ブログのアイキャッチや記事中に使う写真、プレゼン資料に差し込む画像など、意外と遭遇する機会が多い画像編集作業。
一昔前までは、Photoshop(有料ソフト)やgimp(無料ソフト)などPCにインストールして使うタイプの画像編集ソフトが主流でしたが、今は違います。
以前このブログでもご紹介したCanvaは画像編集をブラウザ上で行うことができます。
そして、今回ご紹介するのが「Fotor」というブラウザ上で画像の加工・編集ができるツール。FotorもCanvaと同じように無料で使うことができます。実際にFotorを使ってみて、非常に面白いツールだと感じたので、今回は使い方の解説を交えて記事を書きました。Canvaとは一味違った使い心地で、作成できる画像の幅も広がります。
- ブログアイキャッチを手軽に作りたい
- インスタやツイッター用の画像をキレイに加工したい
- Photoshopは難しいから簡単なソフトですぐに使い始めたい
私はこれまでブログのアイキャッチをCanvaで作ってきましたが、今後はFotorと併用していきたいと考えています。
2.png)
この記事のコンテンツ
Fotorとはブラウザ上で動く画像加工・編集ツール(無料)

Fotorとは、ChromeやFirefox、Edge(IE)などのWEBブラウザー上で画像の加工・編集ができるWEBサイトです。
Fotorを使ってできること(機能一覧)
Fotorには、その手軽さとは裏腹に画像編集ツールとして常用するに値する機能が多く搭載されています。


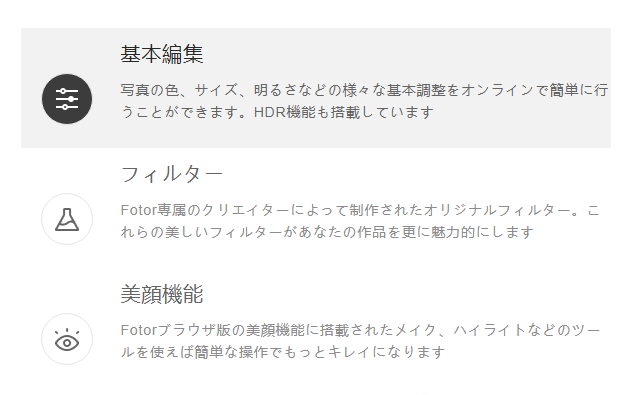
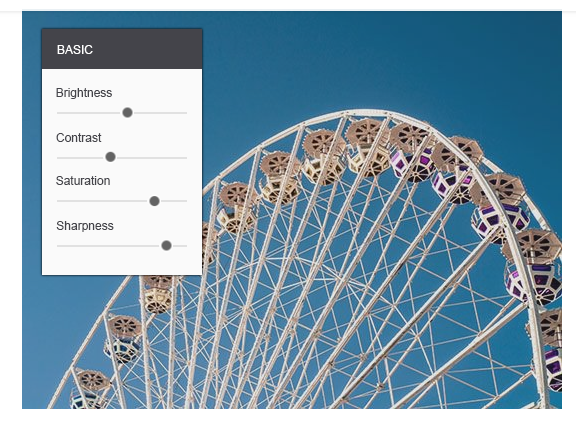
☑ 基本的な画像編集
写真の色やサイズ、明るさといった基本的な調整を手軽に行うことができます。またHDR機能も搭載。
☑ フィルター
写真や画像の風合いを一瞬で調整するフィルターを多数収録。自分で細かい調整をしなくても、十分に質の高い写真を作り上げることができます。
☑ 美顔機能
SNS・自撮り利用者には嬉しい機能。メイク・ハイライトなどの機能を搭載。自然な調整が可能です。
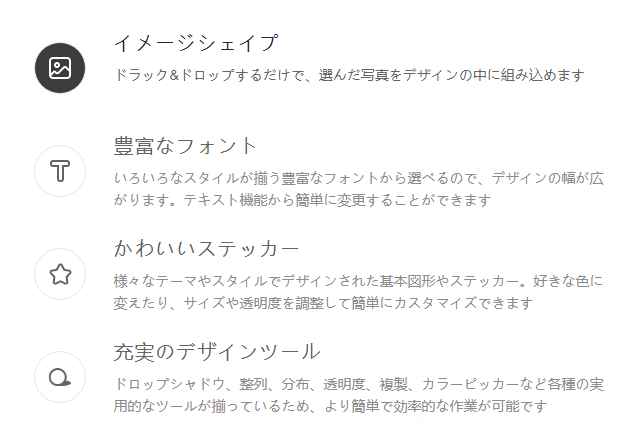
☑ イメージシェイプ
素材や写真などは作業エリアにドラッグアンドドロップするだけでデータを取り込み、デザインに組み込むことができます。
☑ フリーで使える図形やアイコンもあり(ステッカー)
多様なテーマやスタイルでデザインされた基本図形・アイコンなどのステッカーを利用できます。色の変更やその他調整も可能。
☑ 豊富なフォント
データ内で編集するフォントは豊富なラインナップ。フォントを変えるだけで画像の印象がガラリと変わります。
☑ 充実したデザインツール
ドロップシャドウ、整列、分布、透明度、複製、カラーピッカーなど、効率的な作業には欠かせないツールはしっかり網羅。
Fotorがブロガーにおすすめな理由
Fotorがブロガーにおすすめな理由は、操作がシンプルだからです。
ブログを運営する中で、全ての記事に必要となってくるのが「アイキャッチ」。作成する頻度が高いからこそ、一枚にかける時間は最小にしたいもの。もちろんPhotoshopなどでも作れますが、実際のところアイキャッチにはそこまで高度な機能が必要ありません。
それよりも重要なのが操作の快適性と簡便性です。Fotorはその点をクリアしており、スピードで言えばPhotoshopよりも素早くアイキャッチのデータを作ることができます。また、高スペックなPCが必要ないというのも魅力の一つ。外出先に持っていくモバイルPCでも十分に使うことができます。
【Fotorの魅力①】写真の細かい編集がWEBブラウザ一つでできる
ブラウザ上で簡単な画像編集ができるツールはこれまでにもありましたが、Fotorではもう少し踏み込んだ加工が可能です。
Photoshopなどの本格的なツールを立ち上げずに、基本的な写真編集ができてしまうのはなかなかに便利。

