こんにちは、トキタマです。
最近、ちょこちょことブログのカスタマイズを進めているのですが、その中で若干気になっていることが一つ…。
2.png)
ということ。
ブログ開設当初は、特に気にならなかったのですが、記事が増えていくにつれてだんだんと気になるようになってきました。
私は、記事の投稿をした後に、毎回トップページから投稿記事へとアクセスして内容の最終チェックをするのですが、その際にトップページの表示が少し”もたついている”ように感じるのです。
実際はそこまで如実に遅延が生じているわけではないのですが、なんとなく気になる…。
このままだと気持ちが悪いので、自分なりに原因を探って改善策を講じてみることにしました。
ページの表示速度は収益に直結する!?
今回、当サイトの表示速度を改善しようと思い立ったのは、何も私の感覚的な問題だけではありません。
突然ですが、何かを「待っている時」ってどういう気分のことが多いですか?
デートの待ち合わせで、好きなあの子を待っている時なら「ワクワク」「ドキドキ」。
歯医者の待合室で、虫歯の治療を待っている時なら「ガクブル」。
「何」を待っているかによって、人の心理は千差万別。
では、WEBページの応答(ページの表示)を待っている時ならどうでしょう。
大概、共通して

と、こうなります。
皆さんも、目的の商品や場所を検索する際、ページの読み込みが遅いがために、検索を途中でやめたという経験があるのではないでしょうか?
それは決して珍しい現象ではなく、世界中の人達に共通している行動なのです。
2.png)
「ページの表示速度」はWEB・EC大手各社が重要視している
ページの表示速度が、そのサイトの収益やコンバージョンに影響しているという説には、それを裏付けるだけの根拠データがいくつもあり、検索すればすぐに存在を確認することが出来ます。
今や知らない人の方が少ないEC大手のAmazonやIT大手のGoogleは、蓄積されたビッグデータなどを用いて、サイトの表示速度がもたらす売上や直帰率、コンバージョン率への影響を分析しています。
