ブログを書き始めて約2ヶ月。
このブログ「Change For Future」ではWordPressの有料テーマ「STORK(ストーク)」を使っています。
当初はSTORK(ストーク)のカスタマイズや設定方法などの記事も書く予定でしたが、まずは自分が使ってみなければ良いところも悪いところも分からないのでカスタマイズ系の記事は書いていませんでした。
実際にSTORK(ストーク)を使ってブログを運用する中で、色々と書き残しておきたい点が出てきましたので、ボチボチ記事にしていきます。
今回は、トップページに「スライダー」を設置して、サイトの回遊率を上げるお話。
ちょっとした時短テクニックをご紹介します。
- STORK(ストーク)使っている方
- STORK(ストーク)の導入を考えている方
- スライダーの設置方法や設定、時短テクを知りたい方
この記事のコンテンツ
スライダーでオススメ記事に誘導
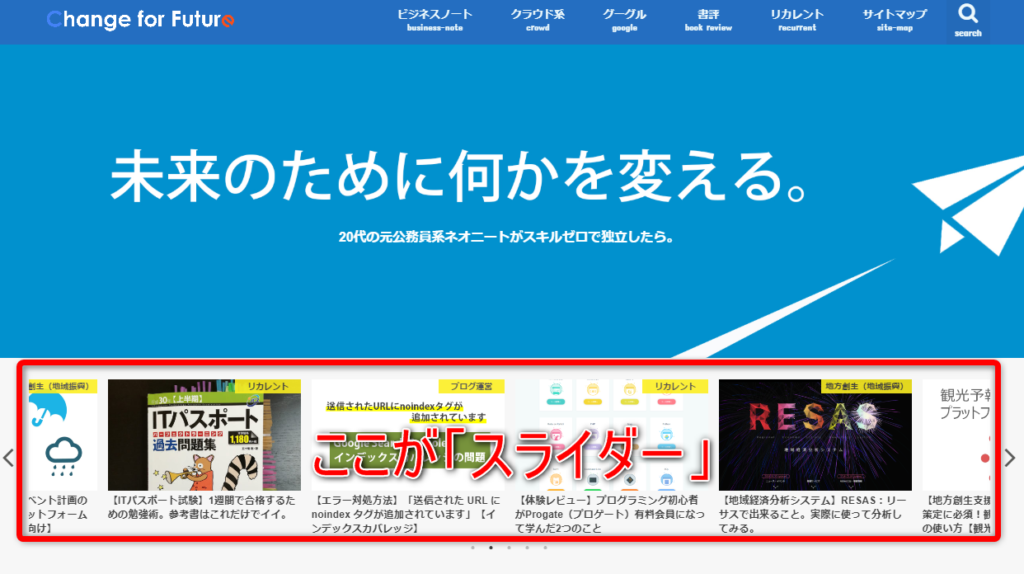
この記事でご紹介する「スライダー」とは、ブログトップページのヘッダーとは別に、おすすめの記事のアイキャッチをいくつか並べてスライド表示させる機能のことです。
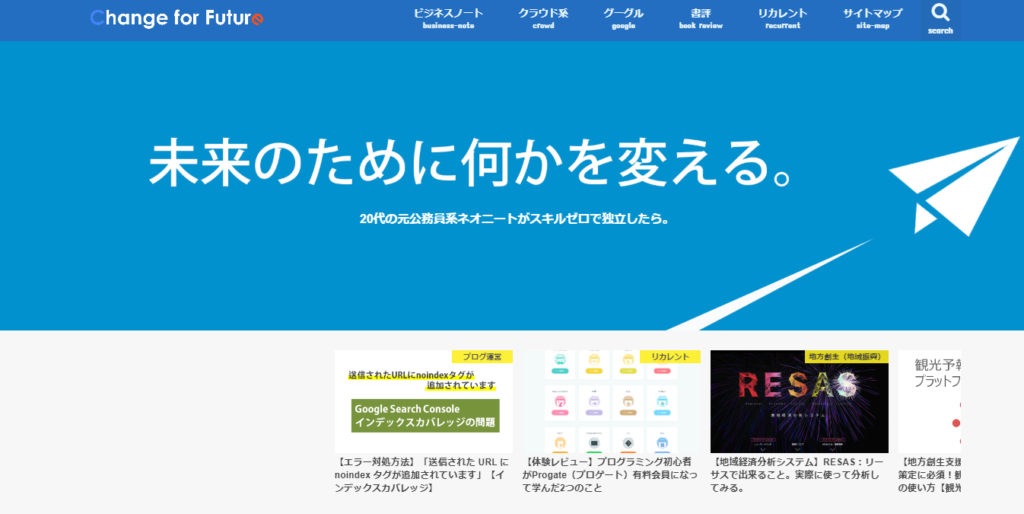
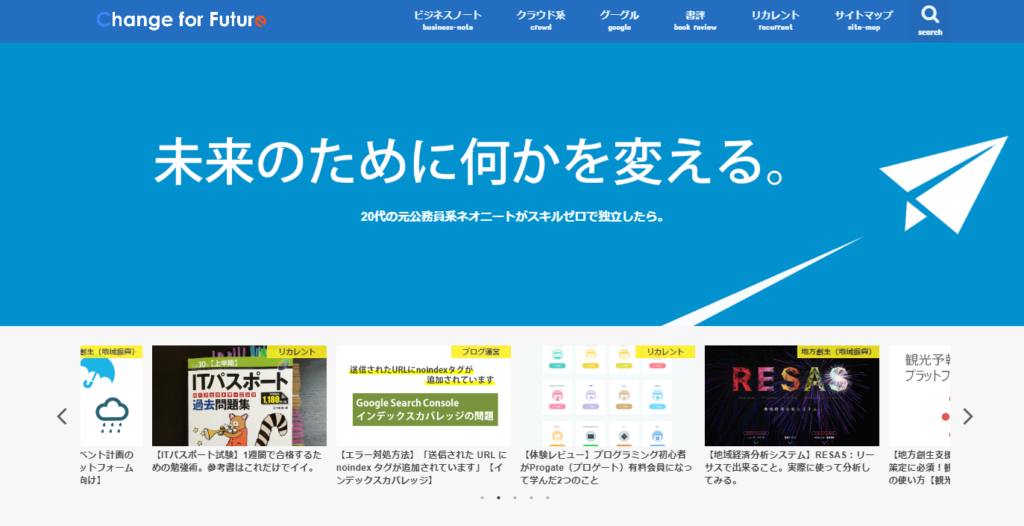
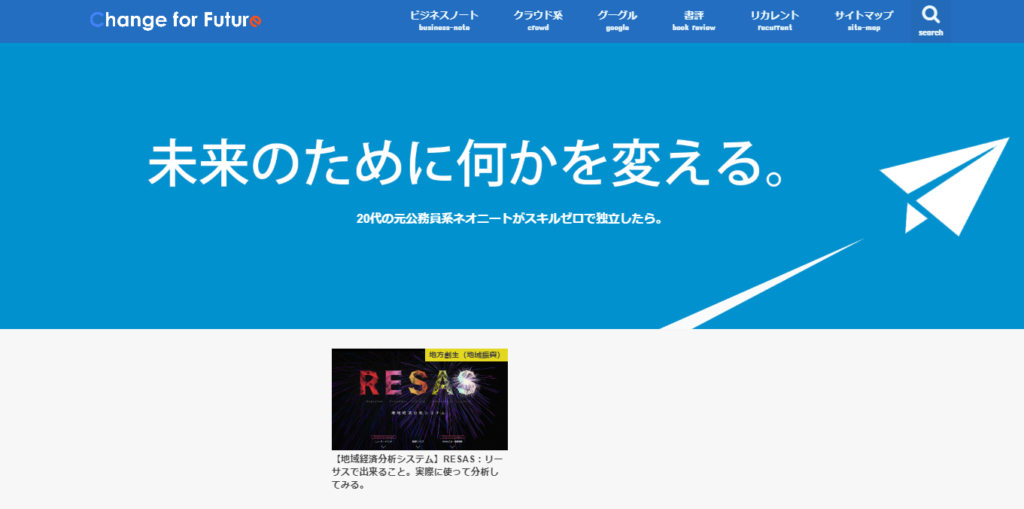
このブログで表示させるとこんな感じ。
