WordPressで記事を書いているとき、投稿画面(テキストの入力欄)が狭いと感じることはありませんか?
投稿画面が狭いと、テキストを直したい箇所を探すのにも手間がかかり、作業が非効率になります。
特に、記事の中身が多くなると画像の挿入やテキストの調節をすることも増え、その度に狭い画面のままスクロールしなければならずイライラ…。
今回の記事では、投稿画面の”高さ”を調節することで、テキスト入力欄を広くする方法をご紹介します。
この方法を使えば、テキスト入力欄を広くしたり狭くしたりと自由自在に調節することができます。
- 記事を編集する際に使う投稿画面を広くして、テキストを編集しやすくする
- 表示オプションを使って、投稿画面の高さを自由に変える
ちなみに、以前のWordPressの仕様ではサイドメニューの「設定」から「投稿設定」で入力欄に表示する行数を指定できたので、表示行数を増やすことでテキスト入力欄のスペースを広くすることができました。
しかし、現在のWordPressでは、その設定欄が無くなっているため、他の方法でテキスト入力欄の高さを調節する必要があります。
この記事のコンテンツ
調節する”投稿画面の高さ”とはココのこと
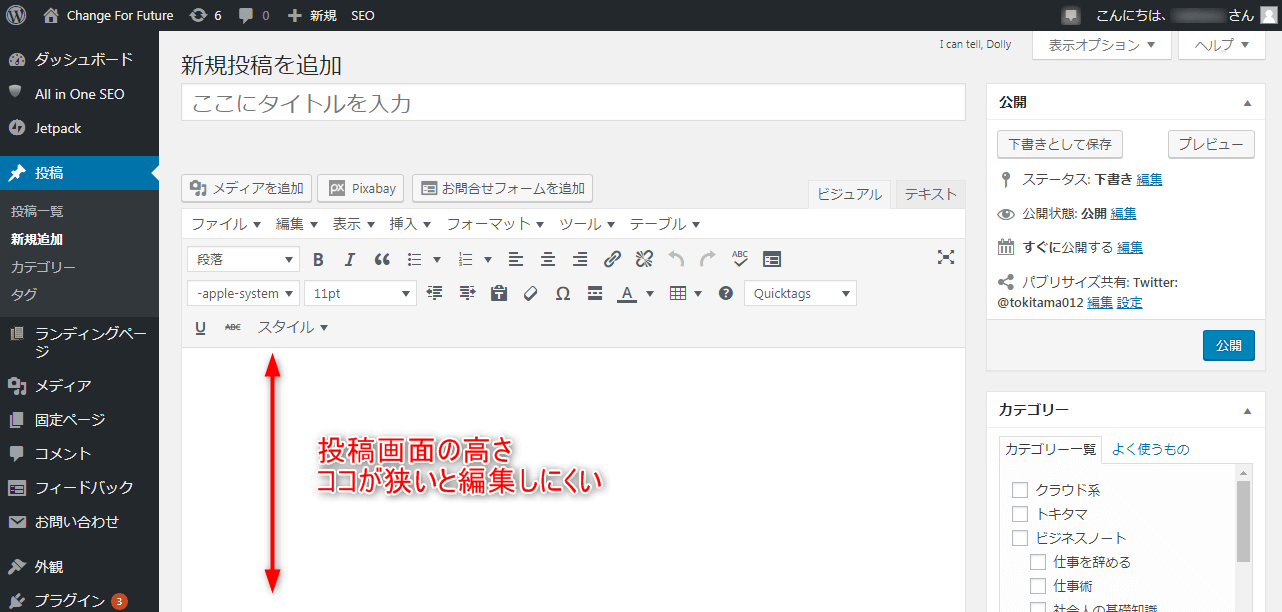
最初に確認しておくと、今回の記事で調節する「投稿画面の高さ」とは以下の部分を指します。

今回調節する部分はココの高さ
個別の記事をクリックすると表示されるWordPressユーザーおなじみの画面です。
WordPressで最も使う編集画面と言っても過言ではないですよね。
2.png)
ということで、画面の高さを調節していきます。
投稿画面の高さを調節する手順(2ステップ)
投稿画面の高さ調節を行う手順は実に単純で、以下の2ステップとなります。
【ステップ①】表示オプションから追加設定のチェックを外す
まず、どの記事でもいいので投稿画面(記事の編集画面)を開きます。

