この記事のコンテンツ
【ブロガーに人気】ブラウザ上で画像編集ができる無料のツール「Canva」

ブラウザ上で動く画像編集用WEBアプリケション「Canva」
Canvaとは、ブラウザ上で画像編集をすることができるWEBアプリケーションソフトウェアで、いわゆるPhotoshopやGimpなどの画像編集ソフトと違ってインストールが不要なのが特徴です。
2.png)
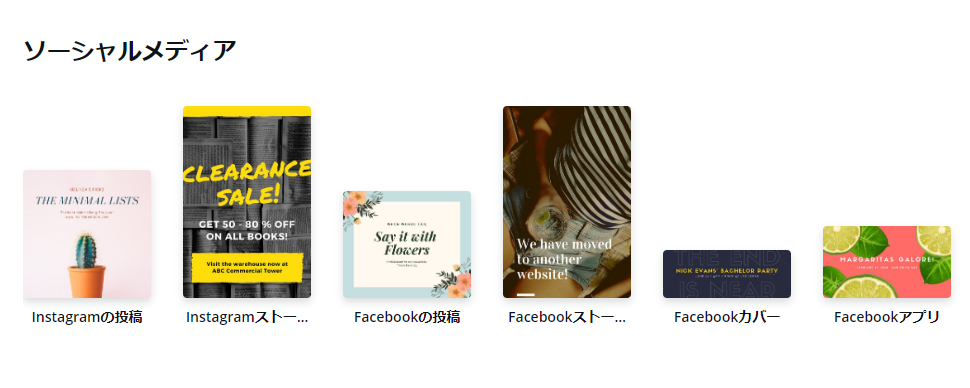
Canvaには素材やテンプレートが非常に豊富に取り揃えられているので、
- ブログのアイキャッチ画像
- SNSのカバー画像(TwitterやFacebook、Instagramなど)
- 企画書・提案書
- ポスター・チラシなどの販促物
など、シンプルかつデザイン性の高いグラフィックを誰でも簡単に作成することができます。
私の作業環境ではPhotoshopも使うことができるのですが、ブログのアイキャッチについてはCanvaを使って作成しています。高度な処理が必要ないので、PhotoshopよりもCanvaの方が手早く簡単にアイキャッチを作ることができます。
2.png)
Canvaはこんな人にオススメ
ブログのアイキャッチ画像をちょっとオシャレに作りたい
ブログ記事のちょっとした挿絵画像を作りたい
クオリティの高めのプレゼン・社内資料用画像を作りたい
安っぽくないデザインのイベントポスターやメニュー表を作りたい
素早くカンタンに画像を作りたい(豊富なテンプレート)
企業のWEB担当者やブロガー、インスタグラマーなど幅広くオススメできるデザイン機能
2.png)

Canvaをオススメする5つの理由
①商用利用可能
Canvaで作った画像は商用利用可能です。YouTubeチャンネルやブログなど収益化しているメディアで気兼ねなく使えます。
②無料でも数多くの素材やテンプレートを使える
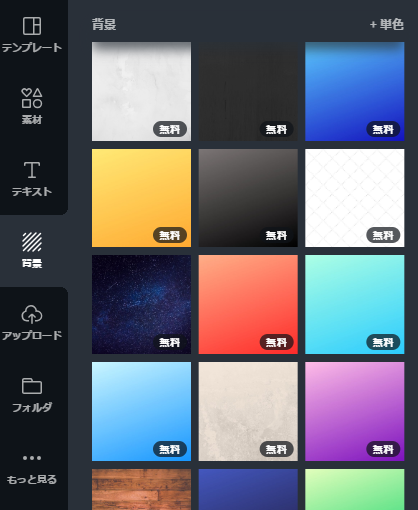
フレームや図形はもちろんのこと、アイコン、イラスト、グラフなど多種多様な素材を無料で自由に使うことができます。また、素材は色やサイズ、透過率などを変更することも可能。
[spcolwrap][spcol2]
Canvaにはアイコンなどの素材がたくさんある

ベースとなる背景素材も多い
③とにかく手軽に使い始められる
後述しますが、Canvaはメールアドレス(Googleアカウントがあれば更に簡単)さえあればすぐに使い始められます。高機能な画像編集ソフトは他にもありますが、高機能なソフトは使用方法も複雑です。
その点、Canvaは使い方を勉強しなくても直感的に使えるのでWEB初心者にもおすすめ。
④作ったデータはクラウド上で管理できる(履歴として残せる)
Canvaで作ったデータは、Canvaのクラウド上で管理しておくことができます。特に珍しくもないですが、やはりこれは便利です。以前作ったアイキャッチデータを一覧して管理できると作業効率も上がります。前回作ったデータをベースにして作り直すといったことも可能。