トップページのヘッダー下という一等地に、おすすめの記事や人気記事を設置して、ブログ訪問者を目的の記事へ誘導させることが出来ます。
スライダーを設置するメリット
- 誘導したいページをトップに設置し、閲覧者を目的の記事へ流すことが出来る
- 上手く使えば、サイトの回遊率やページビューの向上に役立つ
- デザインが機能的でオシャレ
- 埋もれた記事を選んでアピールできる
スライダーを設置するデメリット
スライダーの設置にはデメリットもあります。理解した上で、設置するかどうかを決めましょう。
- サイトが重くなり、表示スピードが下がる
- 他のコンテンツと相まって、デザインがゴチャゴチャしてしまうことがある
実際にスライダーを設置する方法3つ!
では、スライダーの設定をして表示させましょう。
設定方法はものすごく簡単。
ここでは、一般的な設定方法に2つ加えた3パターンをご紹介します。
- タグの編集無し!記事編集画面から一発で設定(1ステップ)
- タグの編集で新規タグを作ってから設定(2ステップ)
- 【超面倒くさがり専用】タグ編集で省略型の新規タグを作ってから設定(2ステップ)
色々なサイトを見ると、大体が②の「タグの編集で新規タグを作ってから設定」を紹介しているようですね。
私は自分で試してみたところ「①タグの編集無し!記事編集画面から一発で設定」が楽だったのでオススメしています。
②でも十分簡単なんですが、それすらも省略したいという欲求が勝りました。
①タグの編集無し!記事編集画面から一発で設定(1ステップ)