【Fotorの魅力②】編集した画像・写真をクラウド管理できる
Fotorでは、編集した画像・写真をクラウド管理できます。これが結構便利。データの管理だけならGoogle Driveなどのオンラインストレージを使えばよいのですが、過去に作った画像の編集履歴として元データを残しておけるのは利便性が高いです。
特にブログアイキャッチなどは、過去に作ったアイキャッチを参考にすることも多いので、データを一覧しながら使えるのは良いです。イチから作らなくても元データをベースにして一部素材を変更すれば別の画像を簡単に作れます。

【Fotorの魅力③】フォトコラージュが作れる
これは、使う人と使わない人が分かれる機能だと思いますが、フォトコラージュ写真を作ることができます。
フォトコラージュとは、複数の写真を組み合わせて作る画像のことで、SNSの投稿などではよく見られます。
Fotorには、フォトコラージュ用のテンプレートが多く搭載されているので、かなりのバリエーションでフォトコラージュを楽しむことができます。

Fotorのフォトコラージュ機能
Fotorは多様な環境に対応している(PCでもスマホでも)
このツールの面白い点は他にもあります。その一つが「色々な環境下でツールを使用できる」という点です。
ブラウザ上で動くプラットフォームだけでなく、アプリもリリースしているためiphoneやAndroid搭載のスマートフォンでも使うことができます。
また、こういったオンラインツールの中では珍しく、インストールして使うタイプのソフトウェアもリリースされています。PC・スマホ含め、ほぼ全ての環境で使えるのは素晴らしいですね。
Fotorの多様な種類
- Fotorブラウザ版(今回ご紹介するもの)
- Fotorアプリ版(Android)
- Fotorアプリ版(iOS)
- Fotorインストール版(Windows)
- Fotorインストール版(macOS)
5分で分かる「Fotor」の使い方
【STEP①】Fotorのアカウントを作る
Fotorを使うにはユーザーアカウントが必要となりますので、まずは公式サイトからユーザー登録をする必要があります。
ここでもFotorの良い点が一つ。何かと言うと、アカウントの作成に余計な情報の入力がないという点。これ、意外と私は重視しています。ただでさえ面倒な会員登録で余計な情報は入力したくないですよね。
Fotorで必要な情報は
- メールアドレス
- パスワード
この2点だけ。ありがたいです。
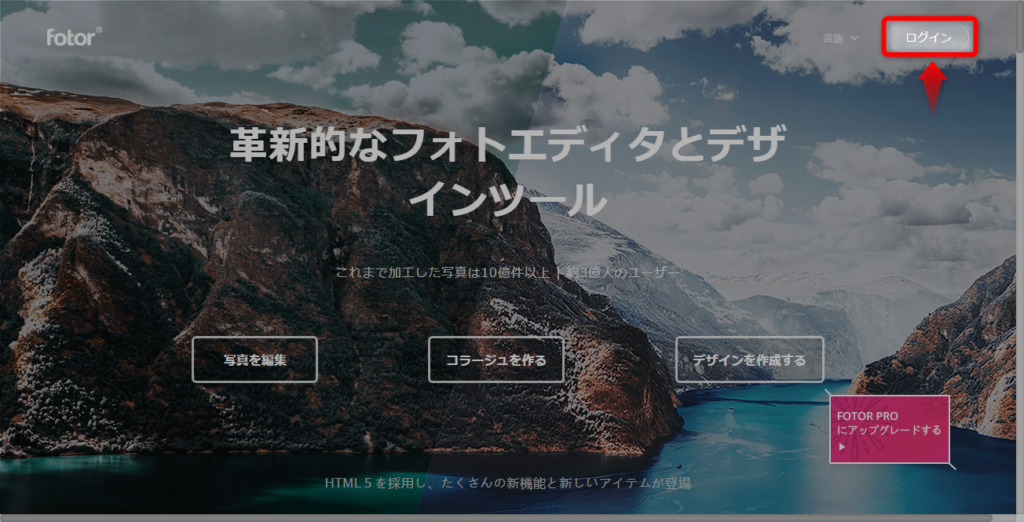
まずは、トップページ右上の「ログイン」ボタンをクリック。

