前回の記事でご紹介した画面キャプチャ&画像編集フリーソフト「Screenpresso(スクリーンプレッソ)」。
では早速、使い倒していきましょう。
まだインストールしていない方は、コチラの記事を参考に初期設定等を行ってみて下さい。
Screenpressoのメイン機能「画像編集(注釈)」
Screenpressoの画像エディター(画像編集ツール)では、画面キャプチャによって作成された画像データに様々な注釈を加えることが出来ます。
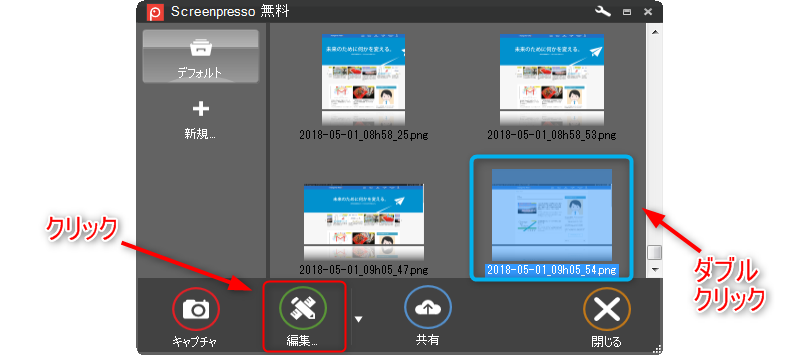
1.ワークスペースを呼び出す
2.保存領域にある「編集したい画像のサムネイル」または操作パネルの「編集」をクリック
Screenpressoの画像エディター(画像編集ツール)を開くと、画面の上部に簡易的な操作パネルが表示されているのが分かると思います。
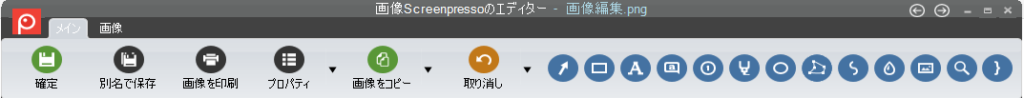
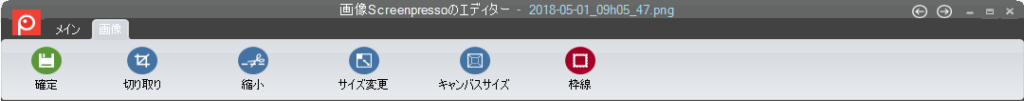
タブメニューが2つあり「メイン」と「画像」。
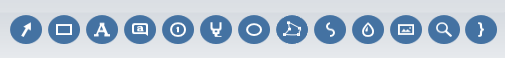
「メイン」では、テキストや矢印、画像のぼかしや図形の挿入など、正しくメインとなる注釈編集を視覚的に行うことが出来ます。
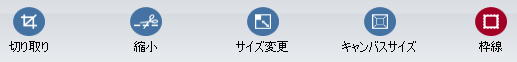
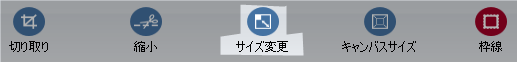
また、「画像」では、画像のトリミングや縮小、サイズ変更、キャンバスサイズの変更など、画像全体の最終的な仕上がりの設定をすることが出来ます。
- 矢印を描く
- 四角形を描く
