- ツイート内に表示される「▽」アイコンをクリック
- メニューから [ツイートをサイトに埋め込む] を選択
- 埋め込みたいツイートが別のツイートへの返信である場合は、[元のツイートを含める] のチェックボックスをオフにして元のツイートを非表示にすることも可能
- ツイートにメディアが含まれる場合は、[メディアを含める] チェックボックスをオフにして、ツイートとともに表示される写真やGIF画像、動画を非表示にできます。
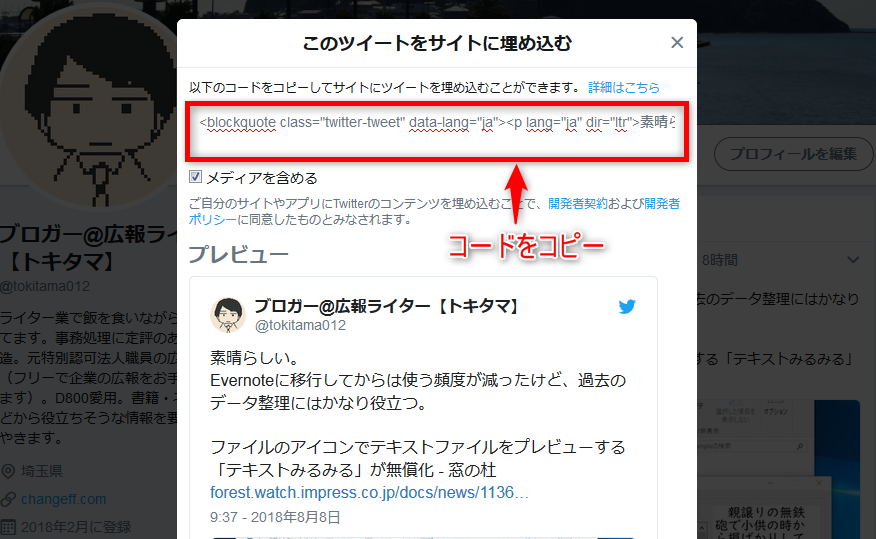
- 表示されるコードをコピーする
- コピーしたコードをブログやウェブサイトに貼り付ける
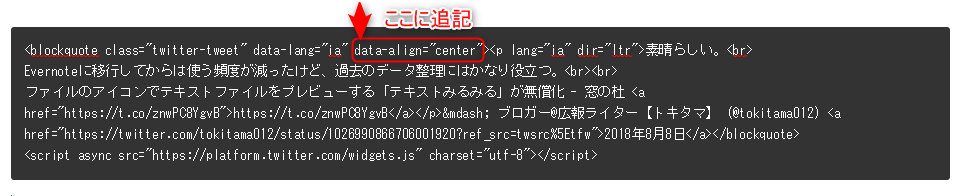
- コード【data-align=”center”】を追記して埋め込みをセンタリング
2.png)

この記事のコンテンツ
ツイートをセンタリングで埋め込む全手順
①ツイート内に表示される「▽」アイコンをクリック
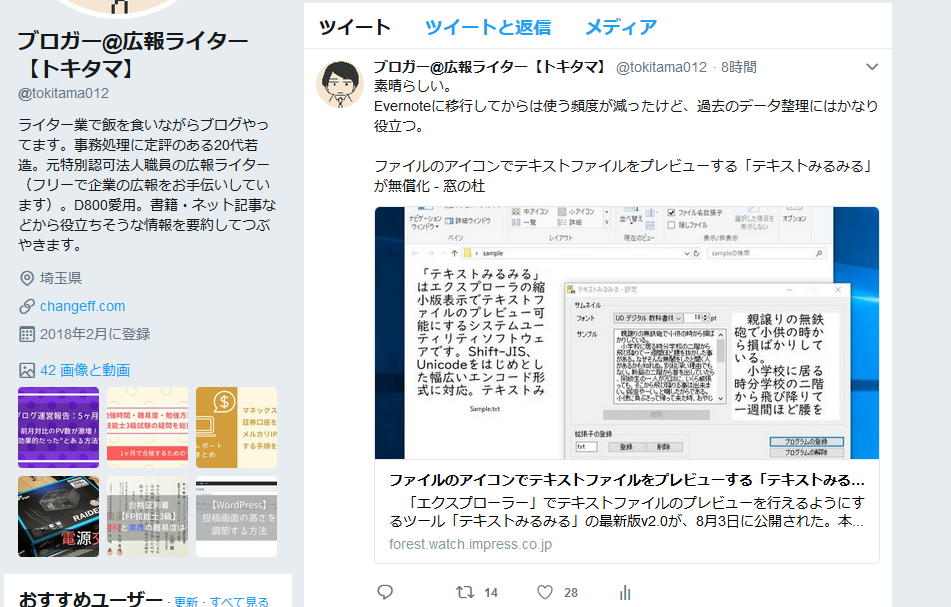
まずは、ツイッターを開き、サイトに埋め込みたい投稿を表示させます。
今回は、コチラの投稿を埋め込んでみたいと思います。