通常通り記事の編集画面を開く
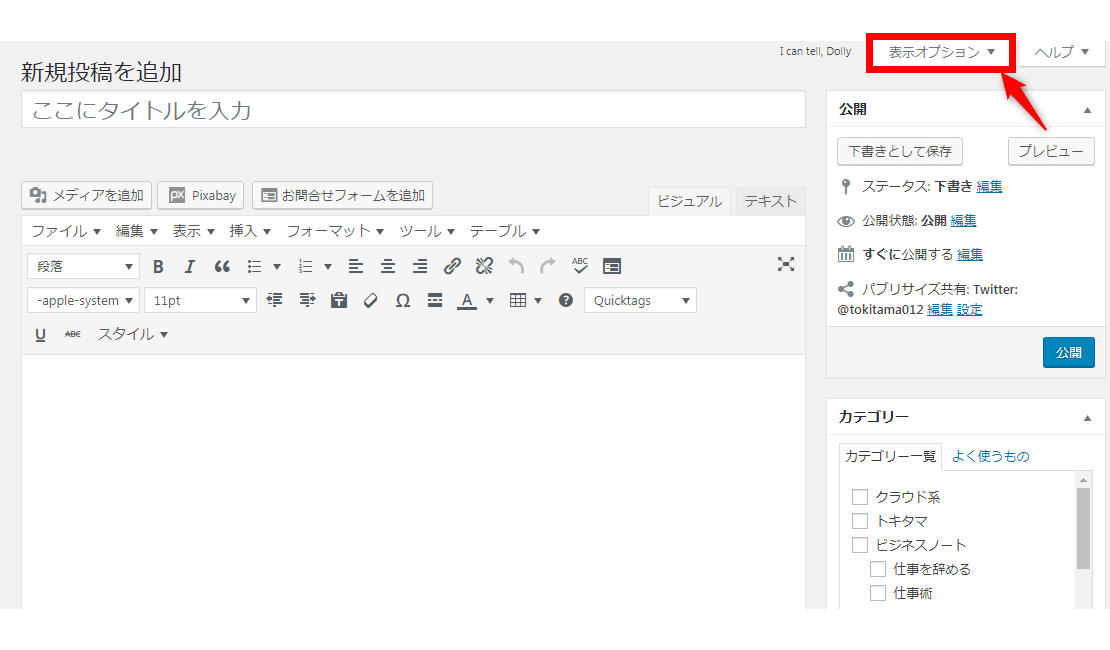
投稿画面の上部に「表示オプション」というボタンがあるのでそれをクリック。

表示オプションを開く
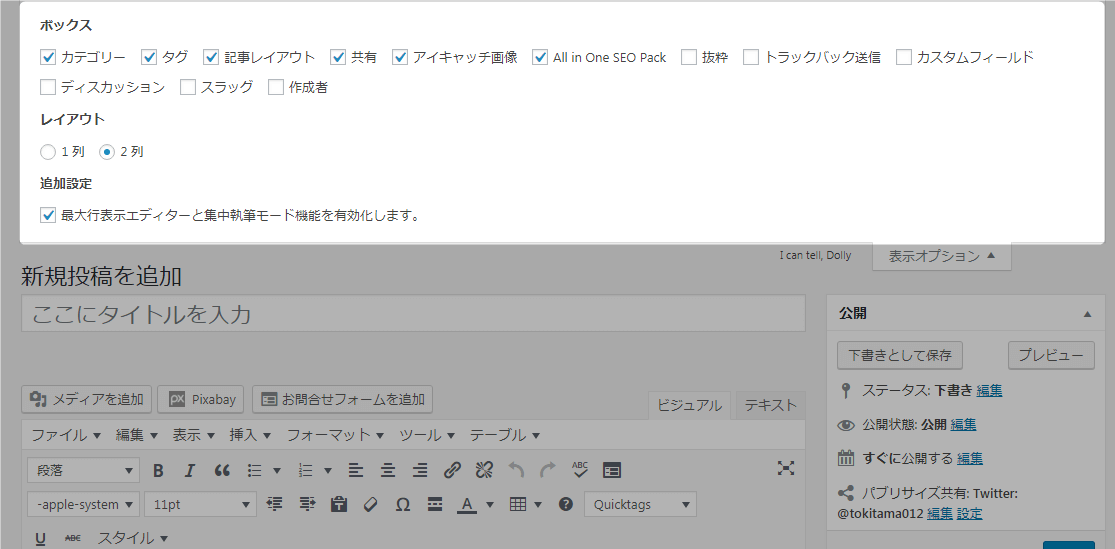
すると、表示オプションのプルダウンメニューが以下のように表示されます。