- テキストボックスを追加
- フキダシを追加
- 番号付を追加
- 強調
- 楕円を描く
- ポリゴン描画
- フリーハンド
- 指定の領域をぼかす
- 画像を追加
- ルーペを使う
- 波括弧を描く
- 画像の切り取り(トリミング)
- 画像の縮小(余分な所をスマートに)
- 画像サイズの変更
- キャンバスサイズの変更
- <有料版>枠線効果の追加・編集
「メイン」タブ機能の解説
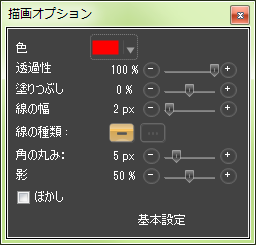
Screenpressoの画像エディタでは、挿入した図形(四角形・矢印など)やテキストを選択して右クリック(図形はダブルクリックでもOK)することで描画オプションが開きます。
描画オプションはプロパティのようなもので、選択したオブジェクトの細かい設定を変更出来ます。
例えば、矢印であれば「色」や「透過性」「影の濃さ」を変更したり、線の種類を「点線」に変えることも。テキスト、四角形でも同様に各種設定を変更できますので、必要に応じていじってみましょう。
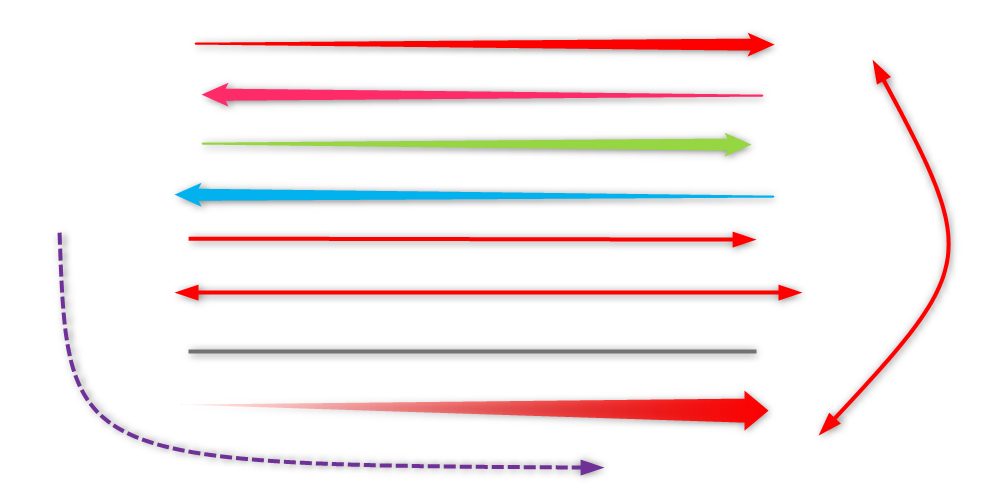
矢印を描く
注釈編集には必須とも言える「矢印」。様々な形や色の矢印が選択可能。描画オプションを使うことで「点線」や「影の濃さ」など詳細設定を行うことが出来ます。また、直線だけでなく、マウス操作で簡単に矢印を折り曲げるなど自由度も高いです。
四角形を描く
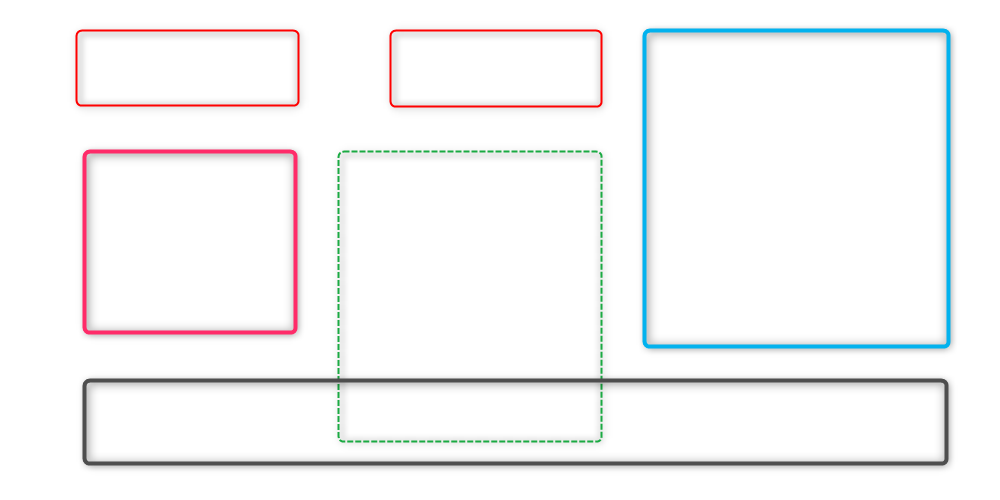
強調したい画像やテキストを囲んだりといった表現に最適な「四角形」。矢印と同様に描画オプションで詳細設定が変更できます。