- 表示速度が0.1秒早くなるごとに、売上が1%上がる
- 表示速度が0.1秒遅くなるごとに、売上が1%下がる
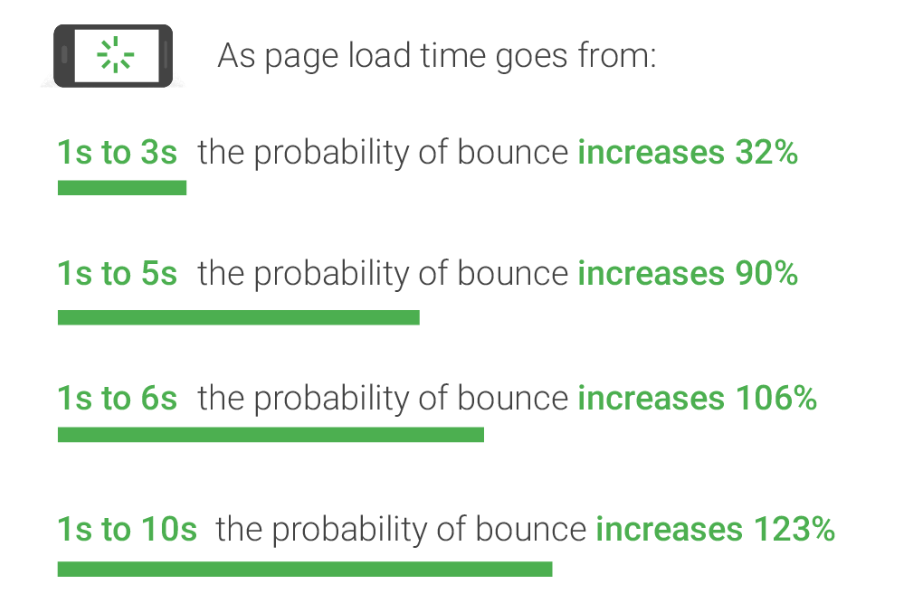
- 表示速度が【1秒から3秒】に落ちると、直帰率は【32%上昇】する
- 表示速度が【1秒から5秒】に落ちると、直帰率は【90%上昇】する
- 表示速度が【1秒から6秒】に落ちると、直帰率は【106%上昇】する
- 表示速度が【1秒から7秒】に落ちると、直帰率は【113%上昇】する
- 表示速度が【1秒から10秒】に落ちると、直帰率は【123%上昇】する
- テキストや画像などページを構成する要素の数が【400個から600個に増える】と、コンバージョン率は【95%下がる】
サイトの表示速度にこだわった方がいい「3つ」の理由
【理由その1】イライラは致命的。UX(ユーザーエクスペリエンス)への悪影響
UXとは、ユーザーエクスペリエンス(User Experience)の略で、製品やサービスを通じてユーザーが得られる「体験」の総称として用いられています。
「体験」をより具体的に表すと、製品やサービスを利用することで感じられる「使いやすさ」「使い心地」「感動」などであり、ユーザービリティに近いような概念です。
UX(ユーザーエクスペリエンス)を追い求めることで、最終的には顧客満足度を高めることが出来ます。
逆に言えば、ページの表示速度が遅い所謂「重い」サイトは、ユーザーの使い勝手が悪く、印象が悪いサイトということです。
UXは ユーザーエクスペリエンス(User Experience)の略です。Experienceとは「体験、経験」を意味し、 UXとは「 ユーザーが製品・サービスを通じて得られる体験」を指します。
ferretより引用(https://ferret-plus.com/655)
また、WEBサイトの場合、以下のようなものもUX(ユーザーエクスペリエンス)の要素となります。
