гҒ“гӮ“гҒ«гҒЎгҒҜгҖҒгғҲгӮӯгӮҝгғһгҒ§гҒҷгҖӮ
жңҖиҝ‘гҖҒгҒЎгӮҮгҒ“гҒЎгӮҮгҒ“гҒЁгғ–гғӯгӮ°гҒ®гӮ«гӮ№гӮҝгғһгӮӨгӮәгӮ’йҖІгӮҒгҒҰгҒ„гӮӢгҒ®гҒ§гҒҷгҒҢгҖҒгҒқгҒ®дёӯгҒ§иӢҘе№Іж°—гҒ«гҒӘгҒЈгҒҰгҒ„гӮӢгҒ“гҒЁгҒҢдёҖгҒӨвҖҰгҖӮ

гҒЁгҒ„гҒҶгҒ“гҒЁгҖӮ
гғ–гғӯгӮ°й–ӢиЁӯеҪ“еҲқгҒҜгҖҒзү№гҒ«ж°—гҒ«гҒӘгӮүгҒӘгҒӢгҒЈгҒҹгҒ®гҒ§гҒҷгҒҢгҖҒиЁҳдәӢгҒҢеў—гҒҲгҒҰгҒ„гҒҸгҒ«гҒӨгӮҢгҒҰгҒ гӮ“гҒ гӮ“гҒЁж°—гҒ«гҒӘгӮӢгӮҲгҒҶгҒ«гҒӘгҒЈгҒҰгҒҚгҒҫгҒ—гҒҹгҖӮ
з§ҒгҒҜгҖҒиЁҳдәӢгҒ®жҠ•зЁҝгӮ’гҒ—гҒҹеҫҢгҒ«гҖҒжҜҺеӣһгғҲгғғгғ—гғҡгғјгӮёгҒӢгӮүжҠ•зЁҝиЁҳдәӢгҒёгҒЁгӮўгӮҜгӮ»гӮ№гҒ—гҒҰеҶ…е®№гҒ®жңҖзөӮгғҒгӮ§гғғгӮҜгӮ’гҒҷгӮӢгҒ®гҒ§гҒҷгҒҢгҖҒгҒқгҒ®йҡӣгҒ«гғҲгғғгғ—гғҡгғјгӮёгҒ®иЎЁзӨәгҒҢе°‘гҒ—вҖқгӮӮгҒҹгҒӨгҒ„гҒҰгҒ„гӮӢвҖқгӮҲгҒҶгҒ«ж„ҹгҒҳгӮӢгҒ®гҒ§гҒҷгҖӮ
е®ҹйҡӣгҒҜгҒқгҒ“гҒҫгҒ§еҰӮе®ҹгҒ«йҒ…延гҒҢз”ҹгҒҳгҒҰгҒ„гӮӢгӮҸгҒ‘гҒ§гҒҜгҒӘгҒ„гҒ®гҒ§гҒҷгҒҢгҖҒгҒӘгӮ“гҒЁгҒӘгҒҸж°—гҒ«гҒӘгӮӢвҖҰгҖӮ
гҒ“гҒ®гҒҫгҒҫгҒ гҒЁж°—жҢҒгҒЎгҒҢжӮӘгҒ„гҒ®гҒ§гҖҒиҮӘеҲҶгҒӘгӮҠгҒ«еҺҹеӣ гӮ’жҺўгҒЈгҒҰж”№е–„зӯ–гӮ’и¬ӣгҒҳгҒҰгҒҝгӮӢгҒ“гҒЁгҒ«гҒ—гҒҫгҒ—гҒҹгҖӮ
гҒ“гҒ®иЁҳдәӢгҒ®гӮігғігғҶгғігғ„
- 1 гғҡгғјгӮёгҒ®иЎЁзӨәйҖҹеәҰгҒҜеҸҺзӣҠгҒ«зӣҙзөҗгҒҷгӮӢпјҒпјҹ
- 2 гӮөгӮӨгғҲгҒ®иЎЁзӨәйҖҹеәҰгҒ«гҒ“гҒ гӮҸгҒЈгҒҹж–№гҒҢгҒ„гҒ„гҖҢ3гҒӨгҖҚгҒ®зҗҶз”ұ
- 2.1 гҖҗзҗҶз”ұгҒқгҒ®пј‘гҖ‘гӮӨгғ©гӮӨгғ©гҒҜиҮҙе‘Ҫзҡ„гҖӮUXпјҲгғҰгғјгӮ¶гғјгӮЁгӮҜгӮ№гғҡгғӘгӮЁгғігӮ№пјүгҒёгҒ®жӮӘеҪұйҹҝ
- 2.2 гҖҗзҗҶз”ұгҒқгҒ®пј’гҖ‘SEOгғ»GoogleгӮөгғјгғҒгӮЁгғігӮёгғігҒ§гҒ®жӨңзҙўй ҶдҪҚгӮ’жұәгӮҒгӮӢеҲӨж–ӯиҰҒзҙ гҒ®1гҒӨ
- 2.3 гҖҗзҗҶз”ұгҒқгҒ®пј“гҖ‘гӮөгӮӨгғҲгҒ®еЈІдёҠпјҲеҸҺзӣҠпјүгӮ„гӮігғігғҗгғјгӮёгғ§гғігҒ«еӨ§гҒҚгҒҸеҪұйҹҝ
- 3 е–„гҒҜжҖҘгҒ’пјҒе®ҹйҡӣгҒ«иҮӘеҲҶгҒ®гғ–гғӯгӮ°гӮ’гғҒгӮ§гғғгӮҜгҒ—гҒҰгҒҝгҒҹгҖӮ