画面上部から表示オプションのメニューが現れる
- ボックス
- レイアウト
- 追加設定
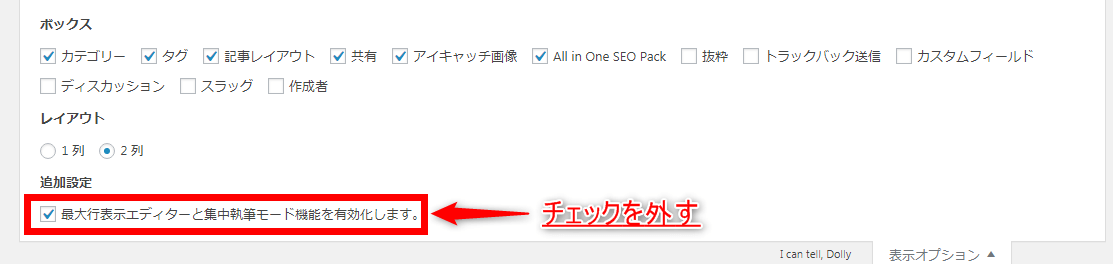
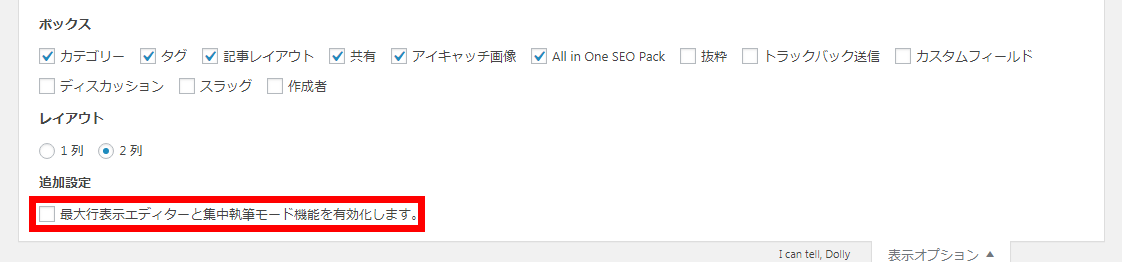
3つの項目の中から「追加設定」の場所にある「最大行表示エディターと集中執筆モード機能を有効化します。」のチェックを外してください(すでにチェックが外れている場合はそのままで結構です)。

「最大行表示エディターと集中執筆モード機能を有効化します。」のチェックを外す


これで、投稿画面の高さ調節を行う準備は完了です。
続いて、ステップ②で実際に高さ調節をしていきましょう。
【ステップ②】投稿画面から直接高さを調節する
ステップ①の作業によって、高さを調節するための準備は整っていますので、あとは投稿画面から作業を行います。
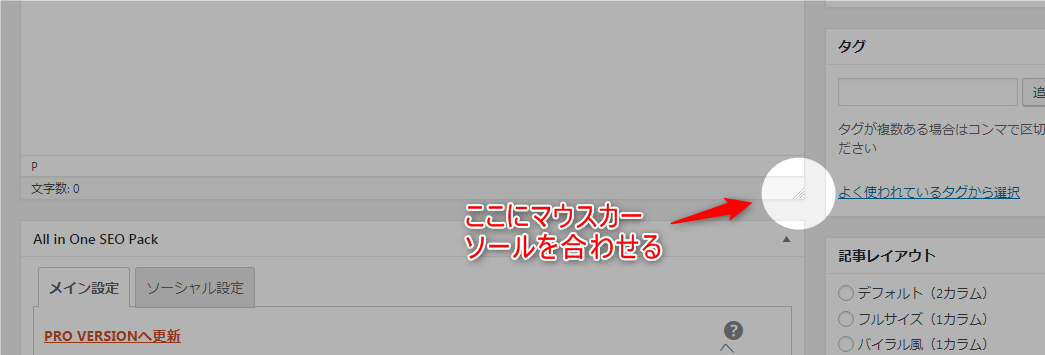
画面を下にスクロールして、テキスト入力欄の右下にカーソールを合わせて見てください。