最も簡単で、本当に数秒で終わります。説明というのもおこがましいレベルです。
- スライダーに表示したい記事のタグに「pickup」を入れる
まず…というかこのステップしか無いので、これで終わりですが…
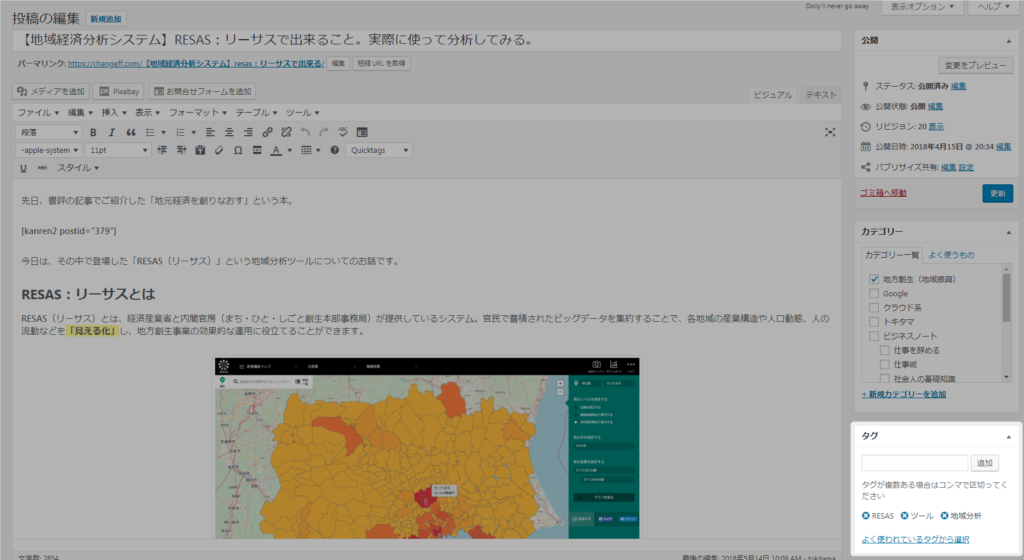
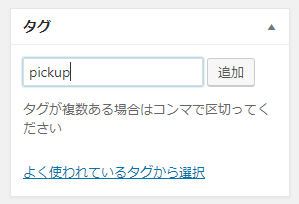
「スライダーに表示したい記事」の編集画面を開き、タグに「pickup」と入れて更新して下さい。
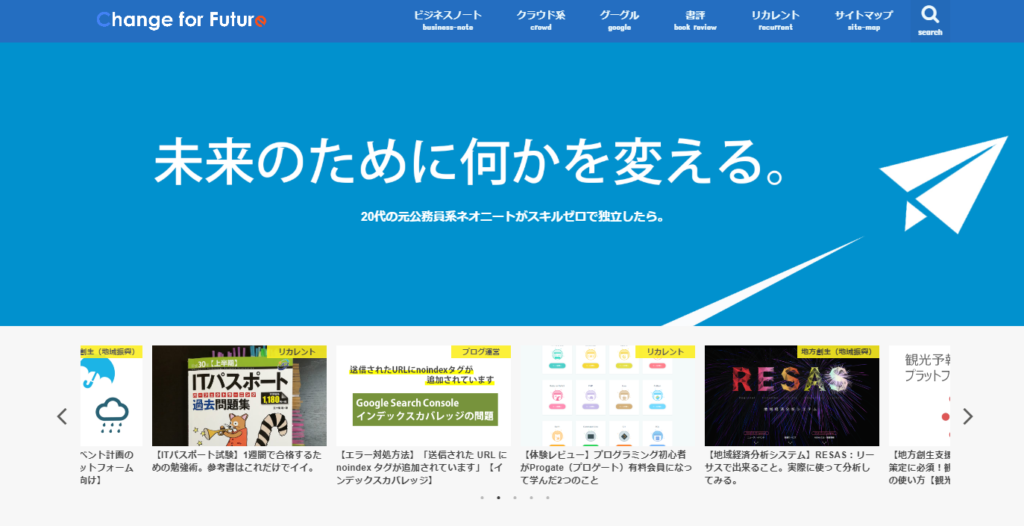
以上、終わりです。サイトを更新してみると。
ちゃんと表示されていますね。
ただ、1記事だと寂しいというか、むしろ読者にデザインが崩れていると勘違いされてもおかしくないので、他の記事も設定して下さい。
「5記事」を選んで設定すると、スライダーとしてちゃんと機能します。
②タグの編集で新規タグを作ってから設定(2ステップ)
こちらは、他のサイトでも一番紹介されている方法なのではないでしょうか。
この方法も非常に簡単ですが、先ほど紹介した①の作業の前に「タグ」登録するというステップが加わります。
- 「タグ」の管理画面で「pickup」を設定
- スライダーに表示したい記事のタグに①で設定したタグを入れる
まず、WordPressのメニュー「投稿」から「タグ」クリックして管理画面を表示させて下さい。
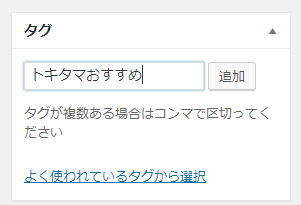
