当ブログで先日投稿した何の変哲もないただの宅飲み記事。
以前からGoogleアドセンスの禁止事項(コンテンツポリシー)には「アルコール」が含まれており、その取扱には注意が必要となっています。
アルコールに関しては規約改訂も頻繁にあるため、その時点で問題が生じていなくても後々問題になることもあるという分野。
当ブログでも、収益はほとんどありません(週刊少年ジャンプが1冊買えるかどうかレベル)が、Googleアドセンスの広告を掲載しているため、そのあたりは慎重に…。
元々禁止事項には該当していないと思いますが、念には念を入れてお酒に関する内容を取り扱ったブログ記事にはアドセンス広告を表示しない設定を施しています。
ということで今回は、当ブログでの記事を例にして「特定のページにアドセンス広告を表示させない方法」を解説していきます。
- function.phpを書き換えて記事中(h2タグの直前など)に挿入した広告
- ウィジェットを使って記事下やタイトル下に挿入した広告
この記事のコンテンツ
どの位置に広告を配置しているかチェック
まずは、非表示にしたいGoogle広告(アドセンス)をどこに配置しているか確認しておきましょう。
- サイドメニュー
- グローバルメニューの下
- フッターの真上
- h2タグの直前
など、それぞれ設定箇所は異なっていると思います。
今回は以下の2ヶ所に表示されるGoogle広告(アドセンス)を特定のページだけ表示させないように設定していきます。
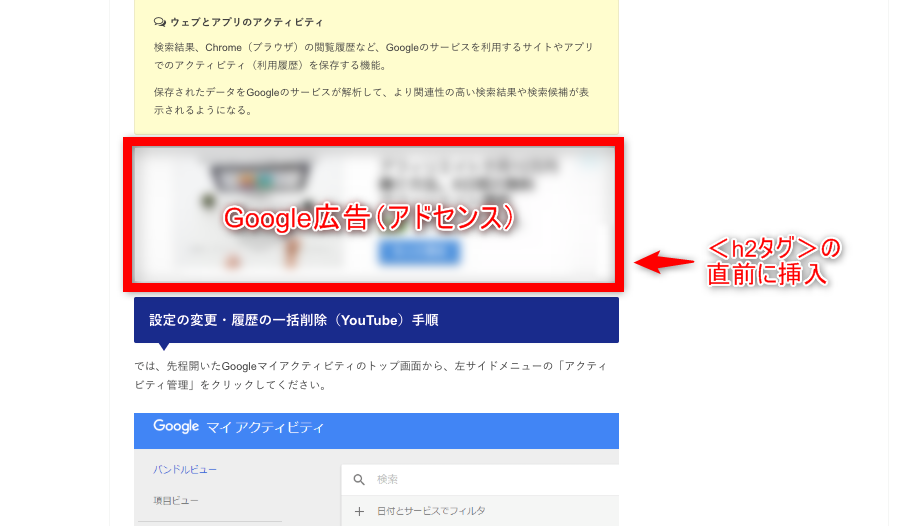
- 記事中<h2タグ>の直前
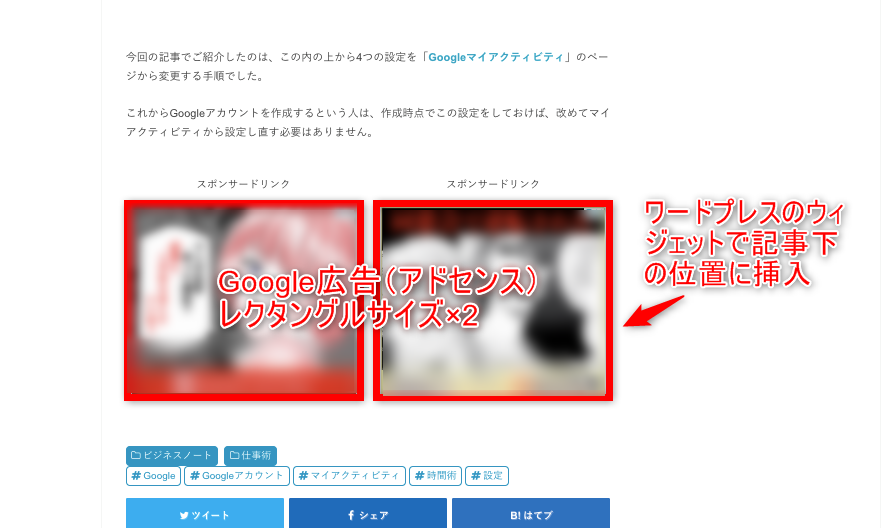
- 記事の一番下(SNSボタンの直前)
①記事中<h2タグ>の直前

