以前に投稿した記事では、ページの表示速度がサイトの収益やコンバージョンに大きく影響するということを書きました。
このときは、当サイトのトップページに設置していた「記事スライダー」を取り外すことで、ページの表示速度が若干ですが改善しましたが…
今回は、サイトのトップページに表示される「ヘッダー画像」にクローズアップ。
ブログの顔ともいえる「ヘッダー画像」を取り外してみたら、ページの表示速度や見やすさは改善するのかどうか検証してみます。
- トップページに表示されるヘッダー画像を削除する
- 削除前と削除後のページ表示速度を計測してみる
この記事のコンテンツ
ブログのヘッダー画像は必要なのか?
さて、ヘッダー画像はブログにアクセスした際、ユーザーが最初に目にする部分でもあり、ブログの顔とも言えます。
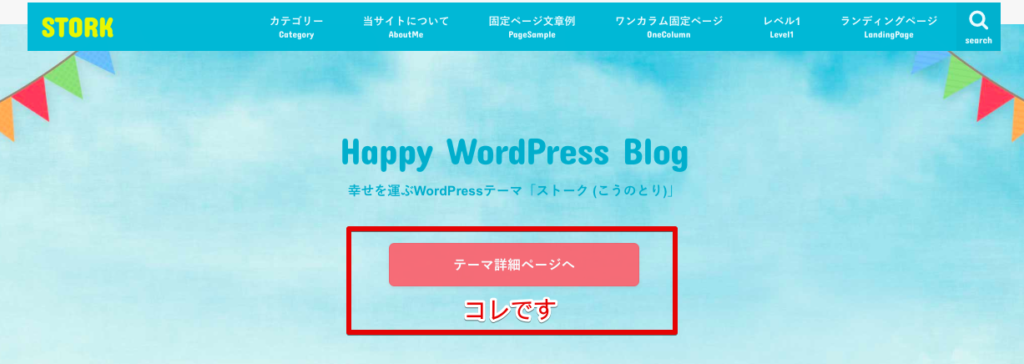
確認ですが「ヘッダー画像」とはこの部分です。

様々なブログをネットで巡回してみましたが、人気のブログであってもヘッダー画像はあったり無かったり。
運営者の考えも十人十色な訳ですから、バラバラなのは当然ですが、おそらくブログやサイトで取り扱っている内容にもよるのでしょう。
なんとなくですが、ライフハック系やトレンド系などの記事を扱っているサイトは、ヘッダー画像を省略している比率が高いように感じました。
メインコンテンツとなる「記事」を全面に押し出すためでしょうか。
確かにヘッダー画像が無ければ、ファーストビューに新着記事やおすすめ記事を表示させることが出来ます。
トレンド系など鮮度が重要な情報を扱うサイトであれば、ヘッダー画像を省略するメリットはそれなりにあるのだと思います。
ヘッダー表示のメリット:見栄えが良い
ヘッダーがあると、それっぽく見えます。イラストや写真をPRしたいサイトにとっては重要な部分です。
ヘッダー表示のデメリット:ファーストビューを占領してしまう
新着記事やその他コンテンツが一発で目に入らないという欠点があります。
有効に使えるかどうかがキモ
WordPressのテーマによってはヘッダー画像の上に「リンクボタン」を表示させる機能を持ったものもありますので、ユーザーに訴求したいコンテンツがあるのであれば、有効に使うことで回遊率や成約につなげることも出来ます。
ちなみに、当サイトの使用テーマであるストーク(STORK)にもヘッダー画像上にリンクボタンを表示させる機能が標準搭載されています。

STORK(ストーク)のヘッダー画像上リンクボタン(STORK公式HPより)
当サイトのヘッダー画像を削除する
結論から言うと、当サイトではヘッダーを有効に使えていなかったので、削除することにしました。
2.png)
ヘッダーを削除するだけであれば、わざわざ記事にするような内容ではないのですが、作業の最中に謎の「空白部分」が生じる現象に遭遇しましたので、その解決方法を書くために記事といたしました。
コレ(トップページのヘッダー画像)を…