すると、「新規タグを追加」というフォームがありますので、以下のように入力します。
ここでは名前を「トキタマおすすめ」としていますが、ここは何でもOKです。好きな名前を付けましょう。
スラッグには「pickup」と入力し、説明の部分は入力しなくても大丈夫です。
これで「新規タグを追加」をクリックすればステップ①は終わりです。
次の作業は、先程紹介した①のやり方とほぼ同じです。
スライダーに表示したい記事の編集画面を開き、タグを入力します。
先程と違う点はタグの「名前」です。ステップ①で付けた名前(ここでは”トキタマおすすめ”)を入力してください。
入力できたらタグの「追加」→記事の「更新」をクリックして終わりです。
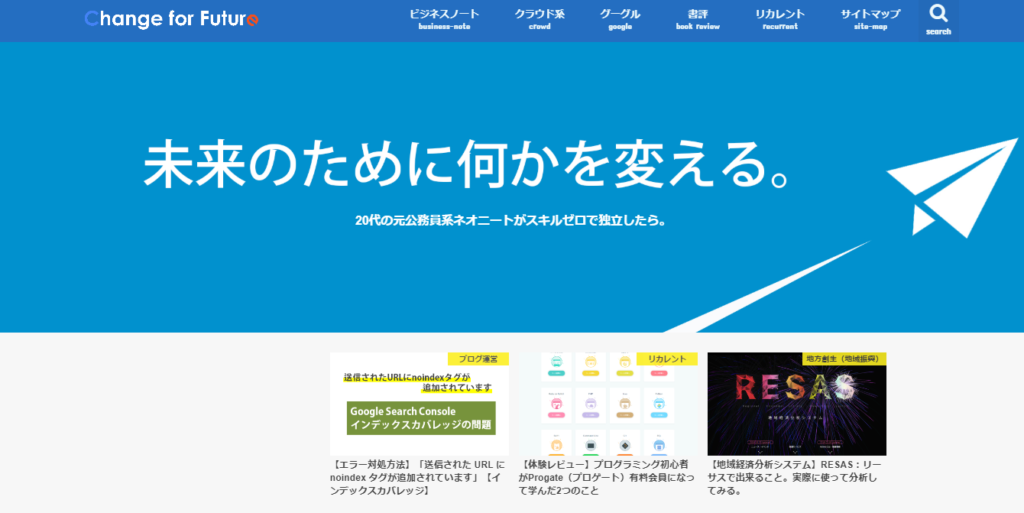
サイトを更新すると…

ちゃんと表示されています。
【超面倒くさがり専用】タグ編集で省略型の新規タグを作ってから設定
さて、いよいよ3つ目です。
ここでは、先程の「②タグの編集で新規タグを作ってから設定(2ステップ)」を応用したやり方を紹介します。
- 「タグ」の管理画面で「pickup」を設定(ここで超簡易的な名前を付ける)
- スライダーに表示したい記事のタグに①で設定したタグを入れる
何がやりたいのか、もうお気づきかもしれませんね。
まず、WordPressのメニュー「投稿」から「タグ」クリックして管理画面を表示させて下さい。
②のときと同じように「新規タグを追加」というフォームに入力していくのですが、以下のように入力します。