記事中<h2タグ>の直前に挿入(function.phpを使用)
②記事の一番下(SNSボタンの直前)

記事の一番下(SNSボタンの直前)に挿入(ワードプレスのウィジェットを使用)
また、広告を自動で挿入させる方法は複数あり、上の画像に示した①と②のGoogle広告はそれぞれ異なった方法で挿入されています。
今回は「function.php」と「ワードプレスのウィジェット」の2つを使った方法で解説していきます。
これら2つのGoogle広告(アドセンス)の設定方法(概略)は以下のとおりです。
- function.phpにコードを記述し、記事中<h2タグ>の直前に自動挿入
- ワードプレスの「外観>ウィジェット」機能を使って記事下に自動挿入
皆さんの環境に合わせて、Google広告(アドセンス)を非表示にする設定方法をご一読下さい。
今回ご紹介する方法では「Google広告(アドセンス)」の管理画面を使わずに設定します。
ウィジェットはもちろんのこと、function.phpの書き換えもワードプレスの管理画面だけで設定することが可能です(諸事情により、この記事ではfunction.phpの記述をエックスサーバーのファイルマネージャーで行っています)。
「function.php」に広告非表示のコードを追記
ではまず、「function.php」のコードを書き換えて広告を非表示にする方法から解説します。
おおまかな流れとしては以下のコード
をGoogle広告(アドセンス)を挿入するために記述されているコードの前に追記するだけです。
- 記事IDの部分には広告を表示させたくない記事のID(post=xxx→xxxの部分)を記載します(IDはURLではありません※後述)。
今回はエックスサーバーのファイルマネージャーを使って説明していきます。
- function.phpの書き換えはワードプレスの管理画面からでも可能ですが、最近調子が悪い(内容の更新ができない)のでサーバーのファイルを直接書き換える方法を選択しました。
- ワードプレスの管理画面から編集を行う場合は、「外観>テーマの編集」から子テーマのfunction.phpを開いて書き換えて下さい。
サーバーの管理画面からfunction.phpのファイルを開く
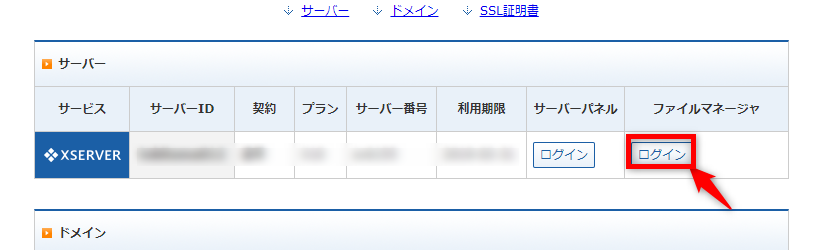
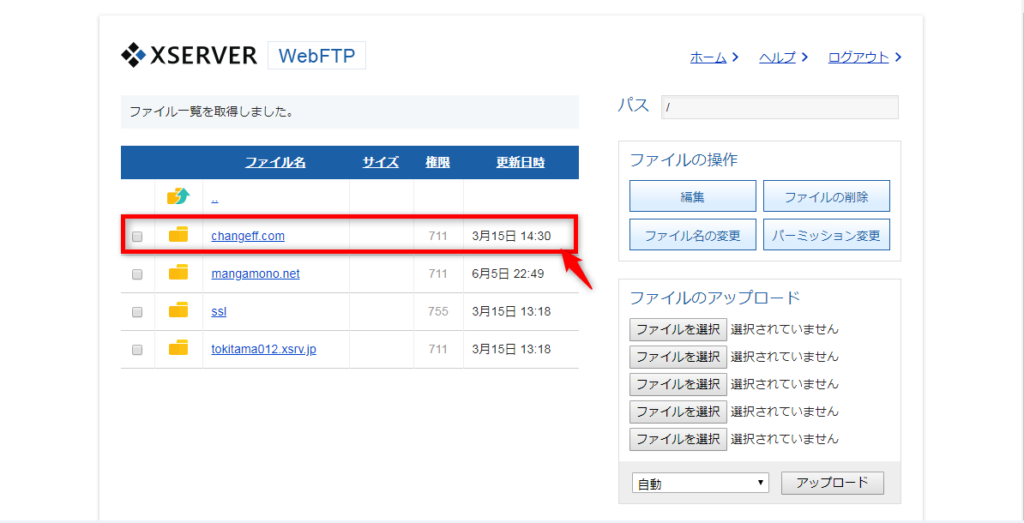
まずは、function.phpのファイルを開くため、エックスサーバーの管理画面にログインします。
ログインしたら、続けてファイルマネージャーにログインして下さい。