また、「選択外反転」機能があり、下の画像のように選択した範囲外をグレーアウトさせて選択範囲を強調することができます。この機能は汎用性が高く、とても便利ですね。
ちなみに「正方形」は「SHIFT」キーを押しながら描画すると描けます。
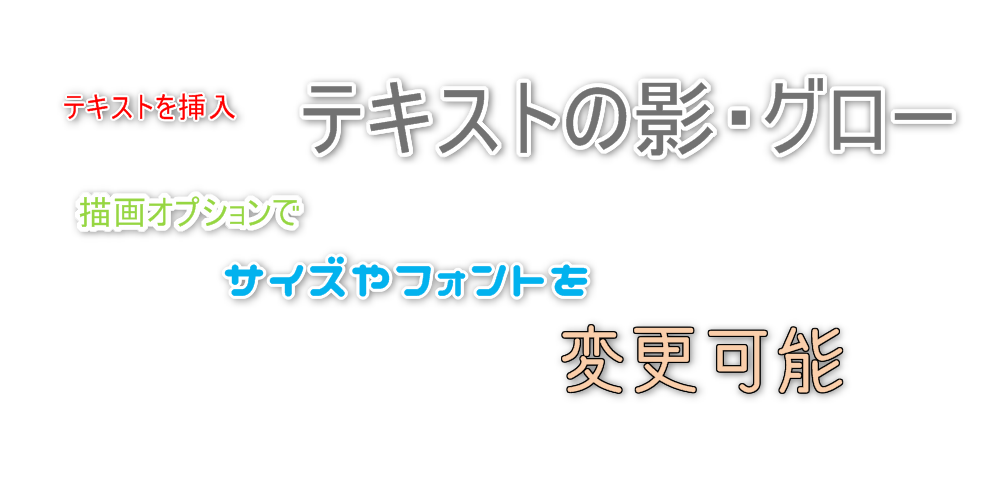
テキストボックスを追加
画像にテキストを加えることができます。描画オプションから「フォント」「サイズ」「影」「サイズ」「グロー」など変更可能。テキストは注釈に欠かせないため、使用頻度の高い機能です。
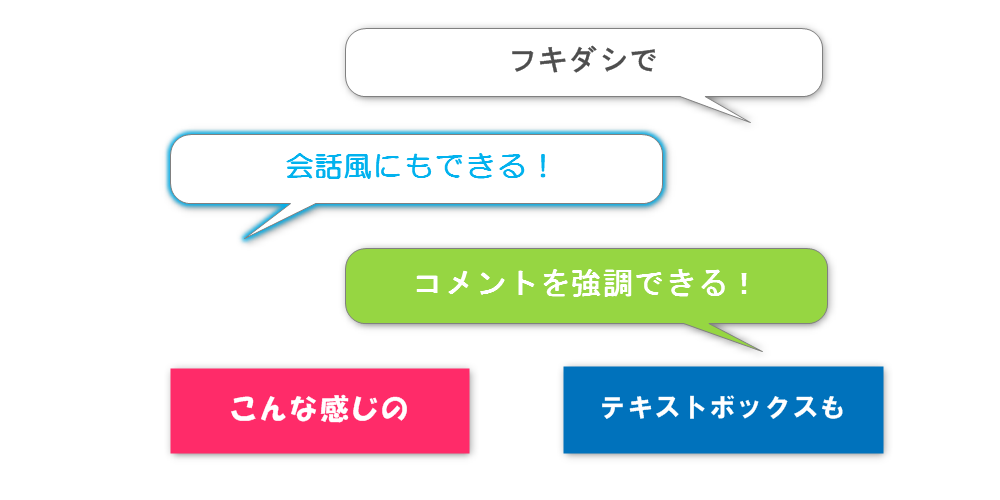
フキダシを追加
フキダシを使って、会話風の注釈や、コメントをわかりやすく入れることが出来ます。ここでも「色」や「フォント」「透過性」「グロー」など設定変更が出来ますが、漫画のように多彩なフキダシではありません。注釈を入れるという観点から言えば必要十分だと思います。
番号付を追加(ナンバリング)
作業フローのナンバリングや入力手順など、順序の指示を注釈する際に便利な機能です。
また、数字だけでなく「アルファベット」表記も可能なので、例えば「S(スタート)」と「G(ゴール)」を使ってルートの指示なども表現できます。
地図などで使えそうですね。自動的にカウントアップされるのも便利。
強調(蛍光マーカー)
強調したい文字などにマーカーを引くことが出来ます。教科書に蛍光マーカーを引く感覚ですね。ラインカラーの選択や透過性の調節なども可能です。
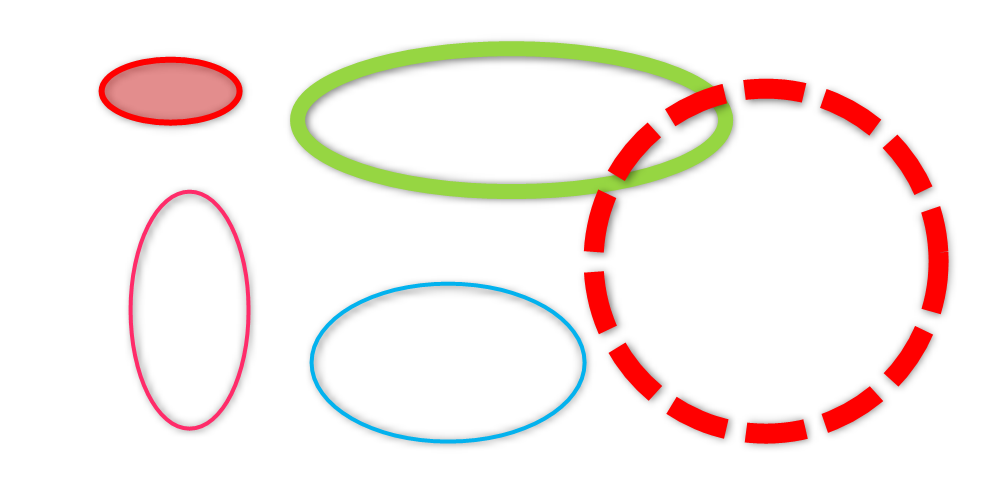
楕円を描く
強調したい画像やテキストを囲んだりといった表現に最適な「楕円」。四角形や矢印と同様に描画オプションで詳細設定が変更できます。