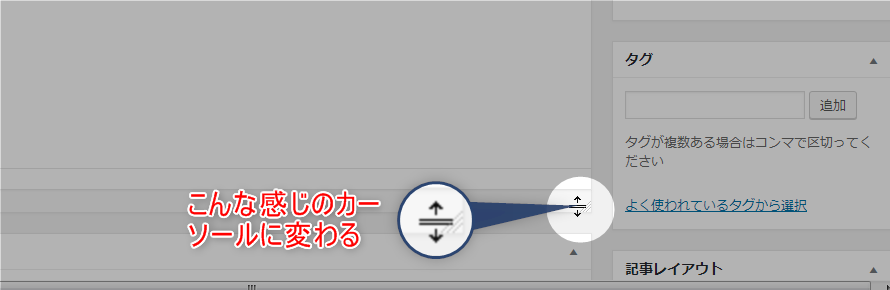
すると、マウスカーソールが以下のように変化して、入力欄の高さを調節できるようになります。

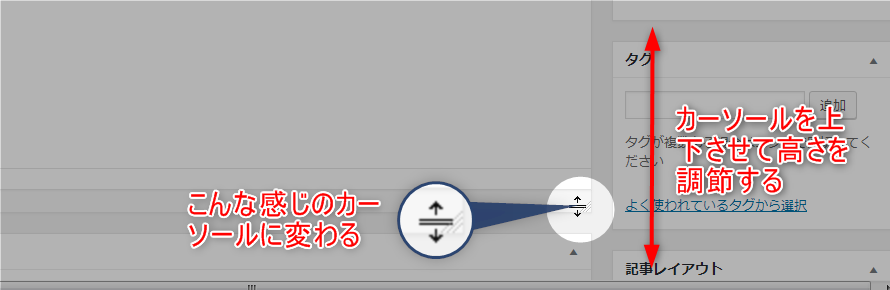
後は、カーソールを上下させれば好きなように高さを調節することができます。

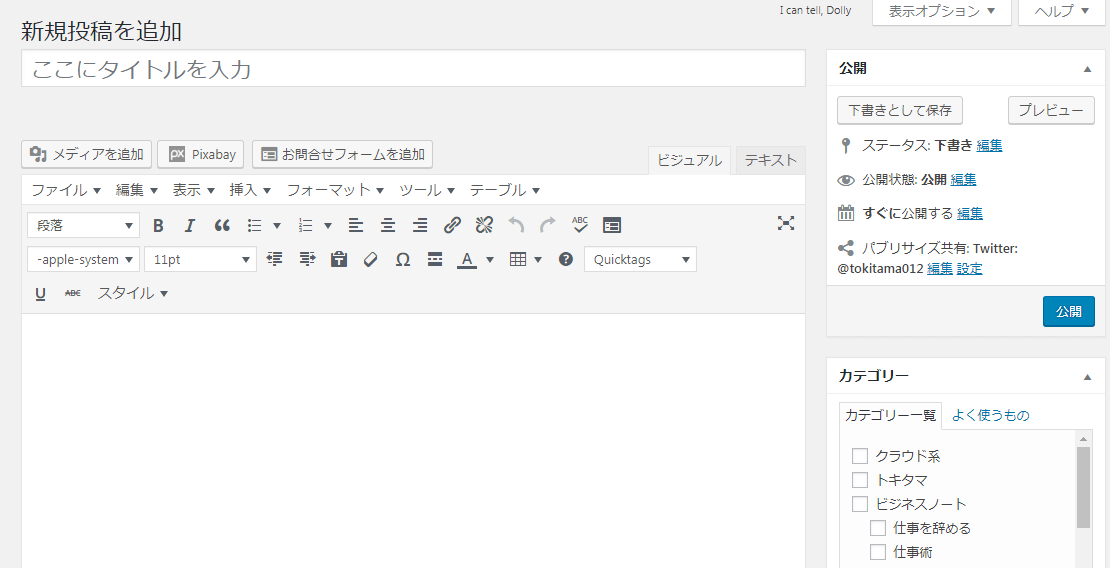