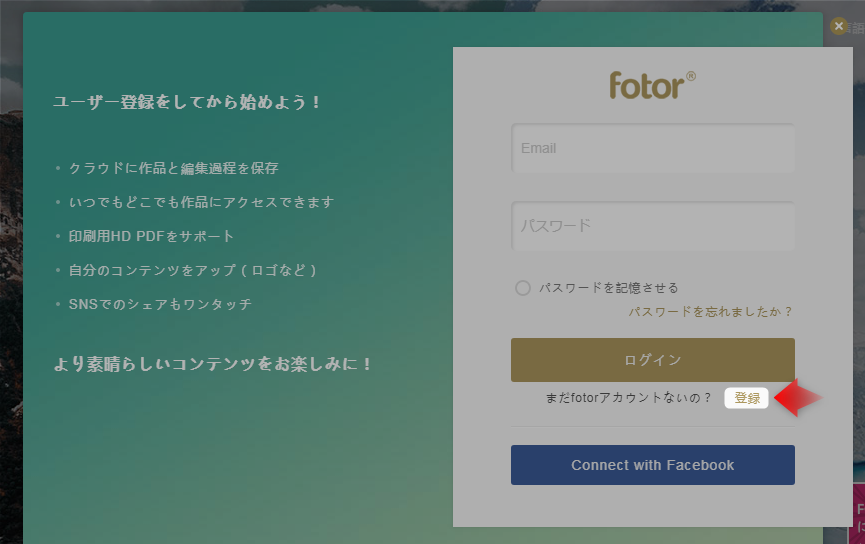
すると、ログイン情報の入力フォームが表示されます。
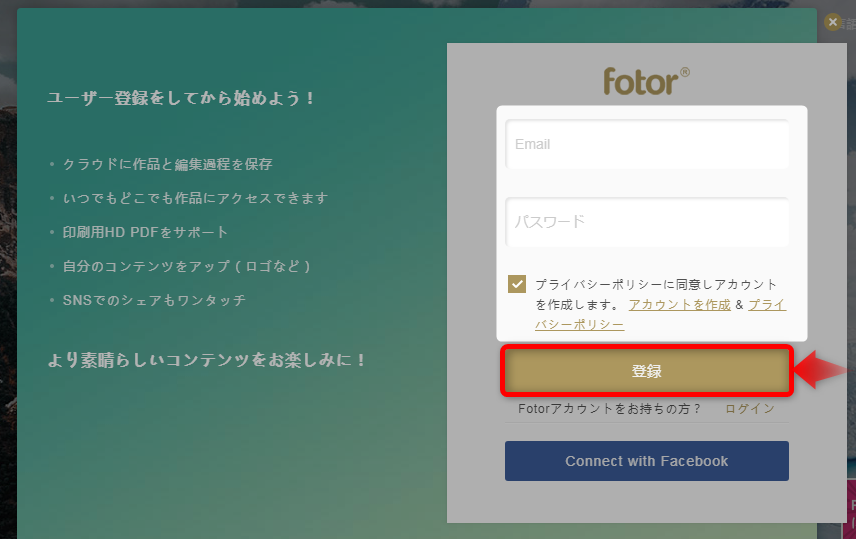
まだログインするアカウントを持っていないので、「ログイン」ボタンの下にある「登録」をクリック。

新規登録用の画面に切り替わったらメールアドレスとパスワードを入力して「登録」ボタンをクリック。
(分かりづらいですが、先程のログイン画面と似た画面に切り替わります。ボタンが「ログイン」から「登録」に変わっていればOK)

登録ボタンをクリックするとすぐに、登録したメールアドレス宛にメールが届きます。
メール本文に
セキュリティの確保ためアカウントを有効にしてください。
下のリンクをクリックするとアカウントが有効となります。
という指示があるので、リンクをクリックしてください。
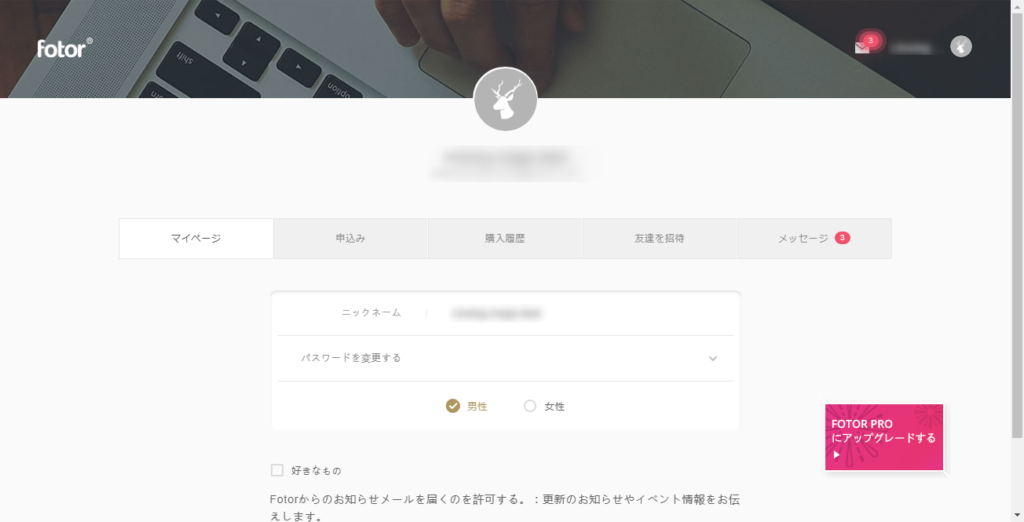
すると、Fotorのマイページが表示されます。