タグの名前に「1」、スラッグに「pickup」と入力します。
そして、スライダーに表示したい記事の編集画面を開き、タグを入力します。
そう、これまでは「pickup」「トキタマおすすめ」と入力していましたが、この設定であれば「1」を入力すれば済みます。

「pickup」…6文字
「1」…1文字
たった5文字ですが省略できます。
スライダーを使う時のポイント・注意点
- 直近の記事を選ばない
トップページに同じ記事の入口を複数作っても仕方がないので、公開してからある程度時間が経ったおすすめ記事を設定するのが良いでしょう。
トップページに表示される記事の件数が10件なら、10件よりも前の記事を選ぶことをオススメします。
- 表示速度重視なら使わない
スライダーを設置すると、どうしても表示速度が落ちます。
使うかどうかは全体のバランスを見て決めてください。速度を重視するなら使わないほうが得策です。
- スライダーを消す・一新するときはタグ管理から
スライダーを消すときは、各記事のタグ(例えば①のやり方なら「pickup」)を消す必要がありますが、これは記事編集画面から一つ一つタグを消すよりも、タグの管理画面から一括で消したほうが楽です。
投稿メニューからタグを選び、タグの一覧からスライダーに表示させるためのタグ(この記事で言えば「pickup」「トキタマおすすめ」「1」)を削除しましょう。
これで、それぞれの記事からタグを削除しなくても一発で完了します。
スライダーに表示する記事を一新するときであっても使えるやり方なので、覚えておくと良いでしょう。