- 4 гҒҫгҒЁгӮҒ
гғҡгғјгӮёгҒ®иЎЁзӨәйҖҹеәҰгҒҜеҸҺзӣҠгҒ«зӣҙзөҗгҒҷгӮӢпјҒпјҹ
д»ҠеӣһгҖҒеҪ“гӮөгӮӨгғҲгҒ®иЎЁзӨәйҖҹеәҰгӮ’ж”№е–„гҒ—гӮҲгҒҶгҒЁжҖқгҒ„з«ӢгҒЈгҒҹгҒ®гҒҜгҖҒдҪ•гӮӮз§ҒгҒ®ж„ҹиҰҡзҡ„гҒӘе•ҸйЎҢгҒ гҒ‘гҒ§гҒҜгҒӮгӮҠгҒҫгҒӣгӮ“гҖӮ
зӘҒ然гҒ§гҒҷгҒҢгҖҒдҪ•гҒӢгӮ’гҖҢеҫ…гҒЈгҒҰгҒ„гӮӢжҷӮгҖҚгҒЈгҒҰгҒ©гҒҶгҒ„гҒҶж°—еҲҶгҒ®гҒ“гҒЁгҒҢеӨҡгҒ„гҒ§гҒҷгҒӢпјҹ
гғҮгғјгғҲгҒ®еҫ…гҒЎеҗҲгӮҸгҒӣгҒ§гҖҒеҘҪгҒҚгҒӘгҒӮгҒ®еӯҗгӮ’еҫ…гҒЈгҒҰгҒ„гӮӢжҷӮгҒӘгӮүгҖҢгғҜгӮҜгғҜгӮҜгҖҚгҖҢгғүгӮӯгғүгӮӯгҖҚгҖӮ
жӯҜеҢ»иҖ…гҒ®еҫ…еҗҲе®ӨгҒ§гҖҒиҷ«жӯҜгҒ®жІ»зҷӮгӮ’еҫ…гҒЈгҒҰгҒ„гӮӢжҷӮгҒӘгӮүгҖҢгӮ¬гӮҜгғ–гғ«гҖҚгҖӮ
гҖҢдҪ•гҖҚгӮ’еҫ…гҒЈгҒҰгҒ„гӮӢгҒӢгҒ«гӮҲгҒЈгҒҰгҖҒдәәгҒ®еҝғзҗҶгҒҜеҚғе·®дёҮеҲҘгҖӮ
гҒ§гҒҜгҖҒWEBгғҡгғјгӮёгҒ®еҝңзӯ”пјҲгғҡгғјгӮёгҒ®иЎЁзӨәпјүгӮ’еҫ…гҒЈгҒҰгҒ„гӮӢжҷӮгҒӘгӮүгҒ©гҒҶгҒ§гҒ—гӮҮгҒҶгҖӮ
еӨ§жҰӮгҖҒе…ұйҖҡгҒ—гҒҰ

гҒЁгҖҒгҒ“гҒҶгҒӘгӮҠгҒҫгҒҷгҖӮ
зҡҶгҒ•гӮ“гӮӮгҖҒзӣ®зҡ„гҒ®е•Ҷе“ҒгӮ„е ҙжүҖгӮ’жӨңзҙўгҒҷгӮӢйҡӣгҖҒгғҡгғјгӮёгҒ®иӘӯгҒҝиҫјгҒҝгҒҢйҒ…гҒ„гҒҢгҒҹгӮҒгҒ«гҖҒжӨңзҙўгӮ’йҖ”дёӯгҒ§гӮ„гӮҒгҒҹгҒЁгҒ„гҒҶзөҢйЁ“гҒҢгҒӮгӮӢгҒ®гҒ§гҒҜгҒӘгҒ„гҒ§гҒ—гӮҮгҒҶгҒӢпјҹ
гҒқгӮҢгҒҜжұәгҒ—гҒҰзҸҚгҒ—гҒ„зҸҫиұЎгҒ§гҒҜгҒӘгҒҸгҖҒдё–з•ҢдёӯгҒ®дәәйҒ”гҒ«е…ұйҖҡгҒ—гҒҰгҒ„гӮӢиЎҢеӢ•гҒӘгҒ®гҒ§гҒҷгҖӮ

гҖҢгғҡгғјгӮёгҒ®иЎЁзӨәйҖҹеәҰгҖҚгҒҜWEBгғ»ECеӨ§жүӢеҗ„зӨҫгҒҢйҮҚиҰҒиҰ–гҒ—гҒҰгҒ„гӮӢ
гғҡгғјгӮёгҒ®иЎЁзӨәйҖҹеәҰгҒҢгҖҒгҒқгҒ®гӮөгӮӨгғҲгҒ®еҸҺзӣҠгӮ„гӮігғігғҗгғјгӮёгғ§гғігҒ«еҪұйҹҝгҒ—гҒҰгҒ„гӮӢгҒЁгҒ„гҒҶиӘ¬гҒ«гҒҜгҖҒгҒқгӮҢгӮ’иЈҸд»ҳгҒ‘гӮӢгҒ гҒ‘гҒ®ж №жӢ гғҮгғјгӮҝгҒҢгҒ„гҒҸгҒӨгӮӮгҒӮгӮҠгҖҒжӨңзҙўгҒҷгӮҢгҒ°гҒҷгҒҗгҒ«еӯҳеңЁгӮ’зўәиӘҚгҒҷгӮӢгҒ“гҒЁгҒҢеҮәжқҘгҒҫгҒҷгҖӮ