これで、アカウントが有効になりました。
以上でアカウントの登録は完了です。早速、次のステップで画像を作ってみましょう。
【STEP②】Fotorを使ってブログのアイキャッチを作る(手順解説)
キャンバスサイズ(作る画像の大きさ)を指定
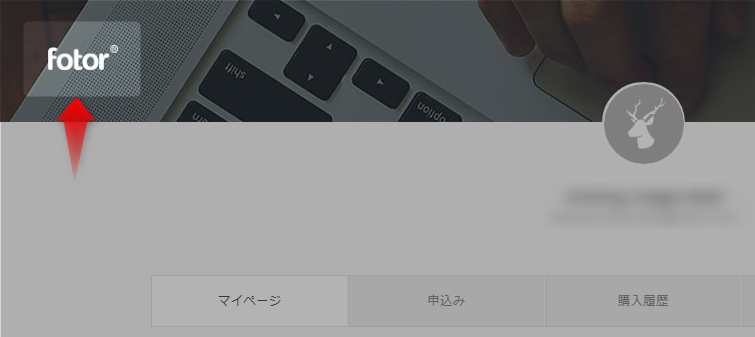
先程のマイページからサイトトップページに戻ります。左上の「Fotor」ロゴをクリック。

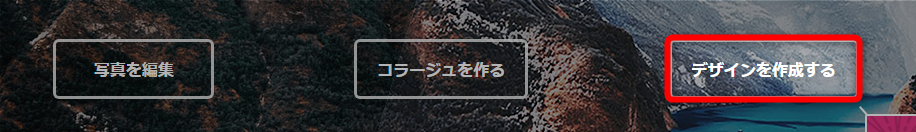
Fotorのトップページには3つのメニューがあります。
- 写真を編集
- コラージュを作る
- デザインを作成する

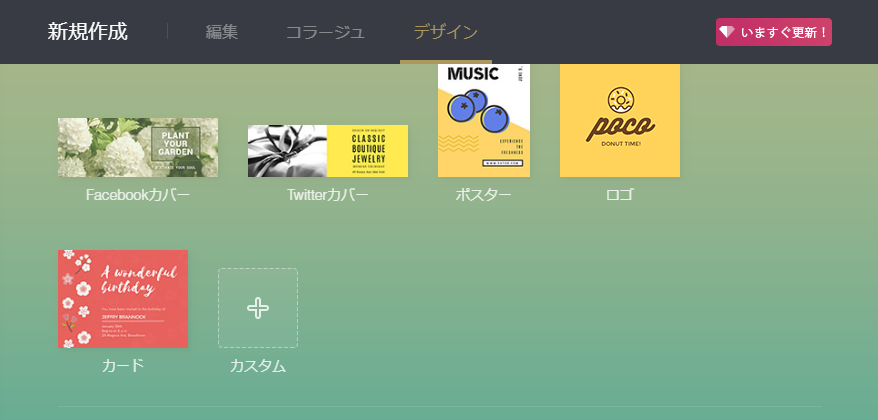
今回はアイキャッチを作るので、「デザインを作成する」をクリック。

クリックすると、編集画面に遷移します。

Fortorには画像の使用目的に応じて、多種多様なテンプレートが用意されています。
今回はテンプレートではなく、カスタムサイズでパレットを作成してみましょう(ちょうどいいサイズがあればテンプレートでOKです)。
下にスクロールしていくと「カスタム」というアイコンが出てきます。