- デザインがキレイ
- フォントが読みやすい
- お問い合せ フォームや購入 ページまでの導線がわかりやすい といった表層的な部分
- 商品を注文したらすぐに届いた
- 対応が丁寧だった
- 商品のクオリティが高い
ferretより引用(https://ferret-plus.com/655)
【理由その2】SEO・Googleサーチエンジンでの検索順位を決める判断要素の1つ
「ユーザーに焦点を絞れば、他のものはみな後からついてくる」
これは、Googleが掲げている理念の一つですが、この理念を紐解くとGoogleの検索アルゴリズムの基礎的な考え方に行き着きます。
それは、「ユーザービリティの追求」です。
「サイトの表示速度」についてGoogleは2010年4月9日(金)付のウェブマスター向けブログでも言及しており、内容をまとめると、以下のようになります。
- Googleは検索エンジンのアルゴリズムで、WEBサイトの表示速度を考慮している
- そのために様々な方法を用いて、サイトの表示速度を判断している
- サイトの応答時間が長いと、滞在時間が短くなる
- ユーザーは高速なサイトレスポンスを求めている
- ユーザーが求めるスピードを達成しているサイトは「良質」と判断
【理由その3】サイトの売上(収益)やコンバージョンに大きく影響
前述の通り、サイトの表示速度が遅くなればなるほどサイトで生じる売上は減少します。
逆に、表示速度が速くなればなるほど、売上は増加するのです。
これは、ユーザビリティの核をなす要素であり、サイトで商品を扱っているECサイトに限ったことではありません。
ブログであろうと、コーポレートサイトであろうと、サイトの表示速度を高めることは顧客満足度を高めることに繋がります。
2.png)
善は急げ!実際に自分のブログをチェックしてみた。
そんなわけで、自分のブログの表示速度をチェック。
改善点を洗い出し、実際に改善の検証を行いました。
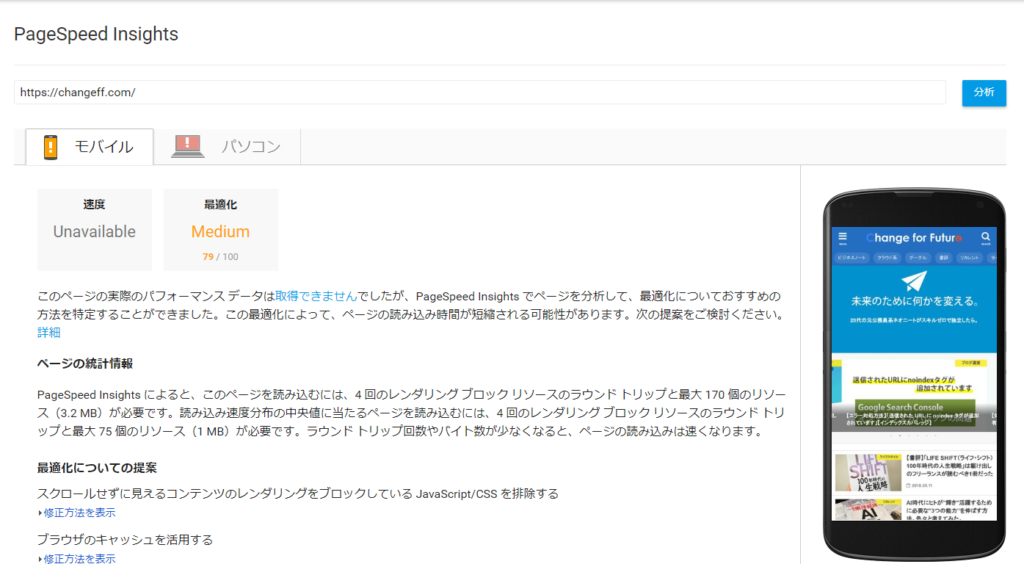