⑤ブラウザ上で動作するため制作環境の変化に対応できる(OSに依存しない)
当然ですが、ブラウザ上で動作するためOSがWindowsでもmacOSでも問題ありません。複数の端末を使い分ける人にとっては大きなメリットですね。
ちなみに、アプリ版もあるのでスマホやタブレットでも利用できます。

Canvaのアカウントを作る手順
Canvaを使うには、まずユーザーアカウントの登録をする必要があります。
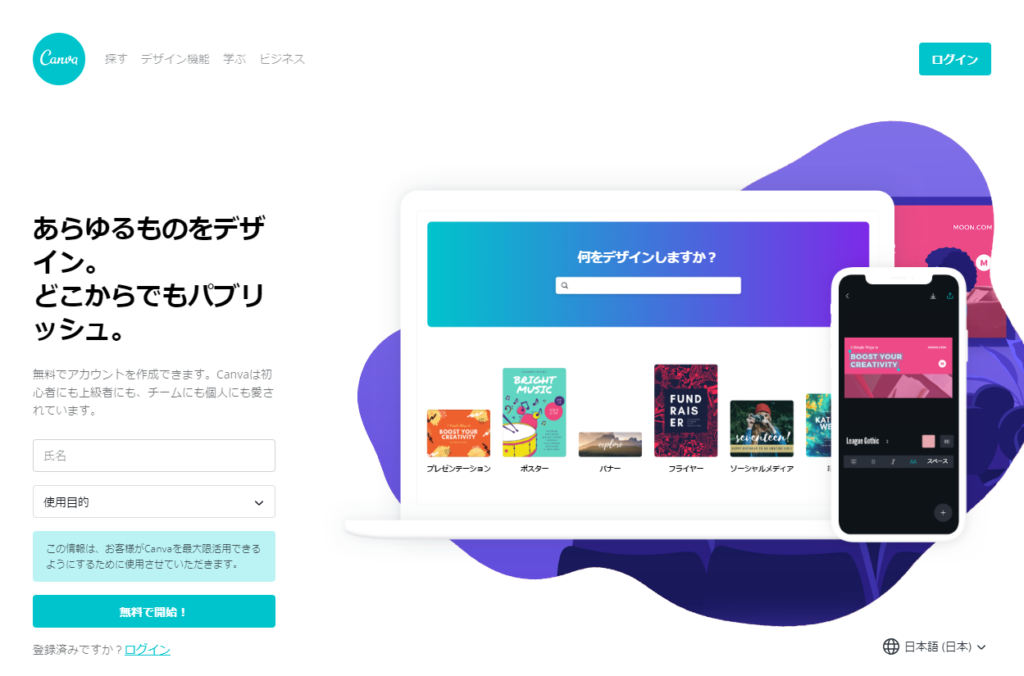
登録はCanvaのトップページから(以下、画像参考)。

Canvaのいいところはココにもあり、アカウントの作成時に必要な情報が最小限です。
[topic color=”green” title=”登録に必要な情報”]- 氏名(ニックネームなど本名以外でもOK)
- メールアドレス
- パスワード
必要なのはこの3つだけ。
しかも、GoogleアカウントかFacebookアカウントがあればさらに簡単。ログインした状態なら情報入力一切なしでボタンをクリックすればOKです。
2.png)
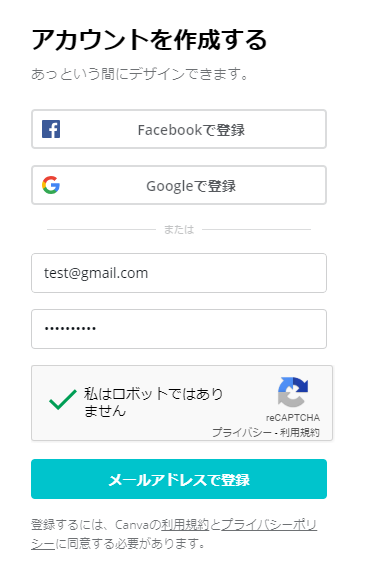
Googleアカウント・Facebookアカウントを使わない場合は、普通にメールアドレスで登録すればOK。
アドレスとパスワードを入力の上「メールアドレスで登録」をクリックすればアカウントの作成は完了となります。