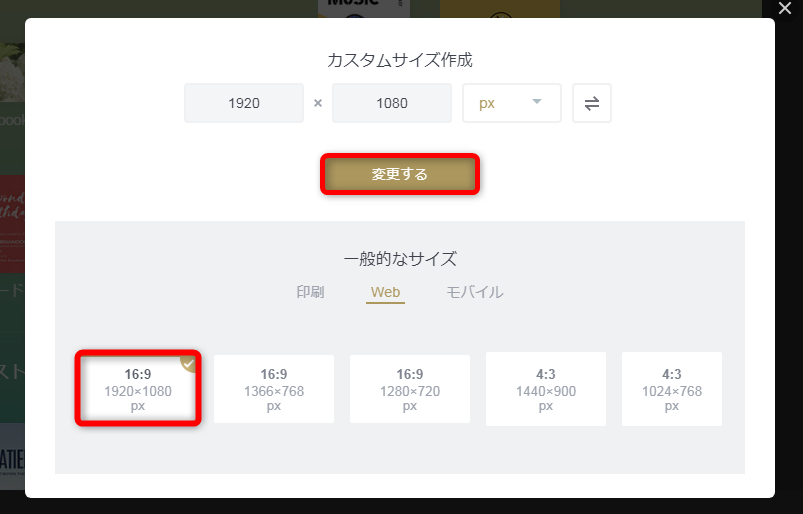
「カスタム」アイコンをクリックすると、カスタムサイズ作成のフォームが表示されるので、タテ・ヨコのサイズを指定します。
サイズはテキストボックスに直接入力するか、「変更する」ボタンの下にあるテンプレートから選びましょう。今回作るアイキャッチは「1920×1080(16:9)」なので、テンプレートから選択。
サイズが指定できたら「変更する」ボタンをクリックします。