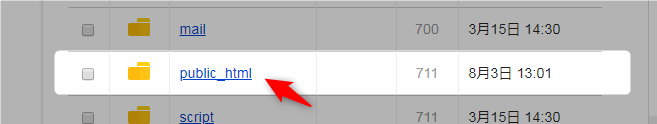
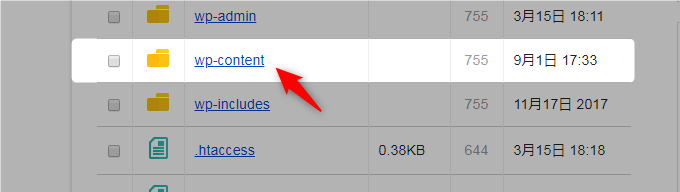
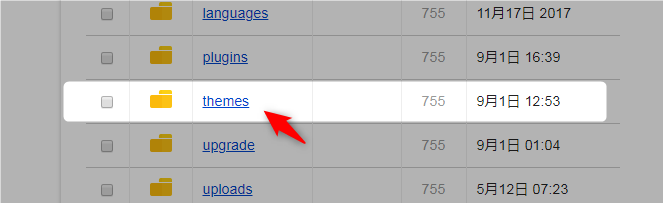
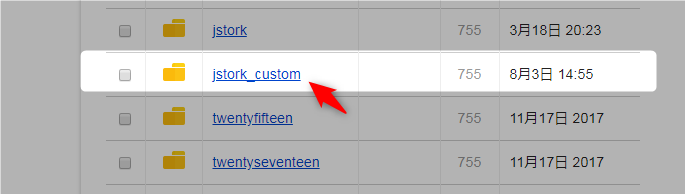
ファイルマネージャーを開いたらfunction.phpのファイルがある階層まで進んで下さい。
ドメイン名.com>public_html>wp-content>themes>jstork_custom





function.phpのファイルが現れたら、左のチェックボックスにチェックを入れ、「編集」ボタンをクリック。

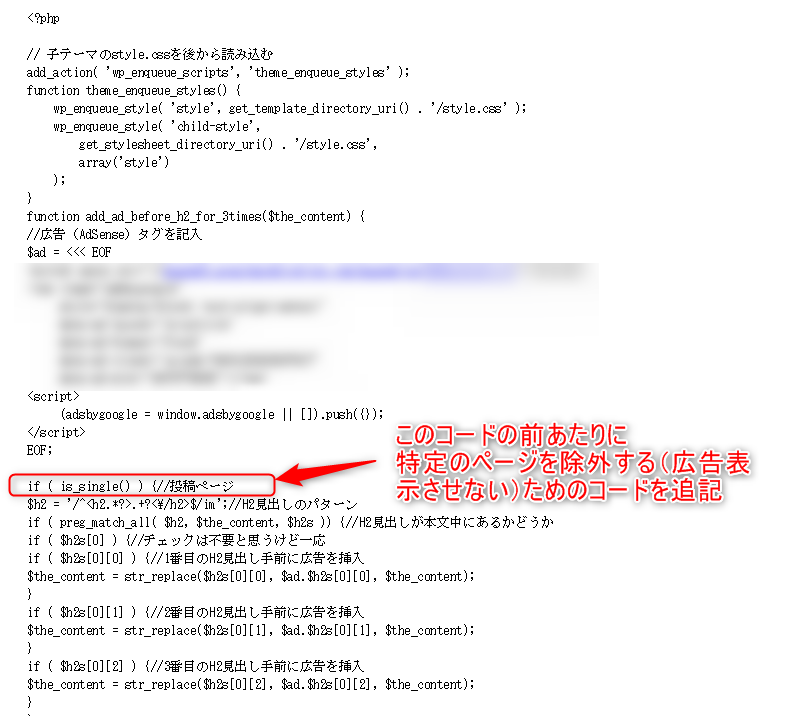
すると、コード編集画面が現れるので
以下の箇所にコードを追記。
というコードの前あたりです。