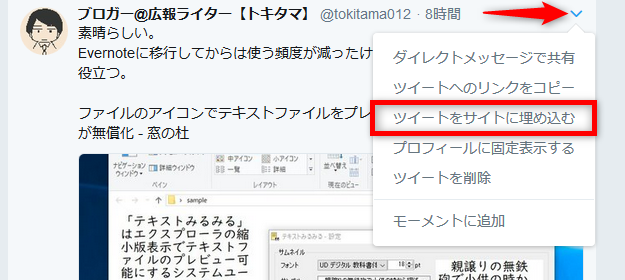
ツイート投稿の右上にある「▽」をクリックしてメニューを開いて下さい。

②メニューから [ツイートをサイトに埋め込む] を選択
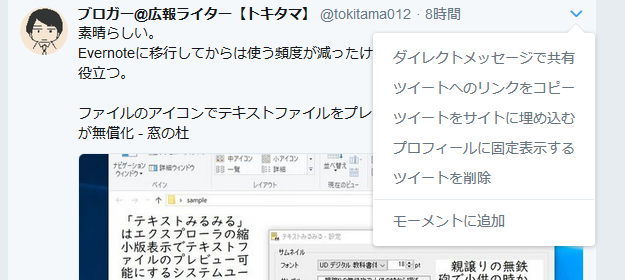
するとメニューが表示されるので
- ダイレクトメッセージで共有
- ツイートへのリンクをコピー
- ツイートをサイトに埋め込む
- プロフィールに固定表示する
- ツイートを削除
- モーメントに追加
の中から「ツイートをサイトに埋め込む」をクリック。

③④⑤埋め込みコードをコピー
「このツイートをサイトに埋め込む」という画面が表示されます。
ここで表示されるテキストボックス内のコードをコピーするのですが、その前に以下の項目をチェックしておきましょう。

「元のツイートを含める」とは
埋め込みたいツイートが別のツイートへの返信である場合は、[元のツイートを含める] のチェックボックスをオフにして元のツイートを非表示にすることも可能。
今回のように元のツイートを埋め込むときには表示されませんが、リプライなどを埋め込む時に表示されます。
「メディアを含める」とは
ツイートにメディアが含まれる場合は、[メディアを含める] チェックボックスをオフにして、ツイートとともに表示される写真やGIF画像、動画を非表示にできます。
今回埋め込むツイートには外部メディアの記事が入っていますのでチェックは付けたままで進めます。
以上の項目を確認したらテキストボックス内のコードをコピーして下さい。
ここでコピーしたコードをブログやホームページなどの記事に貼り付けます。