ヘッダー削除前のトップページ
こうします(削除)

ヘッダー削除後のトップページ
やり方は2つ。オススメは手順②
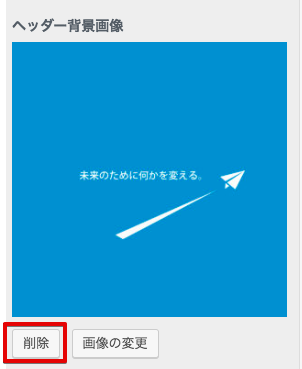
手順①WordPressのテーマカスタマイザー→トップページ設定→ヘッダー背景画像「削除」

WordPressのカスタマイザーからトップページ設定を選択

ヘッダー背景画像を「削除」
2.png)
手順②WordPressのテーマカスタマイザー→ホームページ設定→「最新の投稿」を「固定ページ」に

WordPressのカスタマイザーからホームページ設定を選択

「最新の投稿」を「固定ページ」に変更
2.png)
もとに戻したいときは「固定ページ」を「最新の投稿」に戻すだけです。
手順②をオススメする理由
2.png)
- 手順①でヘッダーを削除すると謎の「空白部分」が生まれる
- 元に戻すときに手順②の方が楽(再度ヘッダー画像の選択をする必要がない)
ちなみに、空白部分はこんな感じです。

ヘッダー削除後に空白部分が現れた
手順②の方であれば空白部分は現れず、以下の画像のようになります。

ヘッダー削除後のトップページ
【SEO】ページの表示速度は変わるのか?
さて、ヘッダー画像が表示されている場合と削除した場合でページの表示速度は変わるのでしょうか。
実際に計測してみました。
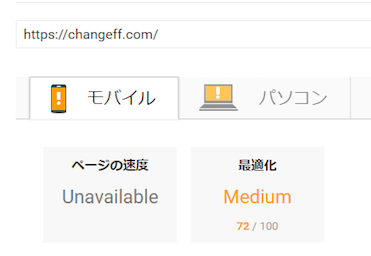
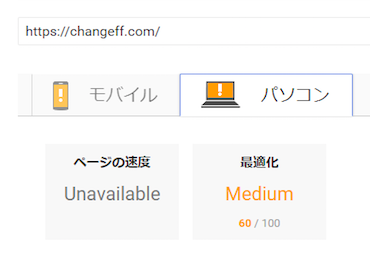
計測はおなじみの「PageSpeed Insights」。
「PageSpeed Insights」はGoogleから無料で提供されているツールで、誰でも簡単にサイトの表示速度をチェックすることができます。
ヘッダー削除前の表示速度はこんな感じ


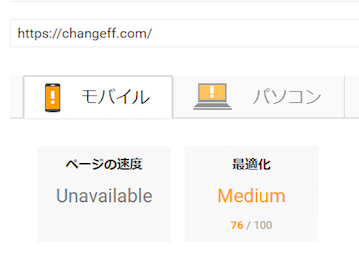
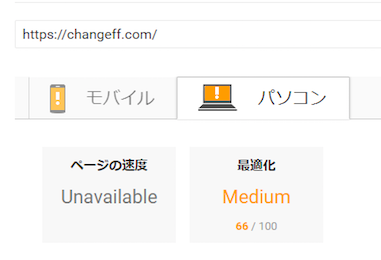
ヘッダー削除後の表示速度は…


結果:ヘッダー画像を削除すると
- モバイルの表示速度は「72」→「76」へ
- パソコンの表示速度は「60」→「66」へ
2.png)
以上、トップページのヘッダー画像を削除するお話でした。
なんとなくトップページがスッキリした感じで悪くないので、しばらくはこのまま運営していこうと思います。