これで、Canvaを使う準備は整いました。
Canvaで簡単アイキャッチの作り方
それでは、Canvaを使ってブログのアイキャッチを作る方法を簡単にご紹介。
3つのSTEPで簡単に作ることができます。
- 【STEP①】キャンバスサイズを指定
- 【STEP②】背景の設定・素材やテキストの配置
- 【STEP③】デザインデータのダウンロード
2.png)
【STEP①】キャンバスサイズを指定
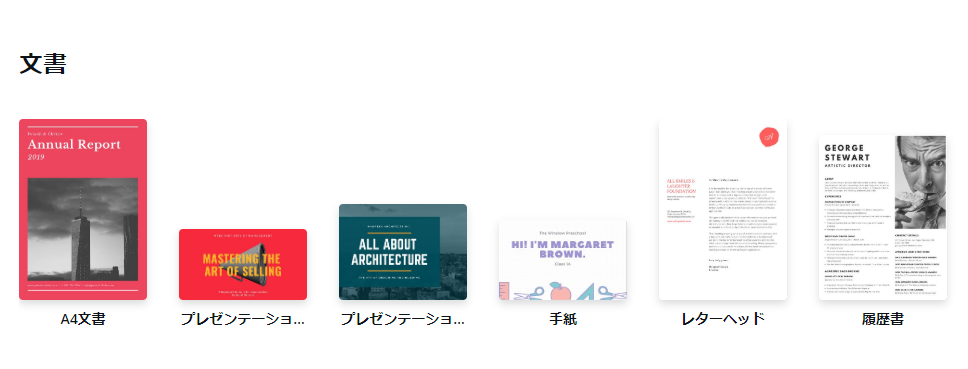
アカウントにログインして管理画面を開いたら、まずは作りたい画像のサイズ(キャンバスサイズ)を決めていきます。サイズは自分でサイズを指定することもできますし、目的別に用意されているテンプレートを使うこともできます。
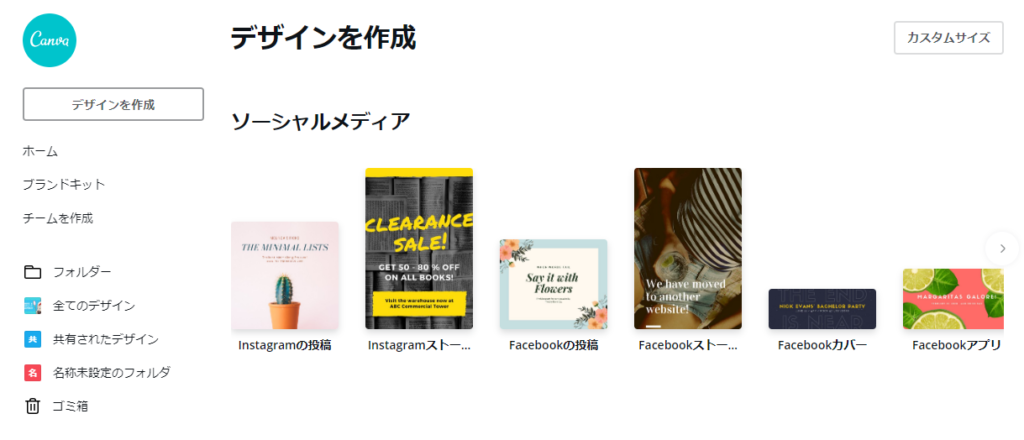
左上の「デザインを作成」ボタンをクリックすると、用意されたテンプレートが一覧表示されるので、作りたいものを選びましょう。

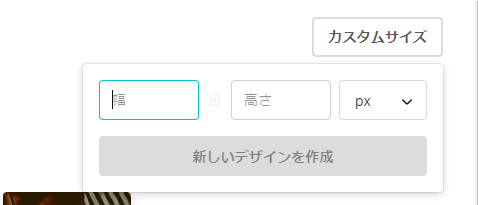
サイズを自分で指定したい場合は、画面右上の「カスタムサイズ」から。タテ・ヨコの数値を指定できるので、テキストボックスに入力して「新しいデザインを作成」ボタンをクリックします。

今回は例として、ブログのアイキャッチを作ります。
このブログではアイキャッチのサイズを「1920×1080(16:9)」で作っているので、サイズを入力してキャンパスを作成。
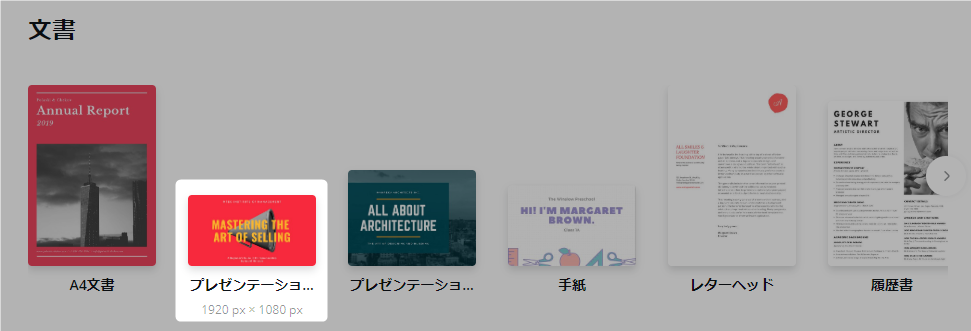
ちなみに、Canvaで使える「プレゼンテーション」というテンプレートはキャンバスサイズが「1920×1080(16:9)」なのでちょうど良いです。