⑥コピーしたコードをブログやウェブサイトに貼り付ける
先程コピーしたコードをブログやウェブサイトの記事内に貼り付けます。
WordPressの場合は「ビジュアルモード」から「テキストモード」に切り替えてから貼り付けましょう。
ツイッターからコピーしたままのコードはこんな感じです。
<blockquote class="twitter-tweet" data-lang="ja"><p lang="ja" dir="ltr">素晴らしい。<br> Evernoteに移行してからは使う頻度が減ったけど、過去のデータ整理にはかなり役立つ。<br><br> ファイルのアイコンでテキストファイルをプレビューする「テキストみるみる」が無償化 - 窓の杜 <a href="https://t.co/znwPC8YgvB">https://t.co/znwPC8YgvB</a></p>— ブロガー@広報ライター【トキタマ】 (@tokitama012) <a href="https://twitter.com/tokitama012/status/1026990866706001920?ref_src=twsrc%5Etfw">2018年8月8日</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
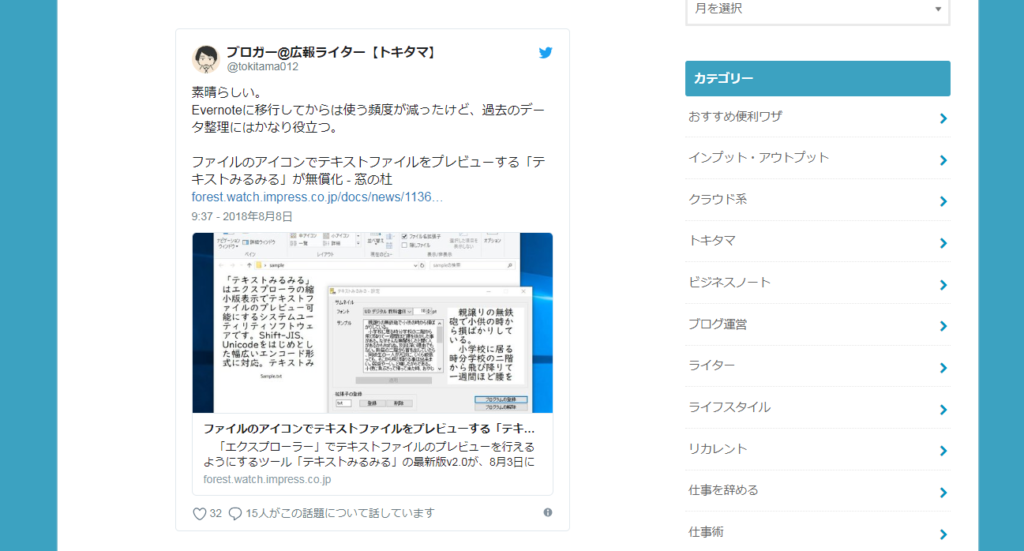
これをブログに貼り付けると……
素晴らしい。
Evernoteに移行してからは使う頻度が減ったけど、過去のデータ整理にはかなり役立つ。ファイルのアイコンでテキストファイルをプレビューする「テキストみるみる」が無償化 – 窓の杜 https://t.co/znwPC8YgvB
— ブロガー@広報ライター【トキタマ】 (@tokitama012) 2018年8月8日
こんな感じになります。
これだと、埋め込みのツイートが記事の左側に寄っていてなんとなく不格好ですよね。
なのでこれをセンタリングします。
⑦コード【data-align=”center”】を追記して埋め込みをセンタリング
先程貼り付けたコードを少し書き換えましょう。
書き換えると言ってもほんのちょっとだけです。
以下のコードを追記します。
data-align="center"
このコードを、下の画像で示す部分に追記して下さい。

追記後のコードはこんな感じ。
ピンク色の部分が追記したコードです。
<blockquote class="twitter-tweet" data-lang="ja" data-align="center"><p lang="ja" dir="ltr">素晴らしい。<br>
Evernoteに移行してからは使う頻度が減ったけど、過去のデータ整理にはかなり役立つ。<br><br>
ファイルのアイコンでテキストファイルをプレビューする「テキストみるみる」が無償化 - 窓の杜 <a href="https://t.co/znwPC8YgvB">https://t.co/znwPC8YgvB</a></p>— ブロガー@広報ライター【トキタマ】 (@tokitama012) <a href="https://twitter.com/tokitama012/status/1026990866706001920?ref_src=twsrc%5Etfw">2018年8月8日</a></blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
コードを追記したら再度プレビューで確認してみると
素晴らしい。
Evernoteに移行してからは使う頻度が減ったけど、過去のデータ整理にはかなり役立つ。ファイルのアイコンでテキストファイルをプレビューする「テキストみるみる」が無償化 – 窓の杜 https://t.co/znwPC8YgvB
— ブロガー@広報ライター【トキタマ】 (@tokitama012) 2018年8月8日
2.png)
ツイートをセンタリングする手順は以上で終わりです。
ちなみに、画像ツイートの場合も同じ手順で以下の通りセンタリングで埋め込むことができます。
暑いと思ったらPCケースの中よりも暑いのかよ。
扇風機でどこまで頑張れるのか…
プチCPU体験。 pic.twitter.com/yBakgWt2LL— ブロガー@広報ライター【トキタマ】 (@tokitama012) 2018年7月14日






















この手順通りに作業すれば、以下の画像のようにツイート投稿をセンタリングで埋め込むことが出来ます。