д»ҠгӮ„зҹҘгӮүгҒӘгҒ„дәәгҒ®ж–№гҒҢе°‘гҒӘгҒ„ECеӨ§жүӢгҒ®AmazonгӮ„ITеӨ§жүӢгҒ®GoogleгҒҜгҖҒи“„з©ҚгҒ•гӮҢгҒҹгғ“гғғгӮ°гғҮгғјгӮҝгҒӘгҒ©гӮ’з”ЁгҒ„гҒҰгҖҒгӮөгӮӨгғҲгҒ®иЎЁзӨәйҖҹеәҰгҒҢгӮӮгҒҹгӮүгҒҷеЈІдёҠгӮ„зӣҙеё°зҺҮгҖҒгӮігғігғҗгғјгӮёгғ§гғізҺҮгҒёгҒ®еҪұйҹҝгӮ’еҲҶжһҗгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ
- иЎЁзӨәйҖҹеәҰгҒҢ0.1з§’ж—©гҒҸгҒӘгӮӢгҒ”гҒЁгҒ«гҖҒеЈІдёҠгҒҢ1пј…дёҠгҒҢгӮӢ
- иЎЁзӨәйҖҹеәҰгҒҢ0.1з§’йҒ…гҒҸгҒӘгӮӢгҒ”гҒЁгҒ«гҖҒеЈІдёҠгҒҢ1пј…дёӢгҒҢгӮӢ
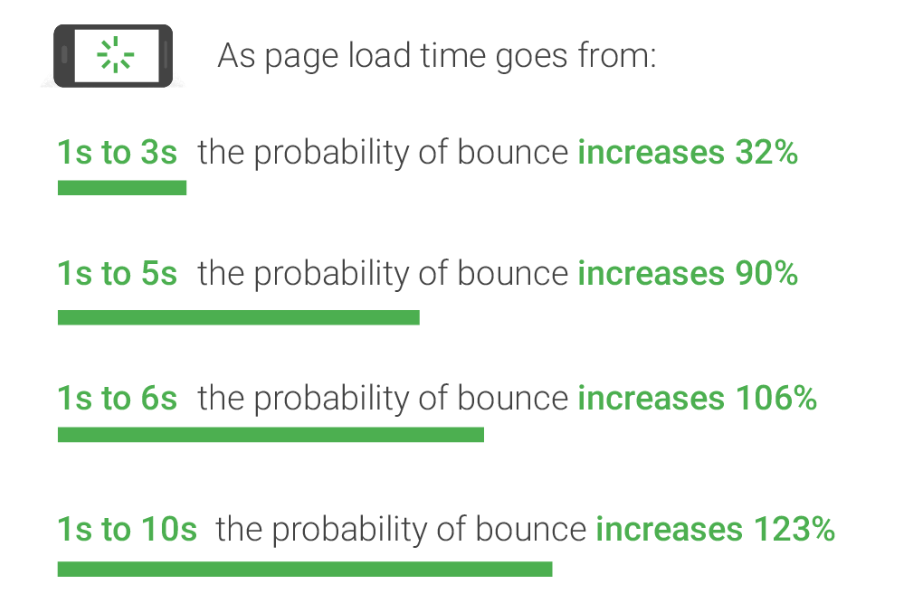
- иЎЁзӨәйҖҹеәҰгҒҢгҖҗ1з§’гҒӢгӮү3з§’гҖ‘гҒ«иҗҪгҒЎгӮӢгҒЁгҖҒзӣҙеё°зҺҮгҒҜгҖҗ32%дёҠжҳҮгҖ‘гҒҷгӮӢ
- иЎЁзӨәйҖҹеәҰгҒҢгҖҗ1з§’гҒӢгӮү5з§’гҖ‘гҒ«иҗҪгҒЎгӮӢгҒЁгҖҒзӣҙеё°зҺҮгҒҜгҖҗ90%дёҠжҳҮгҖ‘гҒҷгӮӢ
- иЎЁзӨәйҖҹеәҰгҒҢгҖҗ1з§’гҒӢгӮү6з§’гҖ‘гҒ«иҗҪгҒЎгӮӢгҒЁгҖҒзӣҙеё°зҺҮгҒҜгҖҗ106%дёҠжҳҮгҖ‘гҒҷгӮӢ
- иЎЁзӨәйҖҹеәҰгҒҢгҖҗ1з§’гҒӢгӮү7з§’гҖ‘гҒ«иҗҪгҒЎгӮӢгҒЁгҖҒзӣҙеё°зҺҮгҒҜгҖҗ113%дёҠжҳҮгҖ‘гҒҷгӮӢ
- иЎЁзӨәйҖҹеәҰгҒҢгҖҗ1з§’гҒӢгӮү10з§’гҖ‘гҒ«иҗҪгҒЎгӮӢгҒЁгҖҒзӣҙеё°зҺҮгҒҜгҖҗ123%дёҠжҳҮгҖ‘гҒҷгӮӢ
- гғҶгӮӯгӮ№гғҲгӮ„з”»еғҸгҒӘгҒ©гғҡгғјгӮёгӮ’ж§ӢжҲҗгҒҷгӮӢиҰҒзҙ гҒ®ж•°гҒҢгҖҗ400еҖӢгҒӢгӮү600еҖӢгҒ«еў—гҒҲгӮӢгҖ‘гҒЁгҖҒгӮігғігғҗгғјгӮёгғ§гғізҺҮгҒҜгҖҗ95%дёӢгҒҢгӮӢгҖ‘

еј•з”Ёе…ғпјҡGoogle Find out how you stack up to new industry benchmarks for mobile page speed
гӮөгӮӨгғҲгҒ®иЎЁзӨәйҖҹеәҰгҒ«гҒ“гҒ гӮҸгҒЈгҒҹж–№гҒҢгҒ„гҒ„гҖҢ3гҒӨгҖҚгҒ®зҗҶз”ұ
гҖҗзҗҶз”ұгҒқгҒ®пј‘гҖ‘гӮӨгғ©гӮӨгғ©гҒҜиҮҙе‘Ҫзҡ„гҖӮUXпјҲгғҰгғјгӮ¶гғјгӮЁгӮҜгӮ№гғҡгғӘгӮЁгғігӮ№пјүгҒёгҒ®жӮӘеҪұйҹҝ
UXгҒЁгҒҜгҖҒгғҰгғјгӮ¶гғјгӮЁгӮҜгӮ№гғҡгғӘгӮЁгғігӮ№пјҲUser ExperienceпјүгҒ®з•ҘгҒ§гҖҒиЈҪе“ҒгӮ„гӮөгғјгғ“гӮ№гӮ’йҖҡгҒҳгҒҰгғҰгғјгӮ¶гғјгҒҢеҫ—гӮүгӮҢгӮӢгҖҢдҪ“йЁ“гҖҚгҒ®з·Ҹз§°гҒЁгҒ—гҒҰз”ЁгҒ„гӮүгӮҢгҒҰгҒ„гҒҫгҒҷгҖӮ