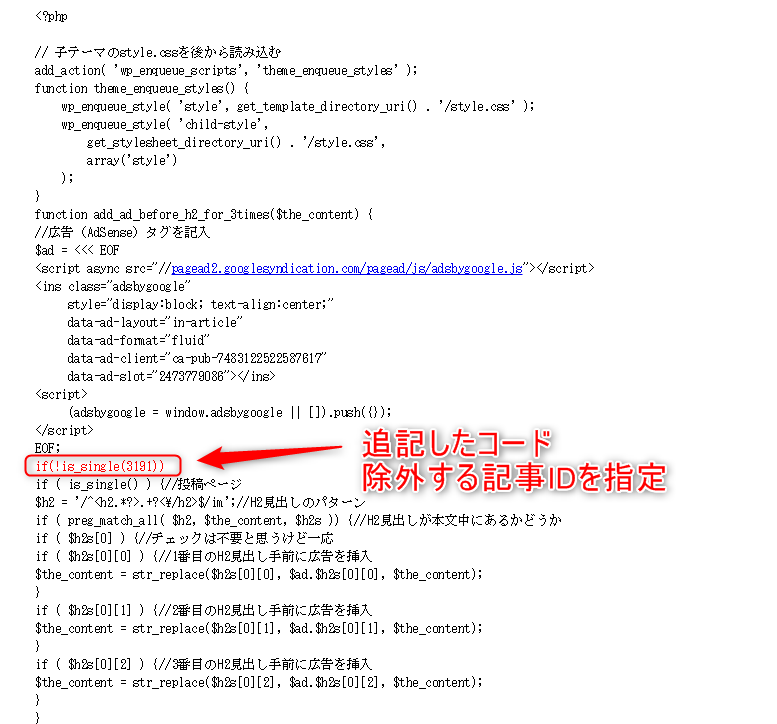
if (!is_single( ※記事ID ) )
追記後のコードがこちら。

変更を保存したら作業は終了です。
これで該当のページにアクセスしてみるとGoogle広告(アドセンス)が表示されていないハズです。
表示されていない場合は、コードの記述ミスか記事IDが間違っている可能性がありますので、再度確認してみて下さい。
また、広告を表示させたくない記事が複数ある場合は以下のように記述して下さい。
※ xxxx,yyyy,zzzzの部分にそれぞれ記事IDが入ります。
今回のコードで使う「記事ID」ですが、確認する方法は以下の2種類です。
いずれもワードプレスの管理画面(投稿管理)から確認できます。
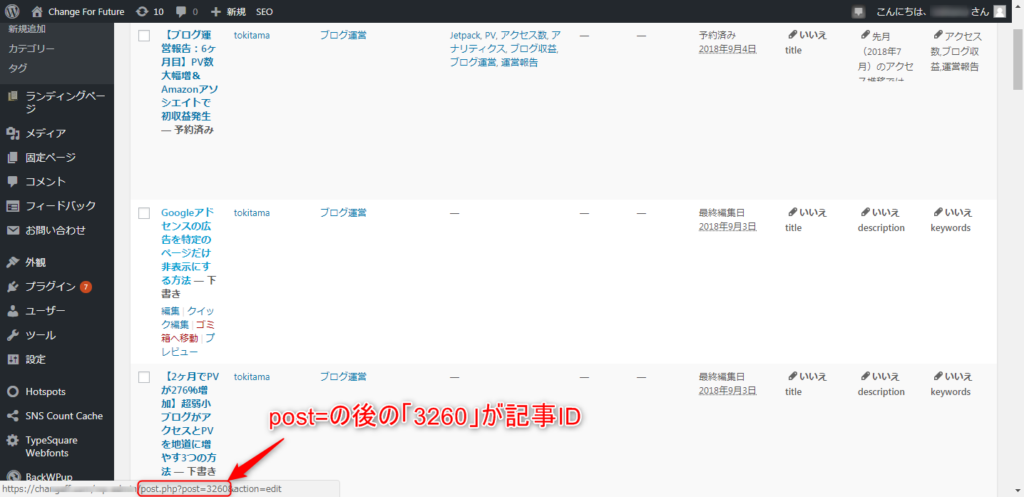
①記事タイトルをマウスオーバー