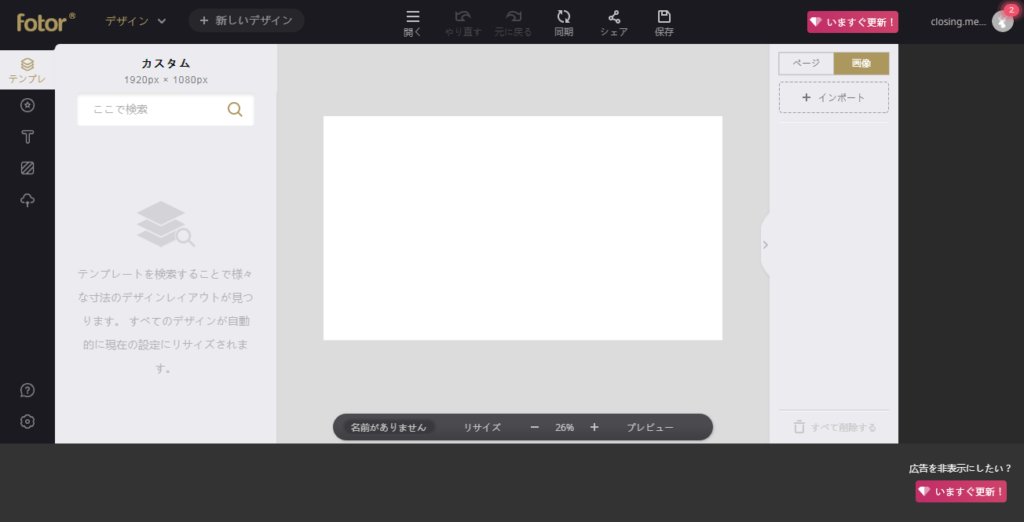
続いて、エディタが表示されます。

画像加工(背景の設定)
画像編集エディタが表示されるので、画像を加工していきましょう。
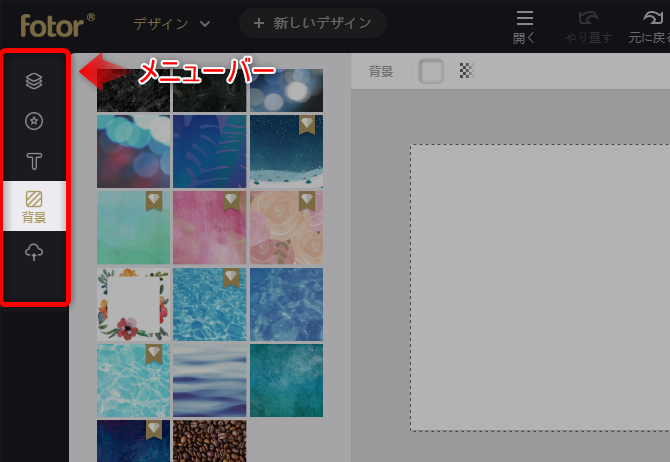
キャンパスの左にあるのがメニューバーです。テキストの挿入や素材の配置はここから行います。

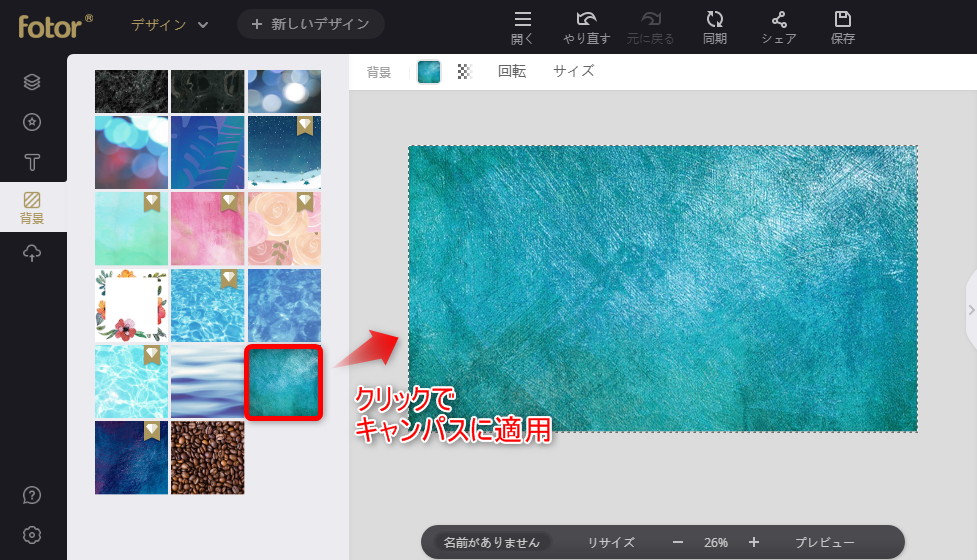
まずは、画像のベースとなる背景を設定します。ベタ塗りもできますが、せっかくなので素材の中から選択。