гҖҢдҪ“йЁ“гҖҚгӮ’гӮҲгӮҠе…·дҪ“зҡ„гҒ«иЎЁгҒҷгҒЁгҖҒиЈҪе“ҒгӮ„гӮөгғјгғ“гӮ№гӮ’еҲ©з”ЁгҒҷгӮӢгҒ“гҒЁгҒ§ж„ҹгҒҳгӮүгӮҢгӮӢгҖҢдҪҝгҒ„гӮ„гҒҷгҒ•гҖҚгҖҢдҪҝгҒ„еҝғең°гҖҚгҖҢж„ҹеӢ•гҖҚгҒӘгҒ©гҒ§гҒӮгӮҠгҖҒгғҰгғјгӮ¶гғјгғ“гғӘгғҶгӮЈгҒ«иҝ‘гҒ„гӮҲгҒҶгҒӘжҰӮеҝөгҒ§гҒҷгҖӮ
UXпјҲгғҰгғјгӮ¶гғјгӮЁгӮҜгӮ№гғҡгғӘгӮЁгғігӮ№пјүгӮ’иҝҪгҒ„жұӮгӮҒгӮӢгҒ“гҒЁгҒ§гҖҒжңҖзөӮзҡ„гҒ«гҒҜйЎ§е®ўжәҖи¶іеәҰгӮ’й«ҳгӮҒгӮӢгҒ“гҒЁгҒҢеҮәжқҘгҒҫгҒҷгҖӮ
йҖҶгҒ«иЁҖгҒҲгҒ°гҖҒгғҡгғјгӮёгҒ®иЎЁзӨәйҖҹеәҰгҒҢйҒ…гҒ„жүҖи¬ӮгҖҢйҮҚгҒ„гҖҚгӮөгӮӨгғҲгҒҜгҖҒгғҰгғјгӮ¶гғјгҒ®дҪҝгҒ„еӢқжүӢгҒҢжӮӘгҒҸгҖҒеҚ°иұЎгҒҢжӮӘгҒ„гӮөгӮӨгғҲгҒЁгҒ„гҒҶгҒ“гҒЁгҒ§гҒҷгҖӮ
UXгҒҜ гғҰгғјгӮ¶гғјгӮЁгӮҜгӮ№гғҡгғӘгӮЁгғігӮ№пјҲUser ExperienceпјүгҒ®з•ҘгҒ§гҒҷгҖӮExperienceгҒЁгҒҜгҖҢдҪ“йЁ“гҖҒзөҢйЁ“гҖҚгӮ’ж„Ҹе‘ігҒ—гҖҒ UXгҒЁгҒҜгҖҢ гғҰгғјгӮ¶гғјгҒҢиЈҪе“Ғгғ»гӮөгғјгғ“гӮ№гӮ’йҖҡгҒҳгҒҰеҫ—гӮүгӮҢгӮӢдҪ“йЁ“гҖҚгӮ’жҢҮгҒ—гҒҫгҒҷгҖӮ
ferretгӮҲгӮҠеј•з”ЁпјҲhttps://ferret-plus.com/655пјү
гҒҫгҒҹгҖҒWEBгӮөгӮӨгғҲгҒ®е ҙеҗҲгҖҒд»ҘдёӢгҒ®гӮҲгҒҶгҒӘгӮӮгҒ®гӮӮUXпјҲгғҰгғјгӮ¶гғјгӮЁгӮҜгӮ№гғҡгғӘгӮЁгғігӮ№пјүгҒ®иҰҒзҙ гҒЁгҒӘгӮҠгҒҫгҒҷгҖӮ
- гғҮгӮ¶гӮӨгғігҒҢгӮӯгғ¬гӮӨ
- гғ•гӮ©гғігғҲгҒҢиӘӯгҒҝгӮ„гҒҷгҒ„
- гҒҠе•ҸгҒ„еҗҲгҒӣ гғ•гӮ©гғјгғ гӮ„иіје…Ҙ гғҡгғјгӮёгҒҫгҒ§гҒ®е°Һз·ҡгҒҢгӮҸгҒӢгӮҠгӮ„гҒҷгҒ„ гҒЁгҒ„гҒЈгҒҹиЎЁеұӨзҡ„гҒӘйғЁеҲҶ
- е•Ҷе“ҒгӮ’жіЁж–ҮгҒ—гҒҹгӮүгҒҷгҒҗгҒ«еұҠгҒ„гҒҹ
- еҜҫеҝңгҒҢдёҒеҜ§гҒ гҒЈгҒҹ
- е•Ҷе“ҒгҒ®гӮҜгӮӘгғӘгғҶгӮЈгҒҢй«ҳгҒ„
ferretгӮҲгӮҠеј•з”ЁпјҲhttps://ferret-plus.com/655пјү
гҖҗзҗҶз”ұгҒқгҒ®пј’гҖ‘SEOгғ»GoogleгӮөгғјгғҒгӮЁгғігӮёгғігҒ§гҒ®жӨңзҙўй ҶдҪҚгӮ’жұәгӮҒгӮӢеҲӨж–ӯиҰҒзҙ гҒ®1гҒӨ
гҖҢгғҰгғјгӮ¶гғјгҒ«з„ҰзӮ№гӮ’зөһгӮҢгҒ°гҖҒд»–гҒ®гӮӮгҒ®гҒҜгҒҝгҒӘеҫҢгҒӢгӮүгҒӨгҒ„гҒҰгҒҸгӮӢгҖҚ