①ツールを使ってサイトの表示速度を即チェック
まずは、サイトの表示速度を調査。
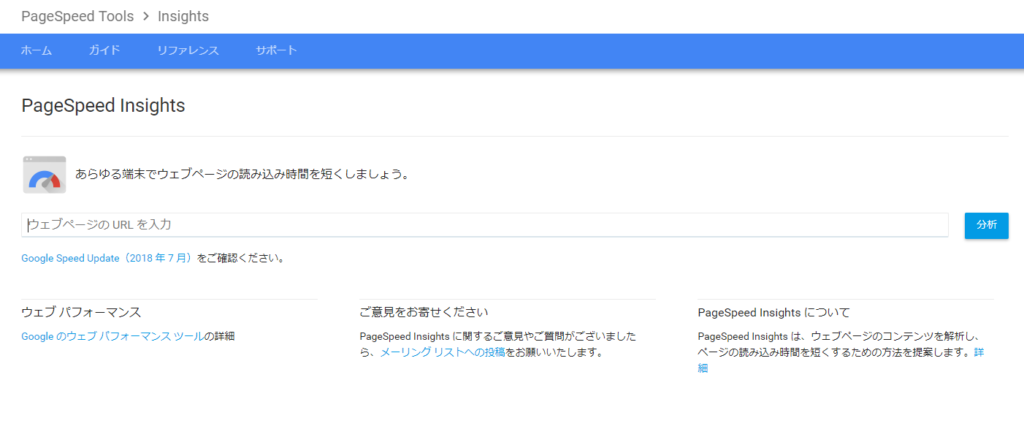
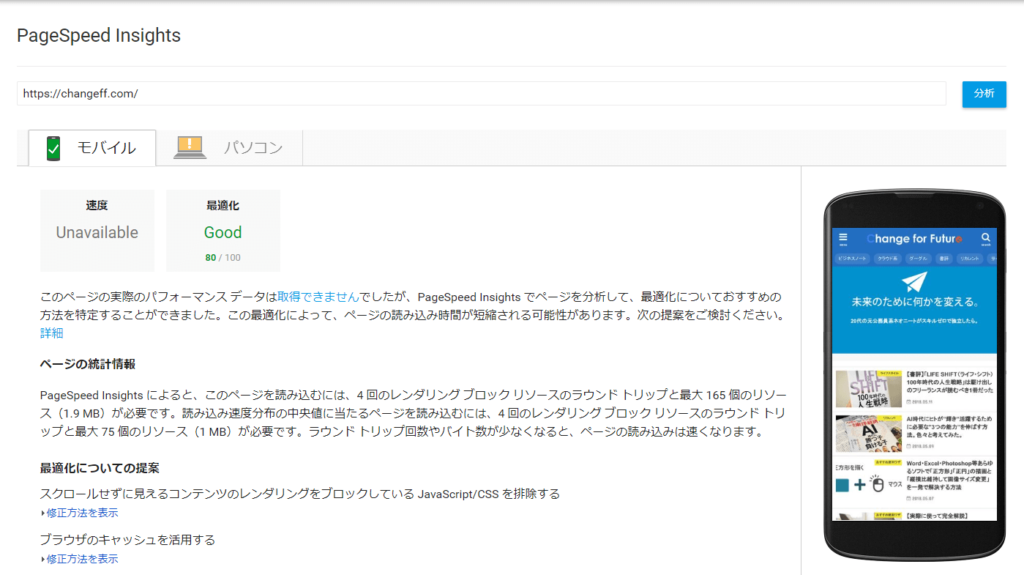
Googleから無料で提供されている「PageSpeed Insights」というツールを使うことで、誰でもどのサイトでも簡単に表示速度のチェックができます。
サイトにアクセスしたら、入力窓に速度をチェックするページのURLを入力し、右端の分析ボタンをクリック。
分析が開始され、数秒で結果が表示されます。
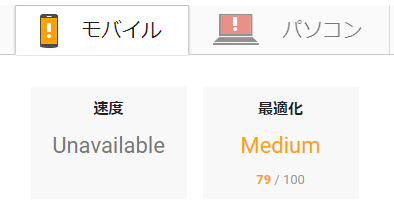
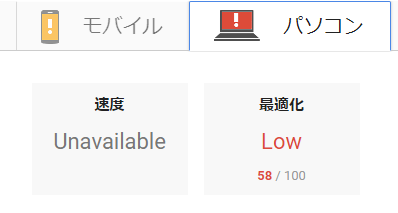
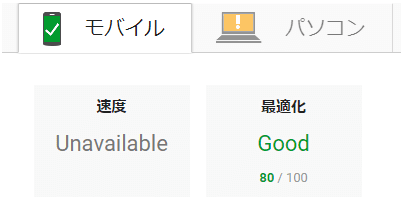
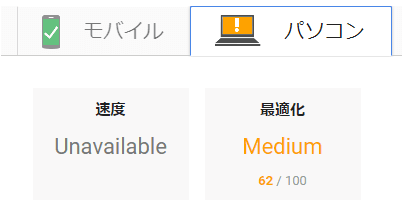
2.png)
2.png)
実際、そんなに悪い結果ではないと思うのですが、他の速度重視のテーマに比べると見劣りしてしまいます…。
では、出来ることから改善してみましょう。
②「記事スライダー」が邪魔なのでは…?という仮説を立てた
一体何がトップページの表示速度を遅くしているのか…。
HTMLコードやCSS、PHPといった構造的な部分の最適化によっても表示速度の改善が見込めるようですが私には荷が重いので、とりあえず手がつけやすいところから攻めてみることにしました。
真っ先に思い浮かんだのが「記事スライダー」の存在です。
この「記事スライダー」はWordPressの有料テーマ「STORK(ストーク)」に搭載された機能の一つ。
便利で、見た目にも賑やかになるので使っていたのですが、賑やかになる分どうも重たい感じがしていました。
③実際に「記事スライダー」を外してみる
ということで、ひとまずこの「記事スライダー」を外して表示速度の向上を図ることに。