また、四角形同様こちらにも「選択外反転」機能があり、下の画像のように選択した範囲外をグレーアウトさせて選択範囲を強調することができます。
ちなみに「正円」は「SHIFT」キーを押しながら描画すると描けます。

ポリゴン描画
多段式(多角形)の図形や線を描画できます。左クリックで描画が開始され、以降左クリックをするたびにアンカーを打ち込んで方向転換できます。
右クリックで描画終了となります。
また、多角形型の選択範囲で、グレーアウトを表現することも出来ます。
フリーハンド
使用頻度は低いかもしれませんが、フリーハンドでの描画もできます。
テキストも図形もツールで綺麗に描画できるので活躍の機会はあまりなさそうですが、短時間でパパっと描けるのは強みですね。
せっかくなので、マウスでのフリーハンド描画とペンタブレットでのフリーハンド描画を比較してみましょう。
上の赤い線がマウス操作で描いたもの、下の青い線がペンタブレットを用いて描いたものです。
指定の領域をぼかす
範囲選択した領域の文字やイラストにぼかしを加えることができます。モザイクとしての役割ですね。
ぼかしレベルを調節できるので、その都度使い分けましょう。
下の画像で言うと、記事のタイトルに使っているぼかしのレベルは高く、右のアイコンに使っているぼかしのレベルは低いです。
画像を追加
編集している画像に、他の画像データを挿入することが出来ます。
「参照」で既存の画像データを挿入したり、Screenpressoにデフォルトで入っているアイコンなどを挿入可能。
下の画像では、左の「描画オプション」が参照したデータで、他のアイコンはデフォルトで使用できるものです。注釈のアクセントとしても使えます。
ルーペを使う
本物のルーペのように、選択した部分を視覚的に拡大してくれます。描画オプションでズームの倍率やスタイルを変更できます。