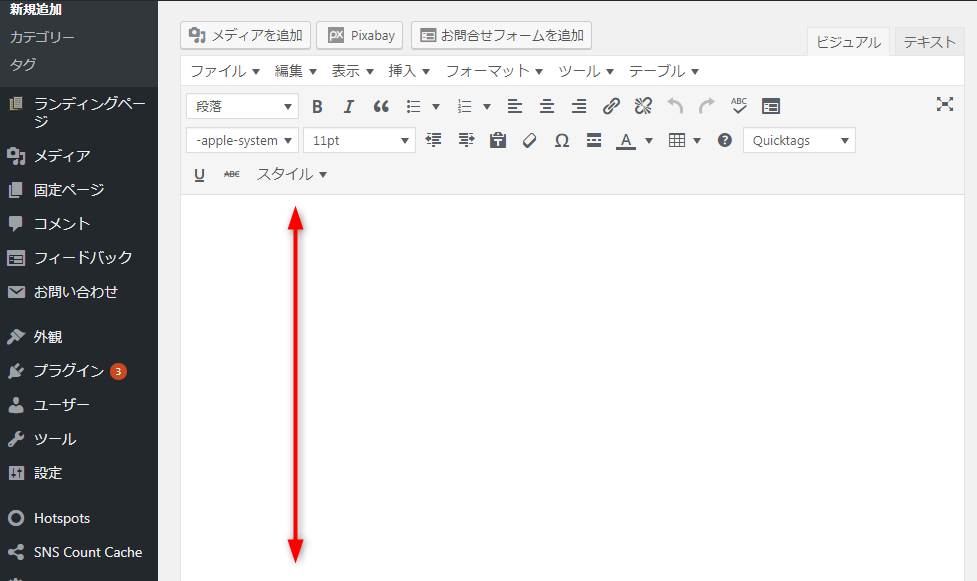
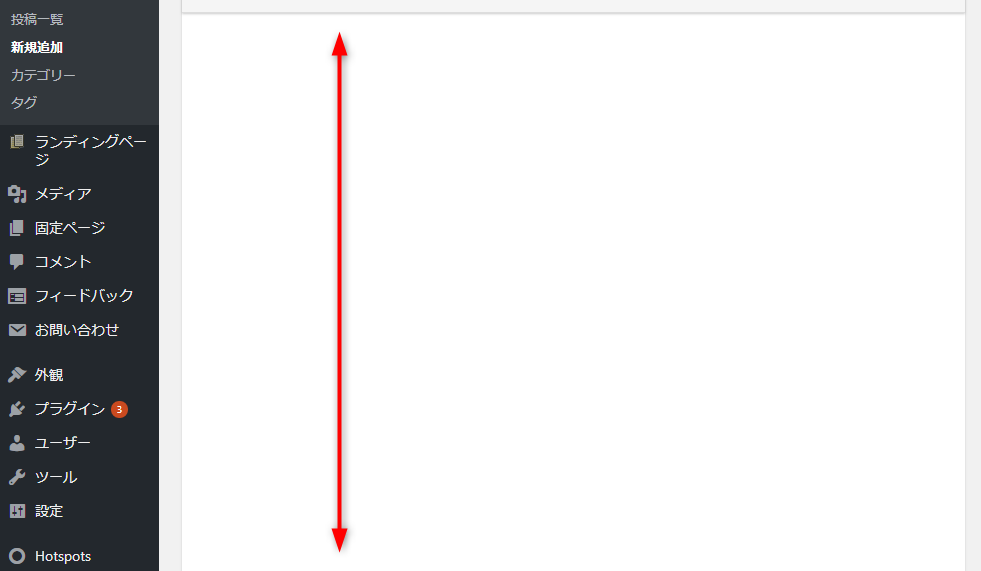
高さを調節することで入力欄がこのくらい広がる
入力欄の高さを調節すると、作業領域がかなり広がります。



ただし、見ていただけると分かる通り、ビジュアルエディタの各種メニューアイコンの自動追尾が解除されます。
作業の内容に応じて切り替えるのが良さそうです。