記事タイトルをマウスオーバー(カーソルを乗せる)すると画面最下部のURLの部分に「post=xxx」というものが表示されます。
この「xxx」の部分が記事IDとなります。

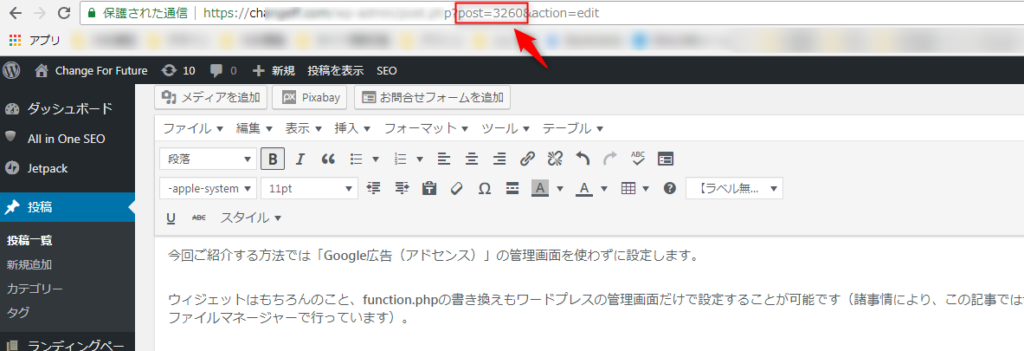
②記事の編集画面から確認
記事の編集画面を開くと、ブラウザの上部に「post=xxx」を含んだURLが表示されます。

プラグイン「Wedget Logic」を使って特定ページの広告を非表示に
続いては、②のウィジェットによって自動挿入された広告を非表示にする方法です。
先程のfunction.phpを編集する方法とは異なり、プラグインを使います。
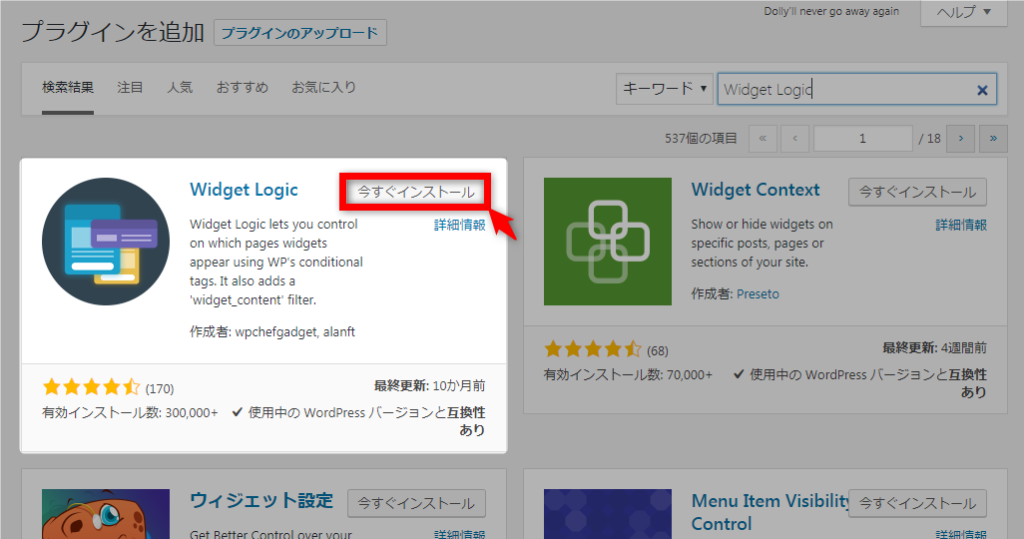
まずは「プラグインを追加」の画面から「Wedget Logic」というプラグインを検索してインストールし、有効化させてください。