гҒ“гӮҢгҒҜгҖҒGoogleгҒҢжҺІгҒ’гҒҰгҒ„гӮӢзҗҶеҝөгҒ®дёҖгҒӨгҒ§гҒҷгҒҢгҖҒгҒ“гҒ®зҗҶеҝөгӮ’зҙҗи§ЈгҒҸгҒЁGoogleгҒ®жӨңзҙўгӮўгғ«гӮҙгғӘгӮәгғ гҒ®еҹәзӨҺзҡ„гҒӘиҖғгҒҲж–№гҒ«иЎҢгҒҚзқҖгҒҚгҒҫгҒҷгҖӮ
гҒқгӮҢгҒҜгҖҒгҖҢгғҰгғјгӮ¶гғјгғ“гғӘгғҶгӮЈгҒ®иҝҪжұӮгҖҚгҒ§гҒҷгҖӮ
гҖҢгӮөгӮӨгғҲгҒ®иЎЁзӨәйҖҹеәҰгҖҚгҒ«гҒӨгҒ„гҒҰGoogleгҒҜ2010е№ҙ4жңҲ9ж—ҘпјҲйҮ‘пјүд»ҳгҒ®гӮҰгӮ§гғ–гғһгӮ№гӮҝгғјеҗ‘гҒ‘гғ–гғӯгӮ°гҒ§гӮӮиЁҖеҸҠгҒ—гҒҰгҒҠгӮҠгҖҒеҶ…е®№гӮ’гҒҫгҒЁгӮҒгӮӢгҒЁгҖҒд»ҘдёӢгҒ®гӮҲгҒҶгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
- GoogleгҒҜжӨңзҙўгӮЁгғігӮёгғігҒ®гӮўгғ«гӮҙгғӘгӮәгғ гҒ§гҖҒWEBгӮөгӮӨгғҲгҒ®иЎЁзӨәйҖҹеәҰгӮ’иҖғж…®гҒ—гҒҰгҒ„гӮӢ
- гҒқгҒ®гҒҹгӮҒгҒ«ж§ҳгҖ…гҒӘж–№жі•гӮ’з”ЁгҒ„гҒҰгҖҒгӮөгӮӨгғҲгҒ®иЎЁзӨәйҖҹеәҰгӮ’еҲӨж–ӯгҒ—гҒҰгҒ„гӮӢ
- гӮөгӮӨгғҲгҒ®еҝңзӯ”жҷӮй–“гҒҢй•·гҒ„гҒЁгҖҒж»һеңЁжҷӮй–“гҒҢзҹӯгҒҸгҒӘгӮӢ
- гғҰгғјгӮ¶гғјгҒҜй«ҳйҖҹгҒӘгӮөгӮӨгғҲгғ¬гӮ№гғқгғігӮ№гӮ’жұӮгӮҒгҒҰгҒ„гӮӢ
- гғҰгғјгӮ¶гғјгҒҢжұӮгӮҒгӮӢгӮ№гғ”гғјгғүгӮ’йҒ”жҲҗгҒ—гҒҰгҒ„гӮӢгӮөгӮӨгғҲгҒҜгҖҢиүҜиіӘгҖҚгҒЁеҲӨж–ӯ
гҖҗзҗҶз”ұгҒқгҒ®пј“гҖ‘гӮөгӮӨгғҲгҒ®еЈІдёҠпјҲеҸҺзӣҠпјүгӮ„гӮігғігғҗгғјгӮёгғ§гғігҒ«еӨ§гҒҚгҒҸеҪұйҹҝ
еүҚиҝ°гҒ®йҖҡгӮҠгҖҒгӮөгӮӨгғҲгҒ®иЎЁзӨәйҖҹеәҰгҒҢйҒ…гҒҸгҒӘгӮҢгҒ°гҒӘгӮӢгҒ»гҒ©гӮөгӮӨгғҲгҒ§з”ҹгҒҳгӮӢеЈІдёҠгҒҜжёӣе°‘гҒ—гҒҫгҒҷгҖӮ
йҖҶгҒ«гҖҒиЎЁзӨәйҖҹеәҰгҒҢйҖҹгҒҸгҒӘгӮҢгҒ°гҒӘгӮӢгҒ»гҒ©гҖҒеЈІдёҠгҒҜеў—еҠ гҒҷгӮӢгҒ®гҒ§гҒҷгҖӮ
гҒ“гӮҢгҒҜгҖҒгғҰгғјгӮ¶гғ“гғӘгғҶгӮЈгҒ®ж ёгӮ’гҒӘгҒҷиҰҒзҙ гҒ§гҒӮгӮҠгҖҒгӮөгӮӨгғҲгҒ§е•Ҷе“ҒгӮ’жүұгҒЈгҒҰгҒ„гӮӢECгӮөгӮӨгғҲгҒ«йҷҗгҒЈгҒҹгҒ“гҒЁгҒ§гҒҜгҒӮгӮҠгҒҫгҒӣгӮ“гҖӮ