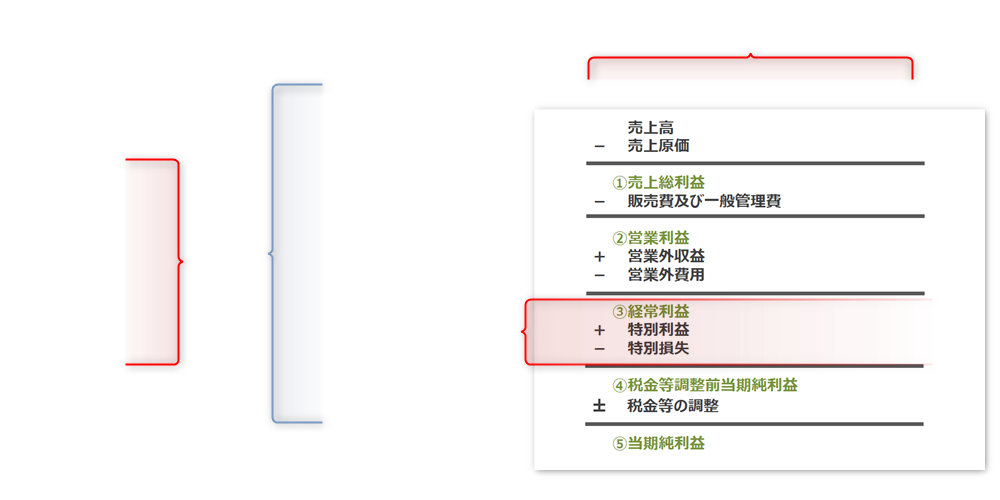
波括弧を描く
波括弧で解説したい部分を抽出。ブログでは出番が少ないかもしれませんが、資料作成等で使えそうですね。
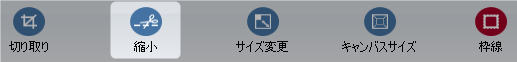
「画像」タブ機能の解説
画像の切り取り(トリミング)
必要な部分を選択し、トリミングすることが出来ます。使用頻度の高い機能です。
画像の縮小(余分な所をスマートに)
余分な部分を選択して、画像をスマートに出来ます。選択された部分は「波線」で省略されます。わかりやすく言えば「中略」的な処理ですね。
タテ(垂直方向)とヨコ(水平方向)、両方の処理が可能です。
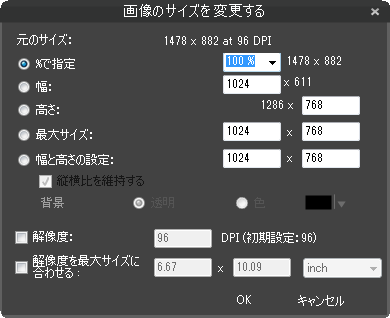
画像サイズの変更
必要に応じて、画像のサイズや解像度を変更できます。
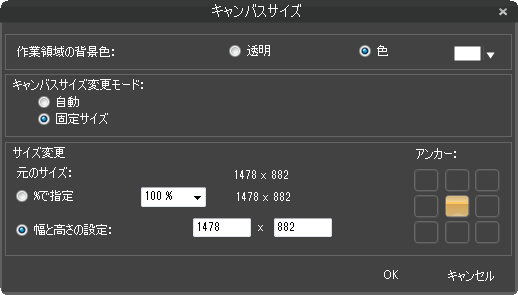
キャンバスサイズの変更
編集中の画像部分ではなく、その土台となる「キャンパス」のサイズを変更することが可能。
編集中の画像よりもキャンバスサイズを大きくすることで、余白部分を作り出すことが出来ます。
尚、キャンバスサイズを大きくすると、完成時の画像サイズも大きくなります。
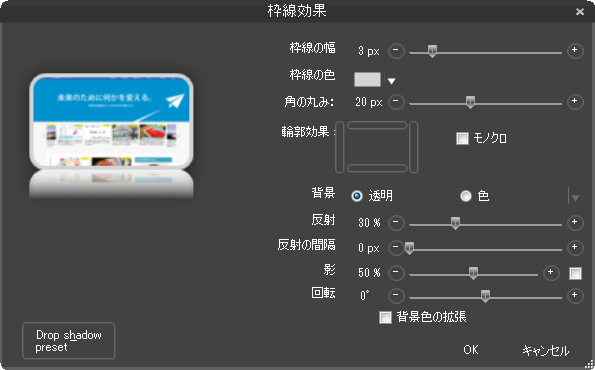
枠線効果の追加・編集
画像の枠線効果を編集できます。有料版限定の機能です。






















































[…] 【実際に使って完全解説】Screenpresso-スクリーンプレッソ-の使い方 […]