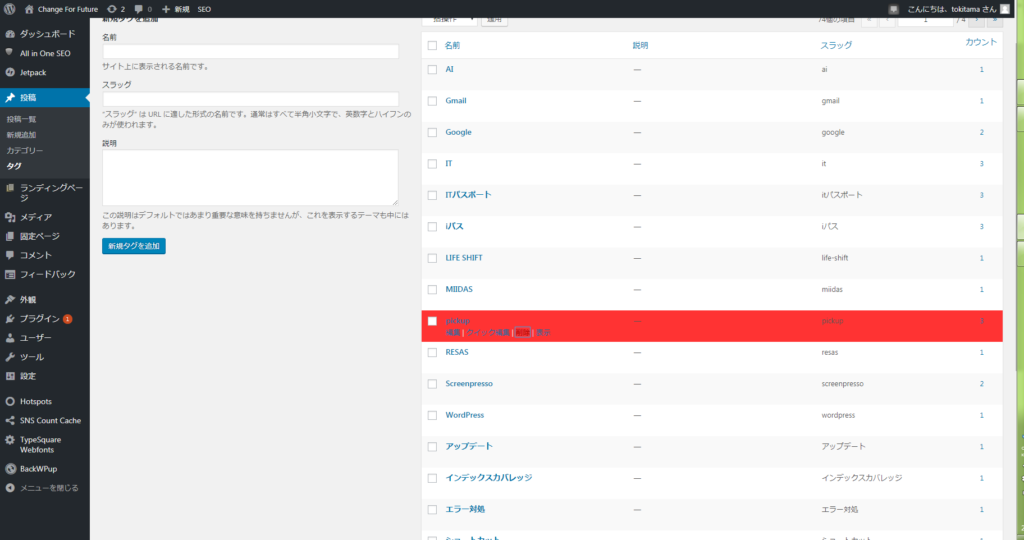
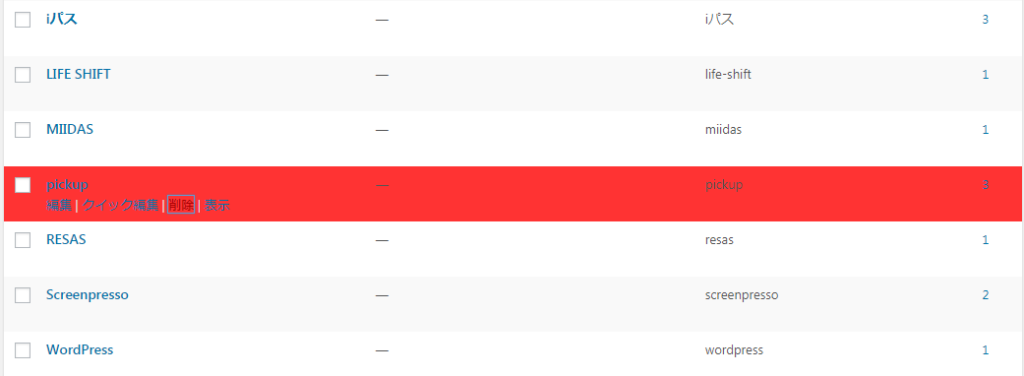
「記事スライダー」を手っ取り早く外すには、「投稿」→「タグ」から「pickup」のタグを削除するのがおすすめです。
ただし、この方法だと一発で元に戻すことはできないので注意(改めて各記事のタグにpickupを登録し直す必要があります)。
これで、トップページの記事スライダーは消えたはずです。
見てみると…
ちゃんと消えています。
「記事スライダー」は、あると何となくオシャレな感じがして良いですが、無ければ無いでスッキリしていて悪くないですね。
④再度計測を行う
「記事スライダー」を消したところで、表示速度の再度計測を行ってみます。
すると…

2.png)
見事に表示速度が改善されました。
実際はモバイルで2%、パソコンで3%程度の改善ですが、両方とも評価基準の境目を超えたために改善した感じがしっかり出ています。
(MediumとGoodの境目は80%、LowとMediumの境目は60%であり、今回はちょうどその境目にいた)
| Low | Medium | Good | |
| 評価範囲 | 0~59% | 60~79% | 80~100% |
まとめ
ということで、サイトの表示速度についての検証でした。
繰り返しになりますが、サイトの表示速度にこだわった方がいい理由をまとめると、
2.png)
- イライラは致命的。UX(ユーザーエクスペリエンス)へマイナスの影響が出る
- SEO・Googleサーチエンジンでの検索順位を決める判断要素の1つである
- サイトの売上(収益)やコンバージョンに大きく影響する
見た目にもこだわりつつ、読者の皆様にも優しいサイト作りが大切だということですね。
今後も色々とブログのカスタマイズをしていきますが、その辺りを肝に銘じて作業したいと思います。
こちらの本でも、ページの表示速度に関する解説が載っています。