гғ–гғӯгӮ°гҒ§гҒӮгӮҚгҒҶгҒЁгҖҒгӮігғјгғқгғ¬гғјгғҲгӮөгӮӨгғҲгҒ§гҒӮгӮҚгҒҶгҒЁгҖҒгӮөгӮӨгғҲгҒ®иЎЁзӨәйҖҹеәҰгӮ’й«ҳгӮҒгӮӢгҒ“гҒЁгҒҜйЎ§е®ўжәҖи¶іеәҰгӮ’й«ҳгӮҒгӮӢгҒ“гҒЁгҒ«з№ӢгҒҢгӮҠгҒҫгҒҷгҖӮ

е–„гҒҜжҖҘгҒ’пјҒе®ҹйҡӣгҒ«иҮӘеҲҶгҒ®гғ–гғӯгӮ°гӮ’гғҒгӮ§гғғгӮҜгҒ—гҒҰгҒҝгҒҹгҖӮ
гҒқгӮ“гҒӘгӮҸгҒ‘гҒ§гҖҒиҮӘеҲҶгҒ®гғ–гғӯгӮ°гҒ®иЎЁзӨәйҖҹеәҰгӮ’гғҒгӮ§гғғгӮҜгҖӮ
ж”№е–„зӮ№гӮ’жҙ—гҒ„еҮәгҒ—гҖҒе®ҹйҡӣгҒ«ж”№е–„гҒ®жӨңиЁјгӮ’иЎҢгҒ„гҒҫгҒ—гҒҹгҖӮ
в‘ гғ„гғјгғ«гӮ’дҪҝгҒЈгҒҰгӮөгӮӨгғҲгҒ®иЎЁзӨәйҖҹеәҰгӮ’еҚігғҒгӮ§гғғгӮҜ
гҒҫгҒҡгҒҜгҖҒгӮөгӮӨгғҲгҒ®иЎЁзӨәйҖҹеәҰгӮ’иӘҝжҹ»гҖӮ
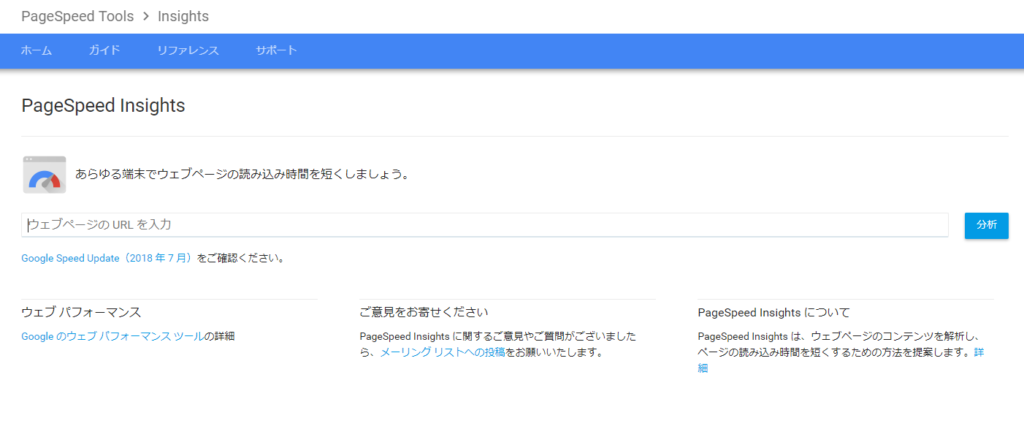
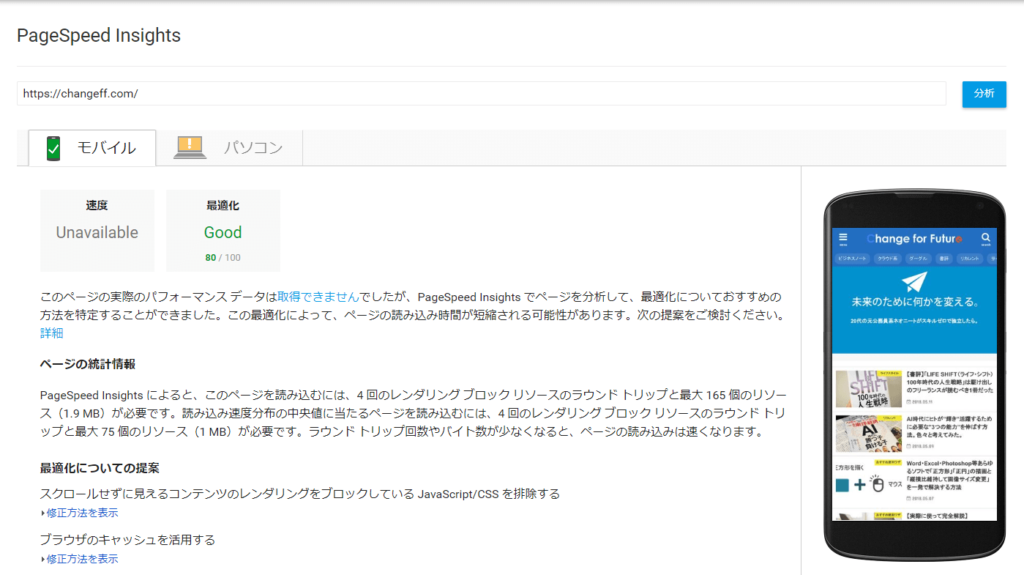
GoogleгҒӢгӮүз„Ўж–ҷгҒ§жҸҗдҫӣгҒ•гӮҢгҒҰгҒ„гӮӢгҖҢPageSpeed InsightsгҖҚгҒЁгҒ„гҒҶгғ„гғјгғ«гӮ’дҪҝгҒҶгҒ“гҒЁгҒ§гҖҒиӘ°гҒ§гӮӮгҒ©гҒ®гӮөгӮӨгғҲгҒ§гӮӮз°ЎеҚҳгҒ«иЎЁзӨәйҖҹеәҰгҒ®гғҒгӮ§гғғгӮҜгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ
гӮөгӮӨгғҲгҒ«гӮўгӮҜгӮ»гӮ№гҒ—гҒҹгӮүгҖҒе…ҘеҠӣзӘ“гҒ«йҖҹеәҰгӮ’гғҒгӮ§гғғгӮҜгҒҷгӮӢгғҡгғјгӮёгҒ®URLгӮ’е…ҘеҠӣгҒ—гҖҒеҸіз«ҜгҒ®еҲҶжһҗгғңгӮҝгғігӮ’гӮҜгғӘгғғгӮҜгҖӮ
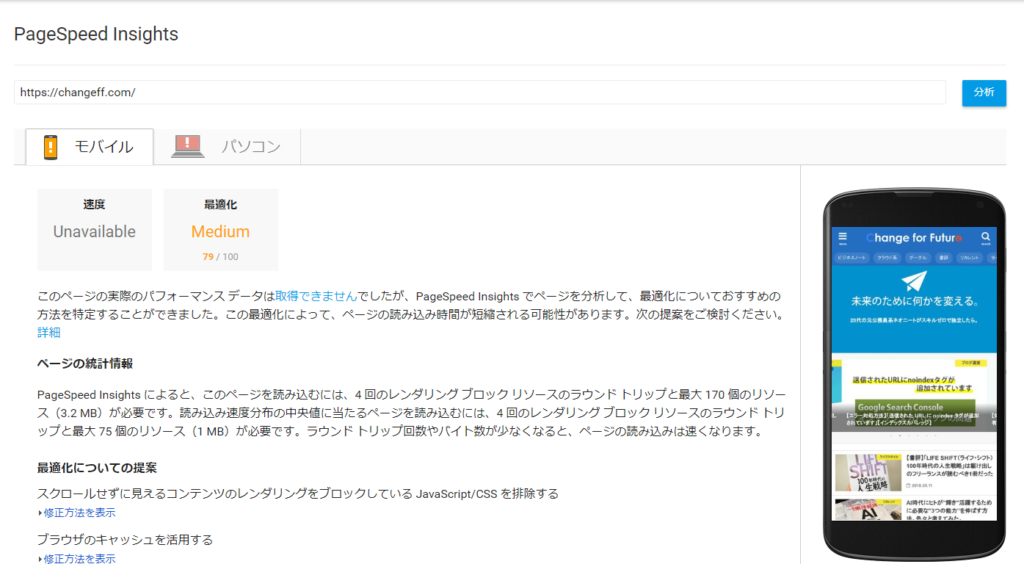
еҲҶжһҗгҒҢй–Ӣе§ӢгҒ•гӮҢгҖҒж•°з§’гҒ§зөҗжһңгҒҢиЎЁзӨәгҒ•гӮҢгҒҫгҒҷгҖӮ


е®ҹйҡӣгҖҒгҒқгӮ“гҒӘгҒ«жӮӘгҒ„зөҗжһңгҒ§гҒҜгҒӘгҒ„гҒЁжҖқгҒҶгҒ®гҒ§гҒҷгҒҢгҖҒд»–гҒ®йҖҹеәҰйҮҚиҰ–гҒ®гғҶгғјгғһгҒ«жҜ”гҒ№гӮӢгҒЁиҰӢеҠЈгӮҠгҒ—гҒҰгҒ—гҒҫгҒ„гҒҫгҒҷвҖҰгҖӮ
гҒ§гҒҜгҖҒеҮәжқҘгӮӢгҒ“гҒЁгҒӢгӮүж”№е–„гҒ—гҒҰгҒҝгҒҫгҒ—гӮҮгҒҶгҖӮ
в‘ЎгҖҢиЁҳдәӢгӮ№гғ©гӮӨгғҖгғјгҖҚгҒҢйӮӘйӯ”гҒӘгҒ®гҒ§гҒҜвҖҰпјҹгҒЁгҒ„гҒҶд»®иӘ¬гӮ’з«ӢгҒҰгҒҹ
дёҖдҪ“дҪ•гҒҢгғҲгғғгғ—гғҡгғјгӮёгҒ®иЎЁзӨәйҖҹеәҰгӮ’йҒ…гҒҸгҒ—гҒҰгҒ„гӮӢгҒ®гҒӢвҖҰгҖӮ