該当のテンプレートをクリックすると、キャンパスの編集画面が表示されます。
【STEP②】背景の設定・素材やテキストの配置
キャンパスのベースが作成できたので、あとは好きなように素材やテキストを配置していくだけです。
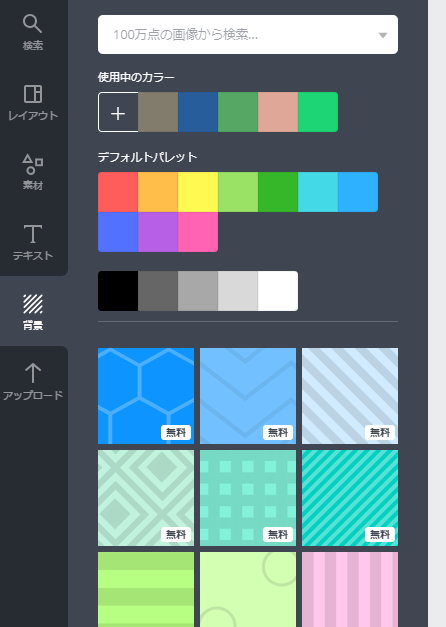
まずはアイキャッチのベースとなる「背景」から設定してみましょう。
左サイドのメニューから背景をクリック。

すると、選択した背景がキャンパスに適用されます。
同じようにテキストやアイコン素材も挿入していきましょう。
挿入したテキストやアイコン素材は色やサイズを変更することができますので、全体のバランスをみながら調整していきます
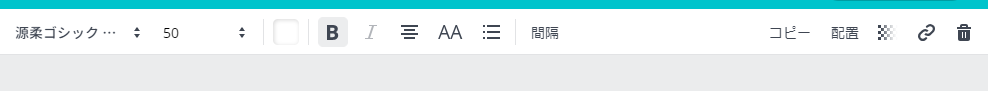
調整する場合は、キャンパス上で調整したい素材を直接クリックで選択。キャンパスの上部にメニューバーが表示されるので、そこからサイズ等を変更できます。

以下の画像は以前の記事で使ったアイキャッチです。
Canvaの中に入っている素材だけを使って2分ほどで作りました。非常に手軽です。

【STEP③】デザインデータのダウンロード
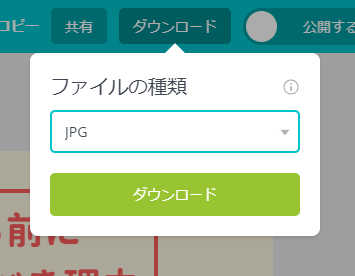
画像が完成したら、作成したデータを出力(ダウンロード)しましょう。
出力できるデータ形式は、JPG、PNG、PDF(標準)、PDF(印刷)の4種類です。
画面右上の「ダウンロード」をクリックし、プルダウンメニューからファイルの種類を選んだら緑色の「ダウンロード」ボタンをクリック。

すると、すぐに画像データのダウンロードが始まります。
以上でアイキャッチの作成は完了です。
ブロガーにおすすめ「Canva」のまとめ
いかがでしたでしょうか。
最近はCanvaだけでなく、多種多様なWEBサービスが無料で使うことができるようになりました。画像編集の分野も例外ではなく、かなりの部分を無料ソフトで補完することができます。
さすがに、高度な写真のレタッチを行うような場合はPhotoshopなどのプロツールの方が強いですが、ブログのアイキャッチに使う画像程度であればCanvaを使って十分に対応可能です。
ブログのアイキャッチだけで言えば、Photoshopで作るよりもCanvaを使って作ったほうが作業はスピーディー。処理も軽快なので、2~3分でアイキャッチのデータを作れます。
アイコン素材等もプリセットされたものが使えるので、基本的なデザインデータであればCanvaだけで完結します。また、素材はアップロードすることもできるので、他の無料素材サイトからデータをダウンロードしてCanvaのキャンパスにアップロードすれば、さらに制作の幅は広がります。
是非お試し下さい。
追記:類似サービス「Fotor」もおすすめ
最近はCanvaと併用して「Fotor」というサイトも使っています。
FotorはCanvaの類似サービスで、同じく画像の編集・加工をブラウザ上で行うことができるというものです。
Canvaとはまた一味違ったグラフィックを作ることができるので、こちらもぜひ確認してみて下さい。
2.png)