プラグイン「Wedget Logic」をインストール
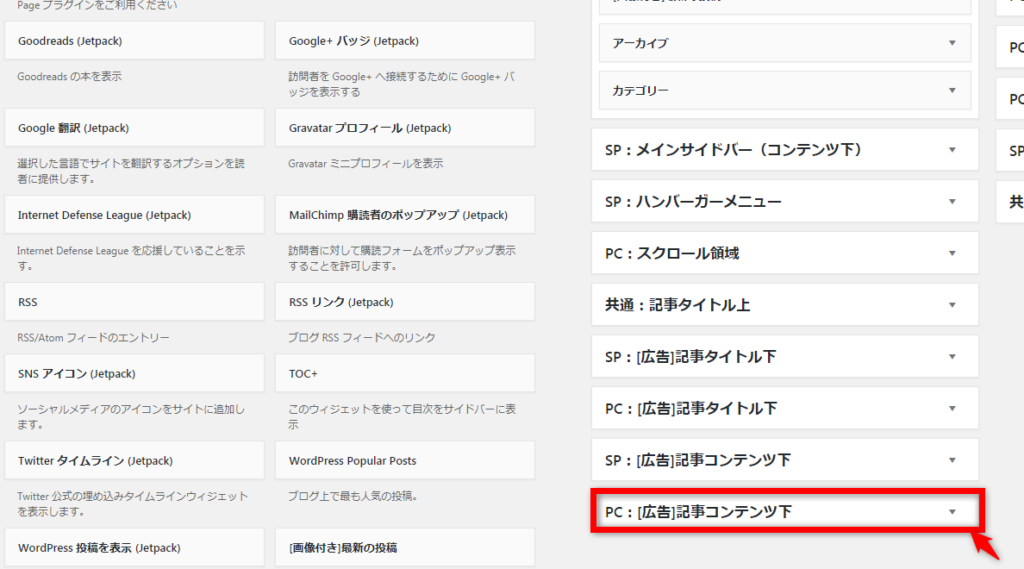
プラグイン単体での設定は特にありませんので、そのまま「外観>ウィジェット」を開いて下さい。
開いたら、ウィジェットメニューから「PC:[広告]記事コンテンツ下」をクリック。

すると、テキストエディタの下に「ウィジェットのロジック」という入力欄が追加されています(デフォルトではこの入力欄はありませんが、先程インストールしたプラグインによって新しく作成されます)。
ここに、以下のコードを記述してください。
if (!is_single( ※記事ID ) )
お気付きの通り、function.phpのときと同じコードです。
記事IDの確認方法については先述の解説をご覧ください。
また、広告を表示させたくない記事が複数ある場合はこちらのコードを入力します。
※ xxxx,yyyy,zzzzの部分にそれぞれ記事IDが入ります。
以上のコードを入力したら右下の「保存」ボタンをクリック。
これで、指定した記事には広告が表示されません。
まとめ
以上の作業を行うことで、Google広告(アドセンス)を特定のページだけ表示させないという対応が可能になります。
正直な所、現状Googleアドセンスでの収入は週刊少年ジャンプが買えるかどうかというレベルなので、特定の数ページで広告を非表示にしたところで痛くも痒くもありません。
Google広告のコンテンツポリシーに抵触するかも……と悩んでいる方は、この方法でとりあえず広告を非表示にしておくと安心です。
是非参考にしてみて下さい。