HTMLгӮігғјгғүгӮ„CSSгҖҒPHPгҒЁгҒ„гҒЈгҒҹж§ӢйҖ зҡ„гҒӘйғЁеҲҶгҒ®жңҖйҒ©еҢ–гҒ«гӮҲгҒЈгҒҰгӮӮиЎЁзӨәйҖҹеәҰгҒ®ж”№е–„гҒҢиҰӢиҫјгӮҒгӮӢгӮҲгҒҶгҒ§гҒҷгҒҢз§ҒгҒ«гҒҜиҚ·гҒҢйҮҚгҒ„гҒ®гҒ§гҖҒгҒЁгӮҠгҒӮгҒҲгҒҡжүӢгҒҢгҒӨгҒ‘гӮ„гҒҷгҒ„гҒЁгҒ“гӮҚгҒӢгӮүж”»гӮҒгҒҰгҒҝгӮӢгҒ“гҒЁгҒ«гҒ—гҒҫгҒ—гҒҹгҖӮ
зңҹгҒЈе…ҲгҒ«жҖқгҒ„жө®гҒӢгӮ“гҒ гҒ®гҒҢгҖҢиЁҳдәӢгӮ№гғ©гӮӨгғҖгғјгҖҚгҒ®еӯҳеңЁгҒ§гҒҷгҖӮ
гҒ“гҒ®гҖҢиЁҳдәӢгӮ№гғ©гӮӨгғҖгғјгҖҚгҒҜWordPressгҒ®жңүж–ҷгғҶгғјгғһгҖҢSTORKпјҲгӮ№гғҲгғјгӮҜпјүгҖҚгҒ«жҗӯијүгҒ•гӮҢгҒҹж©ҹиғҪгҒ®дёҖгҒӨгҖӮ
гҒӮгӮҸгҒӣгҒҰиӘӯгҒҝгҒҹгҒ„
дҫҝеҲ©гҒ§гҖҒиҰӢгҒҹзӣ®гҒ«гӮӮиі‘гӮ„гҒӢгҒ«гҒӘгӮӢгҒ®гҒ§дҪҝгҒЈгҒҰгҒ„гҒҹгҒ®гҒ§гҒҷгҒҢгҖҒиі‘гӮ„гҒӢгҒ«гҒӘгӮӢеҲҶгҒ©гҒҶгӮӮйҮҚгҒҹгҒ„ж„ҹгҒҳгҒҢгҒ—гҒҰгҒ„гҒҫгҒ—гҒҹгҖӮ
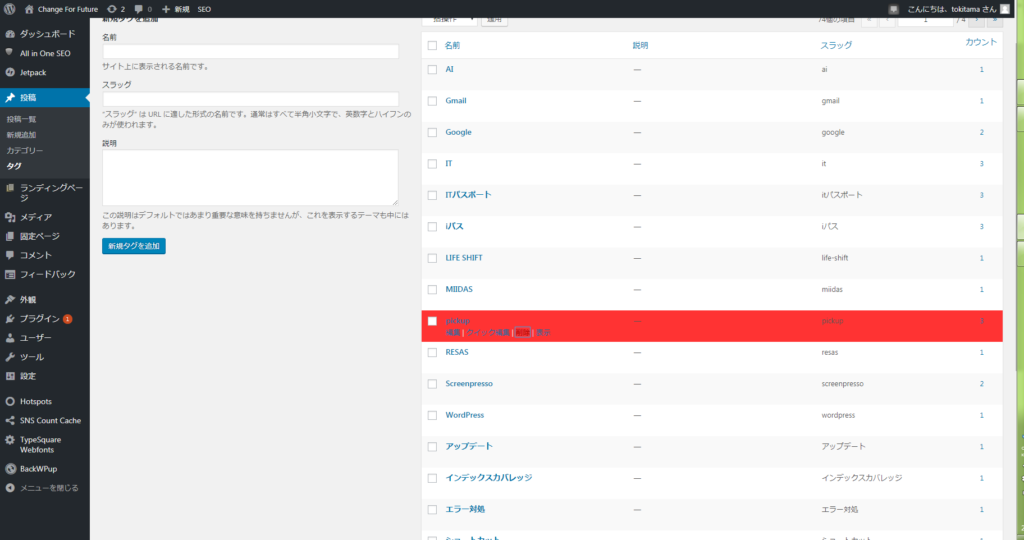
в‘ўе®ҹйҡӣгҒ«гҖҢиЁҳдәӢгӮ№гғ©гӮӨгғҖгғјгҖҚгӮ’еӨ–гҒ—гҒҰгҒҝгӮӢ
гҒЁгҒ„гҒҶгҒ“гҒЁгҒ§гҖҒгҒІгҒЁгҒҫгҒҡгҒ“гҒ®гҖҢиЁҳдәӢгӮ№гғ©гӮӨгғҖгғјгҖҚгӮ’еӨ–гҒ—гҒҰиЎЁзӨәйҖҹеәҰгҒ®еҗ‘дёҠгӮ’еӣігӮӢгҒ“гҒЁгҒ«гҖӮ
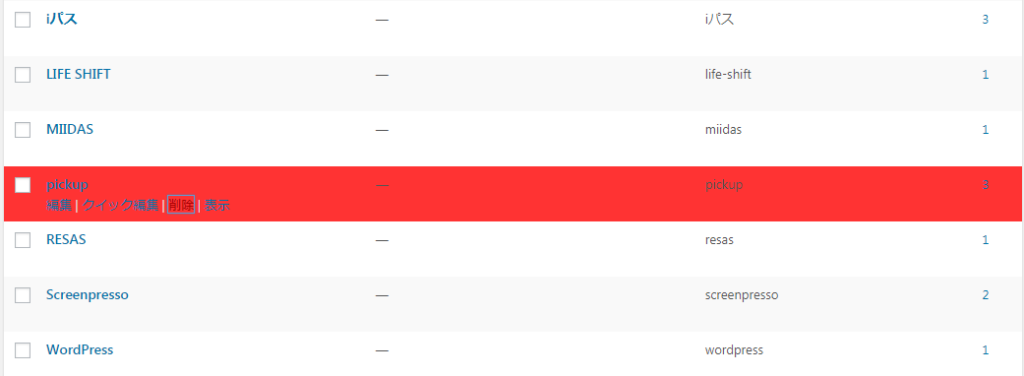
гҖҢиЁҳдәӢгӮ№гғ©гӮӨгғҖгғјгҖҚгӮ’жүӢгҒЈеҸ–гӮҠж—©гҒҸеӨ–гҒҷгҒ«гҒҜгҖҒгҖҢжҠ•зЁҝгҖҚвҶ’гҖҢгӮҝгӮ°гҖҚгҒӢгӮүгҖҢpickupгҖҚгҒ®гӮҝгӮ°гӮ’еүҠйҷӨгҒҷгӮӢгҒ®гҒҢгҒҠгҒҷгҒҷгӮҒгҒ§гҒҷгҖӮ
гҒҹгҒ гҒ—гҖҒгҒ“гҒ®ж–№жі•гҒ гҒЁдёҖзҷәгҒ§е…ғгҒ«жҲ»гҒҷгҒ“гҒЁгҒҜгҒ§гҒҚгҒӘгҒ„гҒ®гҒ§жіЁж„ҸпјҲж”№гӮҒгҒҰеҗ„иЁҳдәӢгҒ®гӮҝгӮ°гҒ«pickupгӮ’зҷ»йҢІгҒ—зӣҙгҒҷеҝ…иҰҒгҒҢгҒӮгӮҠгҒҫгҒҷпјүгҖӮ
гҒ“гӮҢгҒ§гҖҒгғҲгғғгғ—гғҡгғјгӮёгҒ®иЁҳдәӢгӮ№гғ©гӮӨгғҖгғјгҒҜж¶ҲгҒҲгҒҹгҒҜгҒҡгҒ§гҒҷгҖӮ
иҰӢгҒҰгҒҝгӮӢгҒЁвҖҰ
гҒЎгӮғгӮ“гҒЁж¶ҲгҒҲгҒҰгҒ„гҒҫгҒҷгҖӮ
гҖҢиЁҳдәӢгӮ№гғ©гӮӨгғҖгғјгҖҚгҒҜгҖҒгҒӮгӮӢгҒЁдҪ•гҒЁгҒӘгҒҸгӮӘгӮ·гғЈгғ¬гҒӘж„ҹгҒҳгҒҢгҒ—гҒҰиүҜгҒ„гҒ§гҒҷгҒҢгҖҒз„ЎгҒ‘гӮҢгҒ°з„ЎгҒ„гҒ§гӮ№гғғгӮӯгғӘгҒ—гҒҰгҒ„гҒҰжӮӘгҒҸгҒӘгҒ„гҒ§гҒҷгҒӯгҖӮ
в‘ЈеҶҚеәҰиЁҲжё¬гӮ’иЎҢгҒҶ