メニューバーの背景をクリックして、良さそうな背景を選んでください。クリックするとキャンパスに適用されます。

画像加工(テキスト入力・素材の配置)
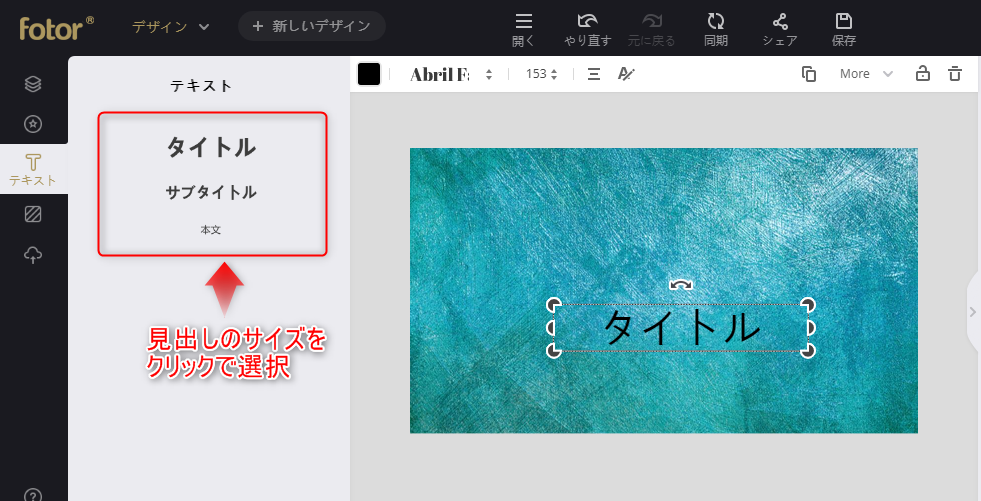
テキストの入力も同じようにメニューバーから行います。
テキストの「T」をクリックし、見出しのサイズを選択します。テキストのサイズやフォントは後から自由に変更できるのでどれを選んでも大丈夫です。
キャンパスに「タイトル」という仮のテキストが挿入されるので、クリックして編集しましょう。

フォントの変更やサイズ・テキストカラーの調整は上部メニューから。

同じように素材も配置していきます。
Fotorでは、素材を「ステッカー」と呼びます。図形やアイコンなど、色々なステッカーがあるので好みのものを選択して挿入しましょう。色の変更やサイズの変更はテキストと同じように編集できます。

画像加工(加工)
5分ほどでこのようなアイキャッチが作成できます。
使った機能は「背景」「テキスト」「ステッカー」のみ。特別な加工はしていません。

とても手軽にアイキャッチが作成できました。
【STEP③】作った画像データを任意の形式で出力する
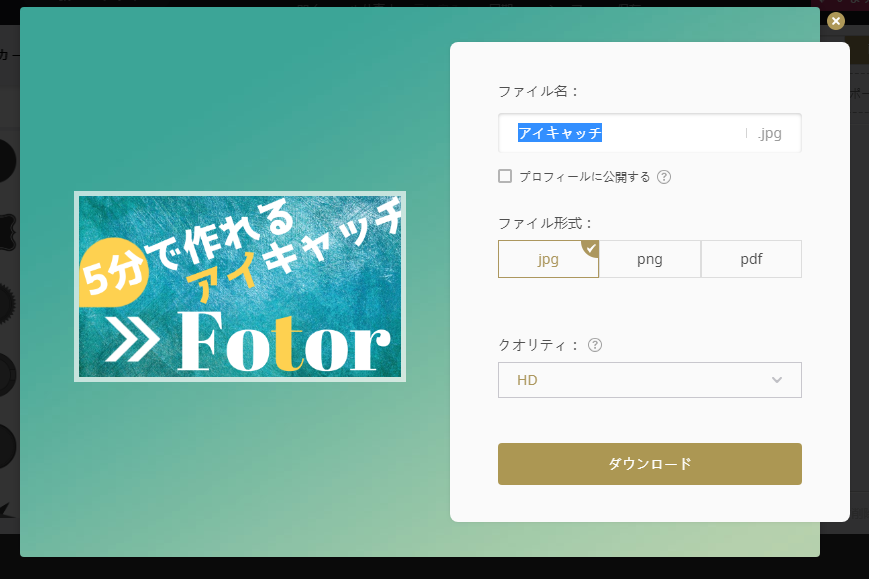
最後に、作ったアイキャッチを画像データとして出力(ダウンロード)します。
キャンパスの上にあるメニューバーから「保存」をクリック。

名前をつけ、データ形式を選択(JPEG、PNG、PDF)し、「ダウンロード」をクリック。

これで、作ったアイキャッチのデータをダウンロードできました。作業完了です。
初めてでもパパっと簡単に画像を作ることができます。
Fotor まとめ
いかがでしたでしょうか。
今回は簡単なアイキャッチの作成を例に「Fotor」の使い方を解説いたしました。
解説した以外にもまださまざまな機能が残されています。とても手軽に使えるので、是非実際に使って便利さを実感してみてください。