гҖҢиЁҳдәӢгӮ№гғ©гӮӨгғҖгғјгҖҚгӮ’ж¶ҲгҒ—гҒҹгҒЁгҒ“гӮҚгҒ§гҖҒиЎЁзӨәйҖҹеәҰгҒ®еҶҚеәҰиЁҲжё¬гӮ’иЎҢгҒЈгҒҰгҒҝгҒҫгҒҷгҖӮ
гҒҷгӮӢгҒЁвҖҰ


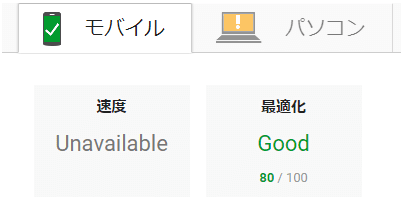
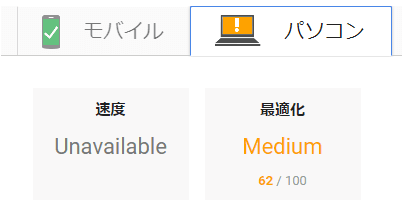
иҰӢдәӢгҒ«иЎЁзӨәйҖҹеәҰгҒҢж”№е–„гҒ•гӮҢгҒҫгҒ—гҒҹгҖӮ
е®ҹйҡӣгҒҜгғўгғҗгӮӨгғ«гҒ§2пј…гҖҒгғ‘гӮҪгӮігғігҒ§3пј…зЁӢеәҰгҒ®ж”№е–„гҒ§гҒҷгҒҢгҖҒдёЎж–№гҒЁгӮӮи©•дҫЎеҹәжә–гҒ®еўғзӣ®гӮ’и¶…гҒҲгҒҹгҒҹгӮҒгҒ«ж”№е–„гҒ—гҒҹж„ҹгҒҳгҒҢгҒ—гҒЈгҒӢгӮҠеҮәгҒҰгҒ„гҒҫгҒҷгҖӮ
пјҲMediumгҒЁGoodгҒ®еўғзӣ®гҒҜ80пј…гҖҒLowгҒЁMediumгҒ®еўғзӣ®гҒҜ60пј…гҒ§гҒӮгӮҠгҖҒд»ҠеӣһгҒҜгҒЎгӮҮгҒҶгҒ©гҒқгҒ®еўғзӣ®гҒ«гҒ„гҒҹпјү
| Low | Medium | Good | |
| и©•дҫЎзҜ„еӣІ | 0пҪһ59пј… | 60пҪһ79пј… | 80пҪһ100пј… |
гҒҫгҒЁгӮҒ
гҒЁгҒ„гҒҶгҒ“гҒЁгҒ§гҖҒгӮөгӮӨгғҲгҒ®иЎЁзӨәйҖҹеәҰгҒ«гҒӨгҒ„гҒҰгҒ®жӨңиЁјгҒ§гҒ—гҒҹгҖӮ
з№°гӮҠиҝ”гҒ—гҒ«гҒӘгӮҠгҒҫгҒҷгҒҢгҖҒгӮөгӮӨгғҲгҒ®иЎЁзӨәйҖҹеәҰгҒ«гҒ“гҒ гӮҸгҒЈгҒҹж–№гҒҢгҒ„гҒ„зҗҶз”ұгӮ’гҒҫгҒЁгӮҒгӮӢгҒЁгҖҒ

- гӮӨгғ©гӮӨгғ©гҒҜиҮҙе‘Ҫзҡ„гҖӮUXпјҲгғҰгғјгӮ¶гғјгӮЁгӮҜгӮ№гғҡгғӘгӮЁгғігӮ№пјүгҒёгғһгӮӨгғҠгӮ№гҒ®еҪұйҹҝгҒҢеҮәгӮӢ
- SEOгғ»GoogleгӮөгғјгғҒгӮЁгғігӮёгғігҒ§гҒ®жӨңзҙўй ҶдҪҚгӮ’жұәгӮҒгӮӢеҲӨж–ӯиҰҒзҙ гҒ®1гҒӨгҒ§гҒӮгӮӢ
- гӮөгӮӨгғҲгҒ®еЈІдёҠпјҲеҸҺзӣҠпјүгӮ„гӮігғігғҗгғјгӮёгғ§гғігҒ«еӨ§гҒҚгҒҸеҪұйҹҝгҒҷгӮӢ
иҰӢгҒҹзӣ®гҒ«гӮӮгҒ“гҒ гӮҸгӮҠгҒӨгҒӨгҖҒиӘӯиҖ…гҒ®зҡҶж§ҳгҒ«гӮӮе„ӘгҒ—гҒ„гӮөгӮӨгғҲдҪңгӮҠгҒҢеӨ§еҲҮгҒ гҒЁгҒ„гҒҶгҒ“гҒЁгҒ§гҒҷгҒӯгҖӮ
д»ҠеҫҢгӮӮиүІгҖ…гҒЁгғ–гғӯгӮ°гҒ®гӮ«гӮ№гӮҝгғһгӮӨгӮәгӮ’гҒ—гҒҰгҒ„гҒҚгҒҫгҒҷгҒҢгҖҒгҒқгҒ®иҫәгӮҠгӮ’иӮқгҒ«йҠҳгҒҳгҒҰдҪңжҘӯгҒ—гҒҹгҒ„гҒЁжҖқгҒ„гҒҫгҒҷгҖӮ
гҒ“гҒЎгӮүгҒ®жң¬гҒ§гӮӮгҖҒгғҡгғјгӮёгҒ®иЎЁзӨәйҖҹеәҰгҒ«й–ўгҒҷгӮӢи§ЈиӘ¬гҒҢијүгҒЈгҒҰгҒ„гҒҫгҒҷгҖӮ